Appearance
Configure the grid layout
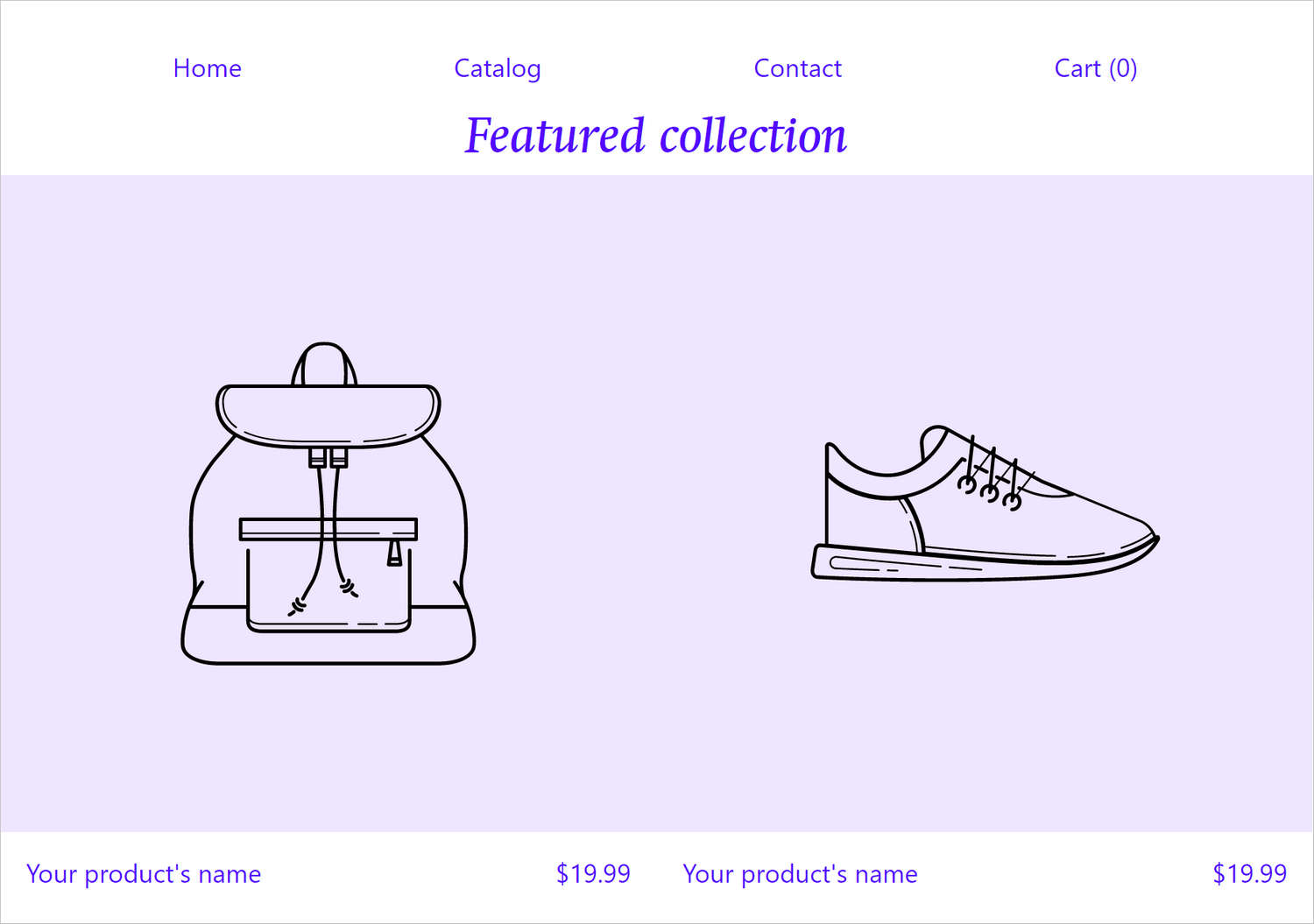
Baseline uses a grid layout to arrange the products and collections in your store.
By arranging products and collections in a contemporary grid layout, Baseline makes navigating your store easy for visitors. You can modify Baseline's settings to customize the grid's appearance.
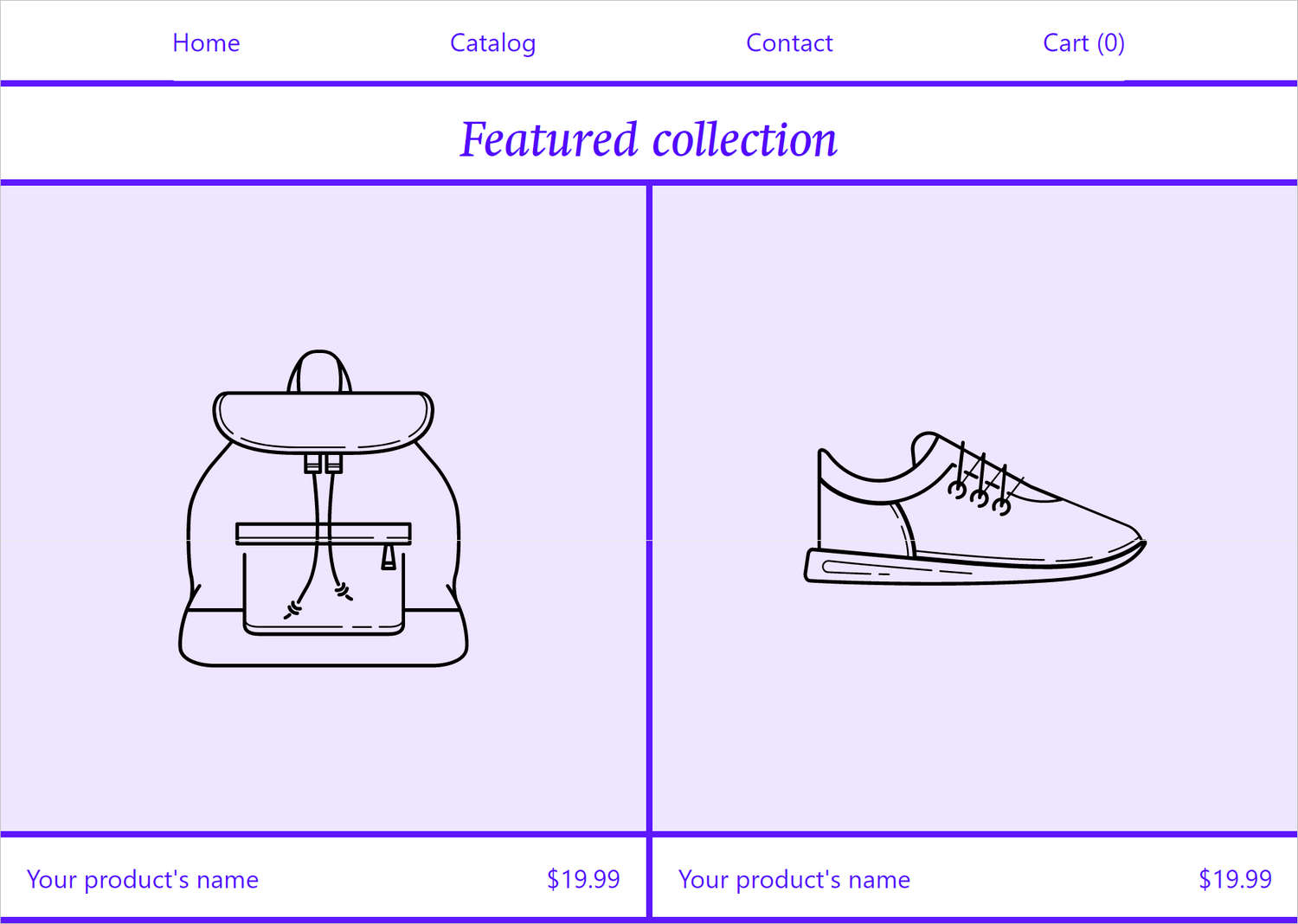
The following video demonstrates changing the width of the grid's border on a store's featured collection page.
Set the grid's border color
To choose a color for the grid's borders, complete the following steps.
On your store's admin page, select Theme settings > Colors.
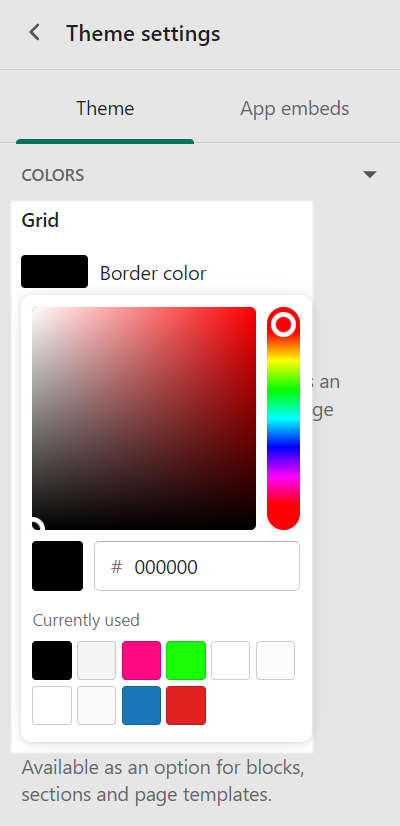
In the Color settings menu, locate the Grid > Border color section, and then use one of the following methods to set a color for the grid's borders.
Choose a color with the Color picker.
Enter a hexadecimal or hex color value. Refer to Colors HEX.
Select a Currently used color.

TIP
When you're finished adjusting the theme, to avoid losing unsaved changes, select Save at the top of the Theme settings menu.

Adjust the spacing around content inside the grid
To adjust the spacing around content inside the grid, complete the following steps.
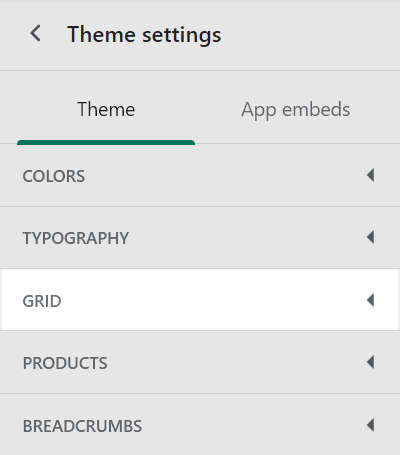
On your store's admin page, select Theme settings > Grid.

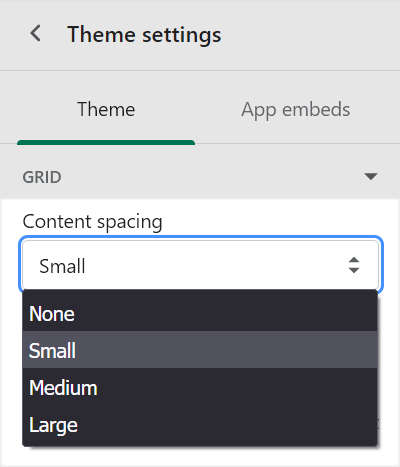
In the grid settings menu, select the Content spacing dropdown, and then choose a setting for content spacing.
The dropdown provides the following content spacing options:
None. With this option, no spacing is applied.
Small. Applies a small amount of spacing.
Medium. Applies medium spacing.
Large. Sets spacing to the maximum amount.

TIP
By default, the Bold and Modern presets are set to Small spacing. The Minimal preset has Medium spacing.
Example: Grid content spacing settings
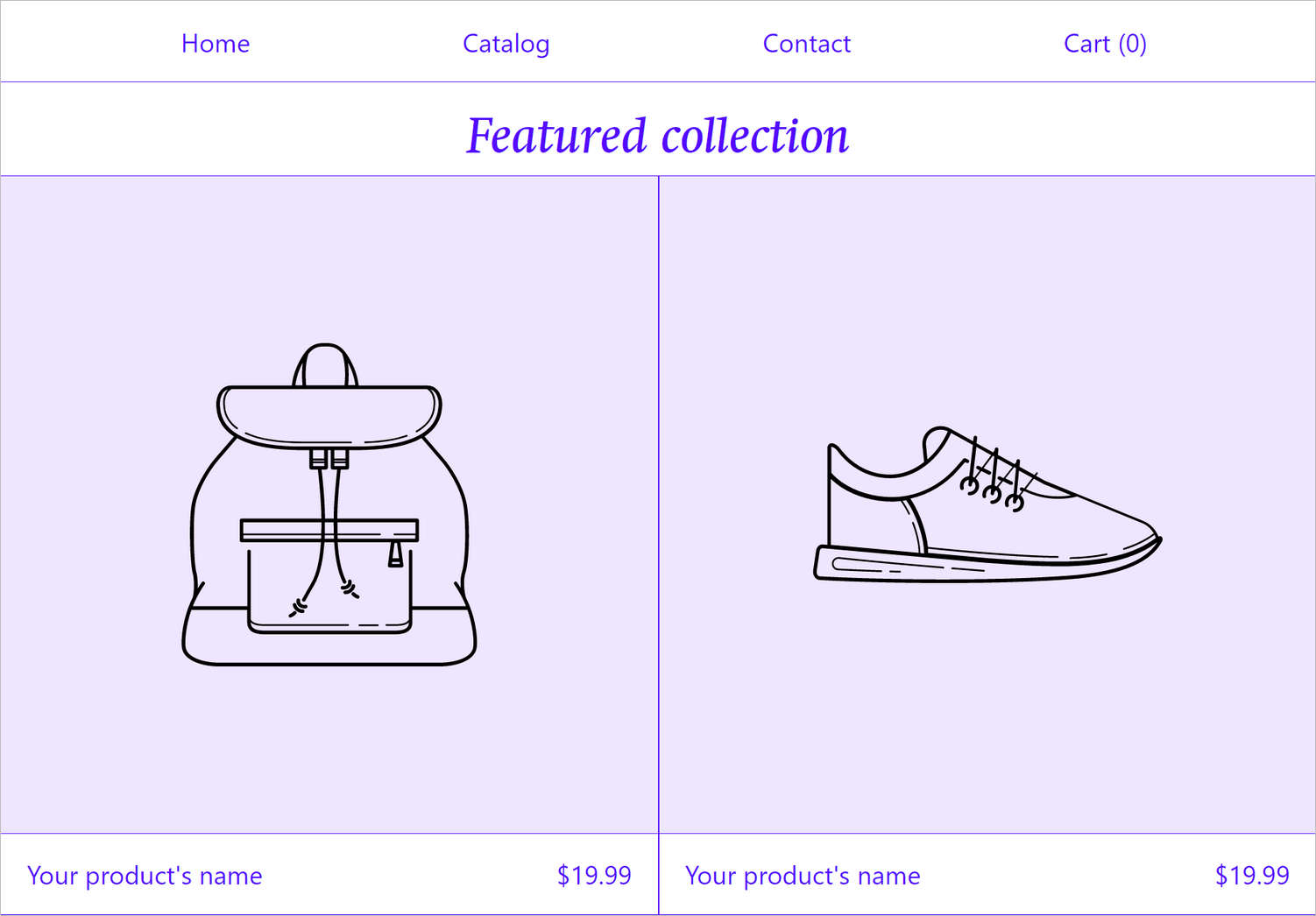
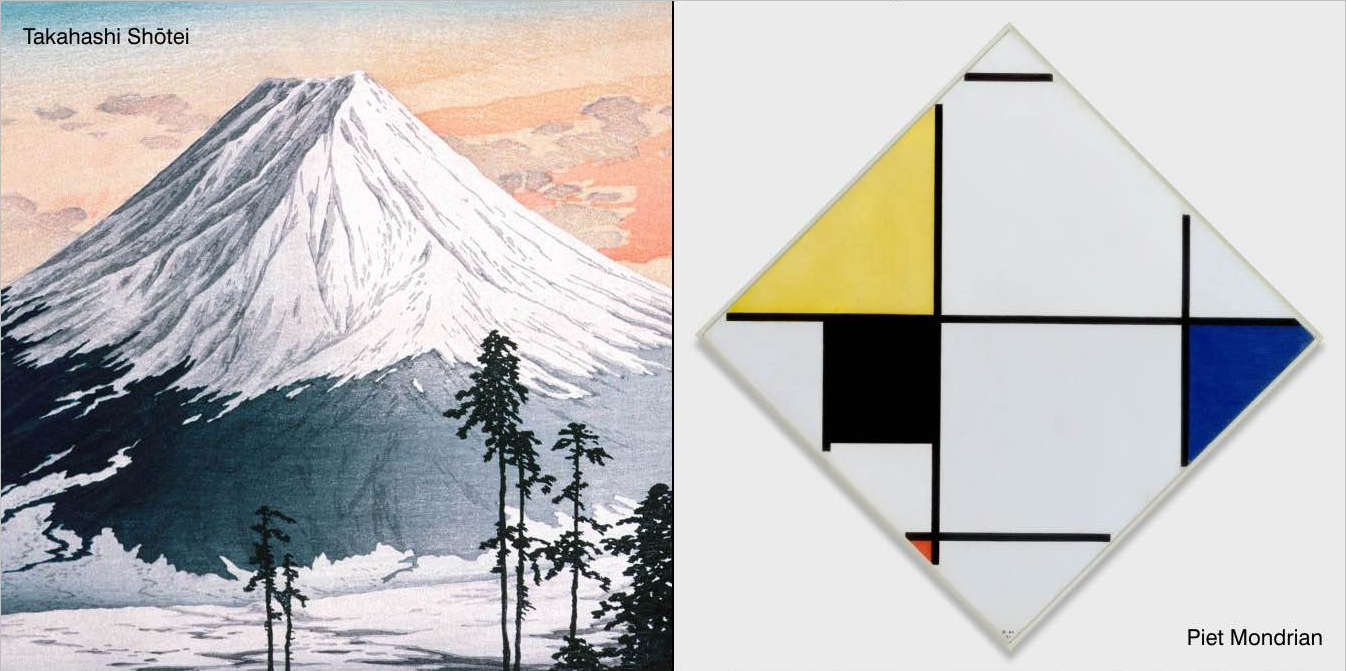
In the following image, Content spacing is set to None.

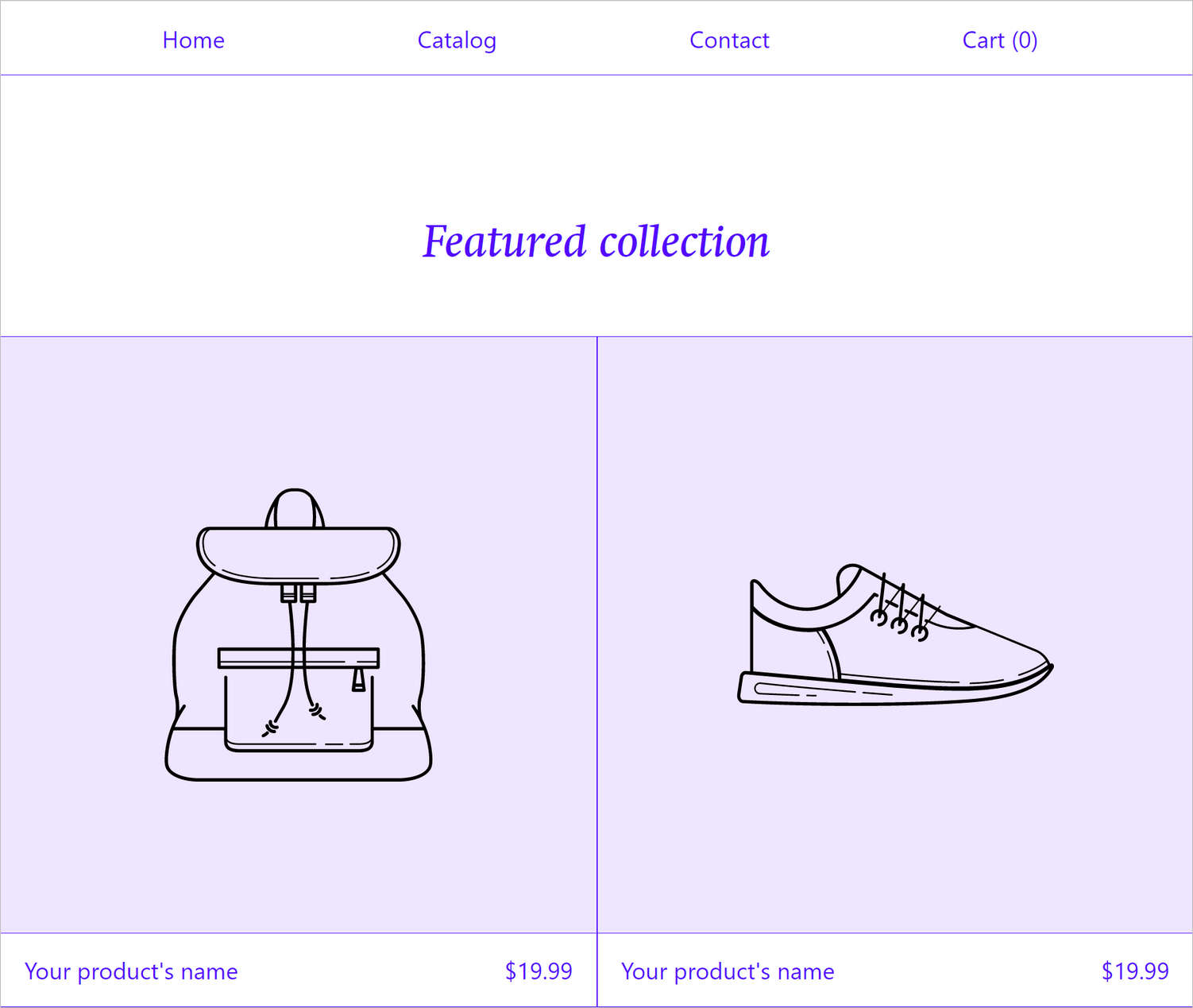
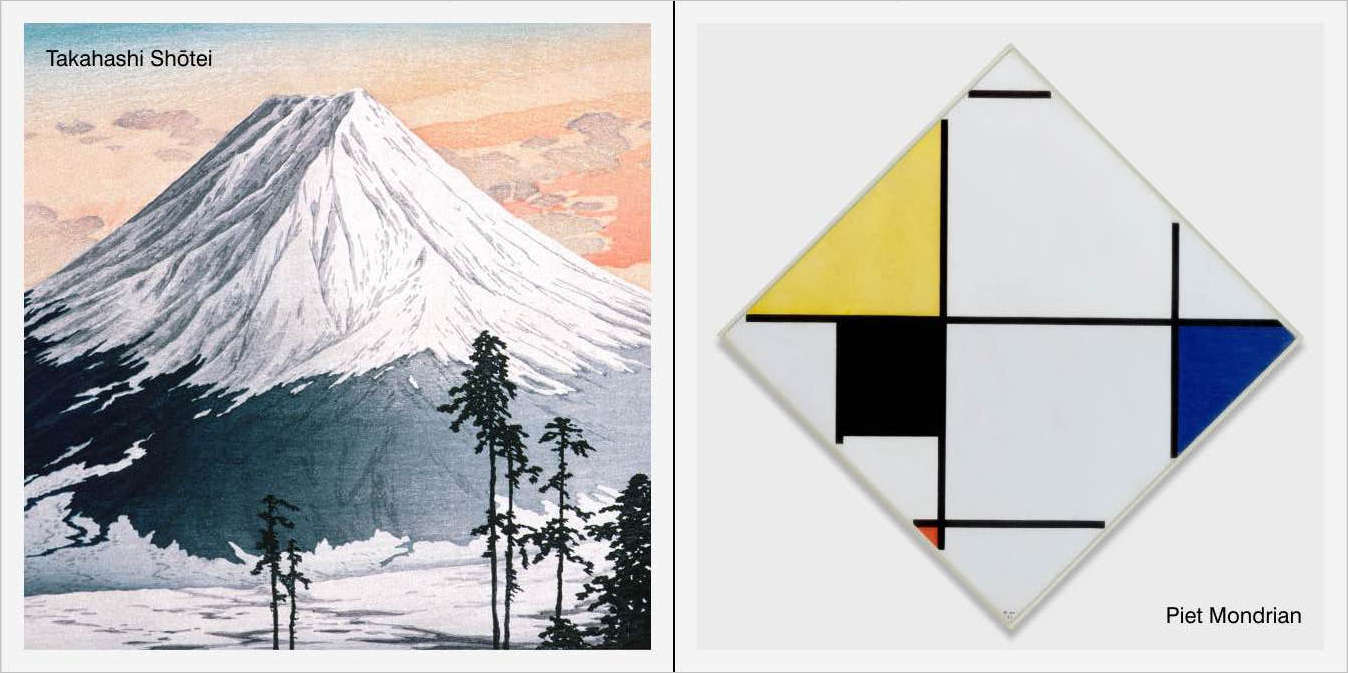
In the following image, Content spacing is set to Large.

Turn on/ off spacing between the edges of images and the grid border
Complete the following steps to turn on/ off spacing between the edges of images and the grid border.
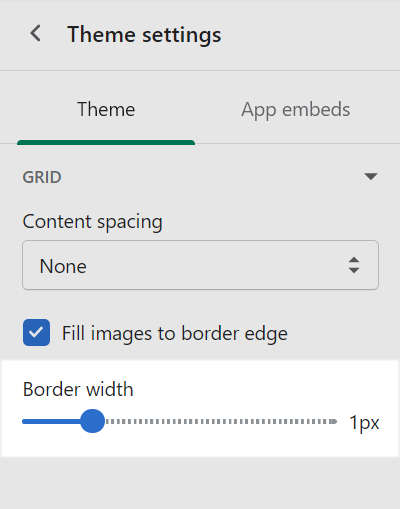
On your store's admin page, select Theme settings > Grid.
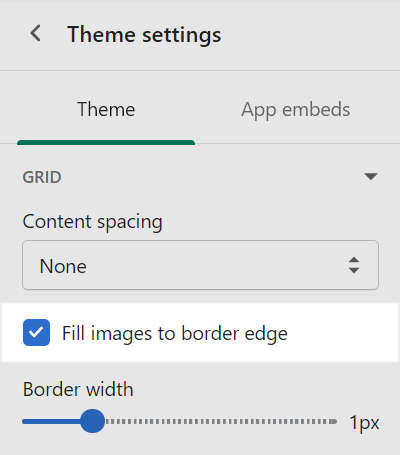
In grid settings menu, select the checkbox Fill images to grid border edge.

The checkbox provides the following options:
- On/
checked. Images fill the grid to the edge of the border. - Off/
unchecked. Spacing or "padding" is applied between the images' edges and the grid border.
- On/
Example: Fill images to grid border edge examples
In the following image, Fill images to border edge is on (checked).

In the following image, Fill images to border edge is off (unchecked).

Set the width of the grid's borders
To set the width of the grid's borders, complete the following steps.
On your store's admin page, select Theme settings > Grid.
Use the Border width slider to set the width of the grid border in pixels or
px.
Example: Hide the grid border
The grid can't be removed, but the following settings make the grid less visible.
- Set the grid Border width to
0px. - Set the grid Border color to the same color as your page's background color.
- Set the grid Border color to
none/transparent.
Example: Grid border width examples
The following grid border width and color settings provide interesting layouts.
| Setting | Value |
|---|---|
| Grid border width | 5px |
| Grid border color | none/transparent |

| Setting | Value |
|---|---|
| Grid border width | 0px |