Appearance
Create layouts with cascading content
This guide describes how to use Cascade's "cascading" layout features.
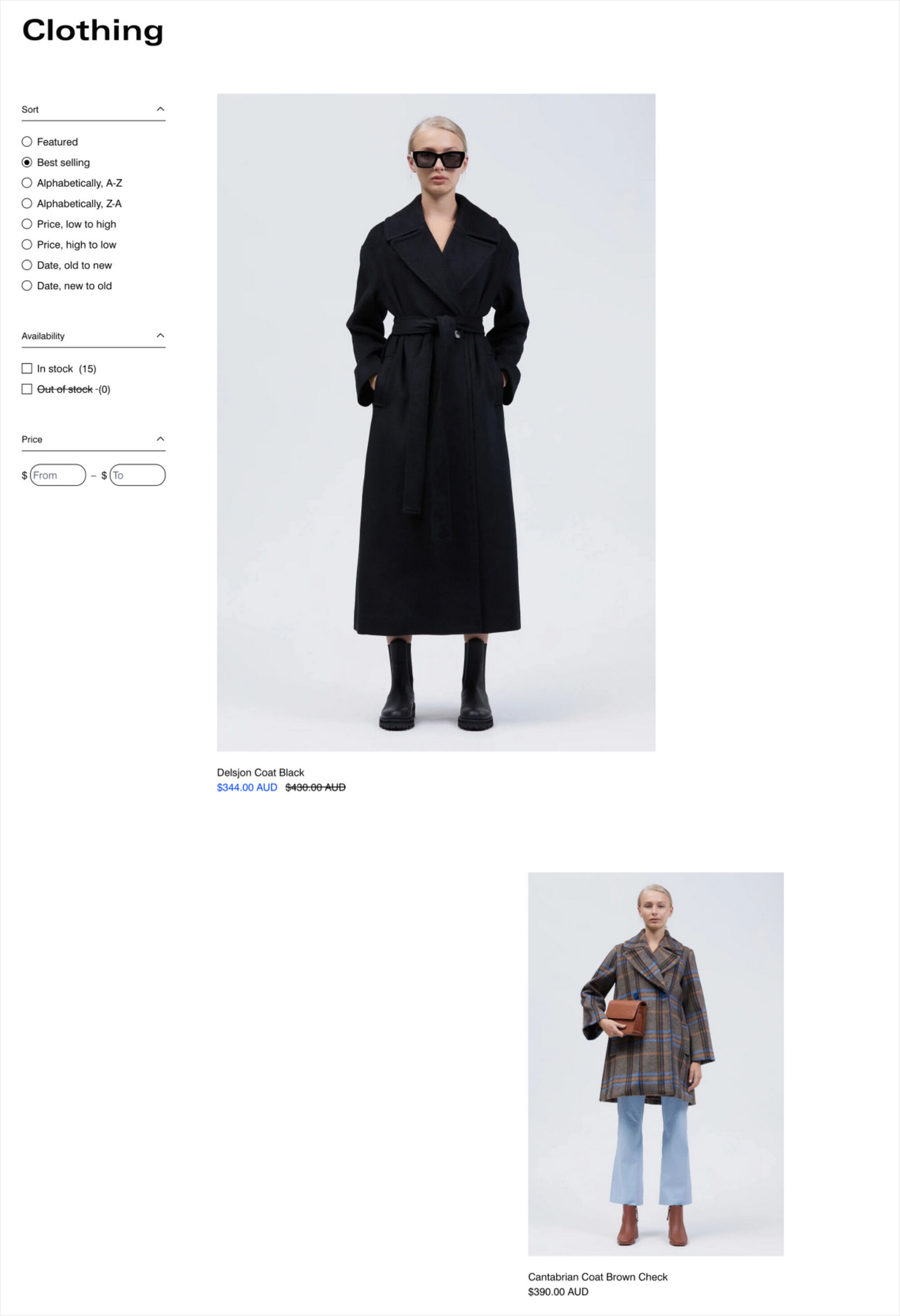
Cascade theme features a "cascade" design layout. A cascade layout arranges items on a page to follow one after another. Use the layout to create a succession of items on a page with a mix of different content, like images, videos, and text.

In the previous image, a Cascading content section is displayed on a store page. The section provides a cascade layout to create a succession of product tiles, with images, arranged in columns. Each product tile links to a corresponding product page.
By providing cascading layouts in a number of theme sections, Cascade theme gives you the flexibility to create unique layouts for your store's pages.
Sections that provide a cascade layout
The following table describes the sections that provide a cascade layout.
| Section name | Description |
|---|---|
| Cascading content | The main cascading content section uses a cascade layout to combine different content types on a page, like images, text, and video. |
| Cascading gallery | The Cascading gallery section is the same as the Cascading content section, but it's pre-configured with image blocks for creating a gallery of images. |
| Cascading collection | Displays product tiles from a selected collection using a cascade layout. |
| Cascading product | Uses a cascade layout to display product tiles from a product list. |
| Collection list | Adds collection blocks, arranged in a cascade layout, to display a list of collections. |
| Blog | The main Blog template uses a cascade layout to display blog posts. |
| Collection | In the main Collection template, a cascade layout is used to display product tiles. |
| List collections | The List collections template uses a cascade layout to display collection tiles. |
| Main product | To display product media and content, the main Product template uses a cascade layout. |
Common cascade layout settings
Most sections that use a cascade layout include the settings described in the following table.
| Setting name | Description |
|---|---|
| Overlay heading | When enabled, the section's heading overlays the page's content. By default, the overlay is displayed in the center of the page. The overlay remains in the center of the page ("sticky") as the cascading content scrolls. |
| Desktop layout | For desktop displays, select between a two column or single column cascade layout. |
| First block position | Select a starting position for the first item in a cascade layout. The item in the top left position is the default first item. Depending on the section, this setting can also refer to the First product position or First collection position. |
| Enable cascade layout on mobile | Turn on/ off the cascade layout for mobile displays. This setting is enabled by default. |
| Hide left and right margin | With this checkbox setting enabled, images inside the section are displayed "flush" against the edge of the page. This option is available only in the Cascading content section. |
| Vertical space between items | Adjusts the space between each item in a cascade layout. You can set a default for this setting in Theme Settings > Cascading content. |
| Media > Variation between media sizes | Adjusts the level of variation between the size of the media items displayed inside a Cascading content section. If set to None, all media items are displayed at the same size. You can set a default for this setting in Theme Settings > Cascading content. |
| Media > Sequence | In a cascade layout, media are resized according to a sequence. Use this setting to adjust the sequence. |
Mobile cascade layout
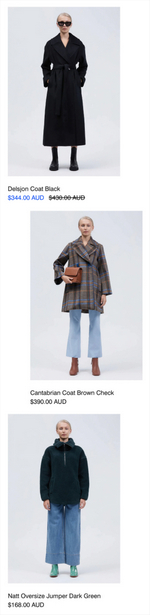
On mobile displays, items in a cascade layout are arranged in a single column. From top to bottom, the alignment of the items alternates from left to right.
For example, in the following image, a cascade layout is used to display product tiles, with images, on a store page. For mobile displays, the images are arranged in a single column. The first image is aligned to the left, and the second image is aligned to the right. This alternating left/ right alignment sequence is repeated, and applied to all images inside the layout.

Desktop cascade layout
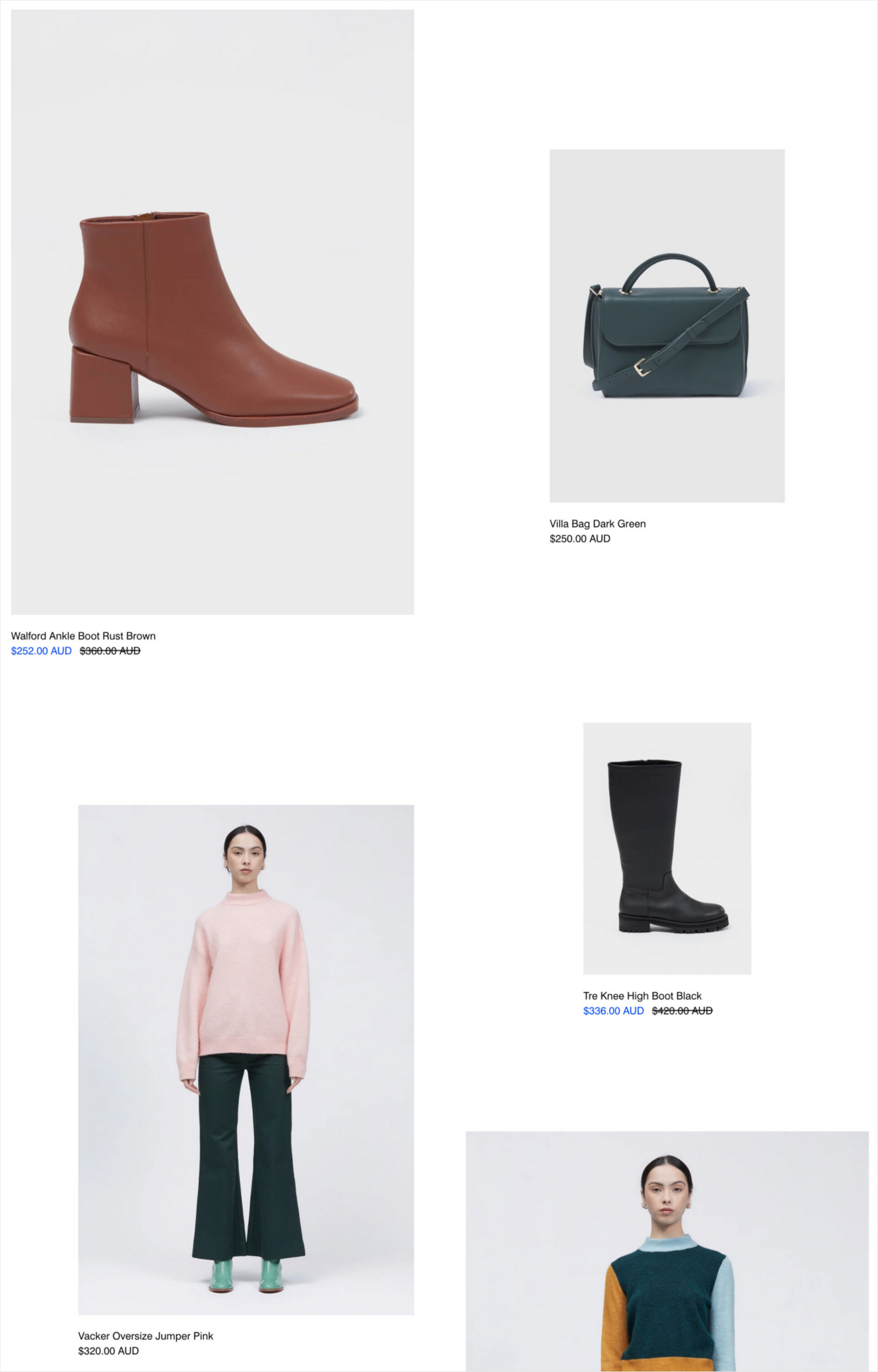
By default, on desktop displays, the items inside a cascade layout are arranged in two columns. From top to bottom, the items' positions alternate between the left and right columns.
For example, in the following image, a cascade layout is used to display product tiles, with images, on a store page. For desktop displays, the images are arranged in two columns. The first image is aligned to the left column, and the second image is aligned to the right column. This alternating left/ right sequence is repeated, and applied to all images inside the layout.

Full width items on desktop
For desktop devices, you can set items to display at full width inside a cascade layout. Items set at full width are displayed across two columns (in a default cascade layout). Full width items are centered and displayed in the middle of the layout.
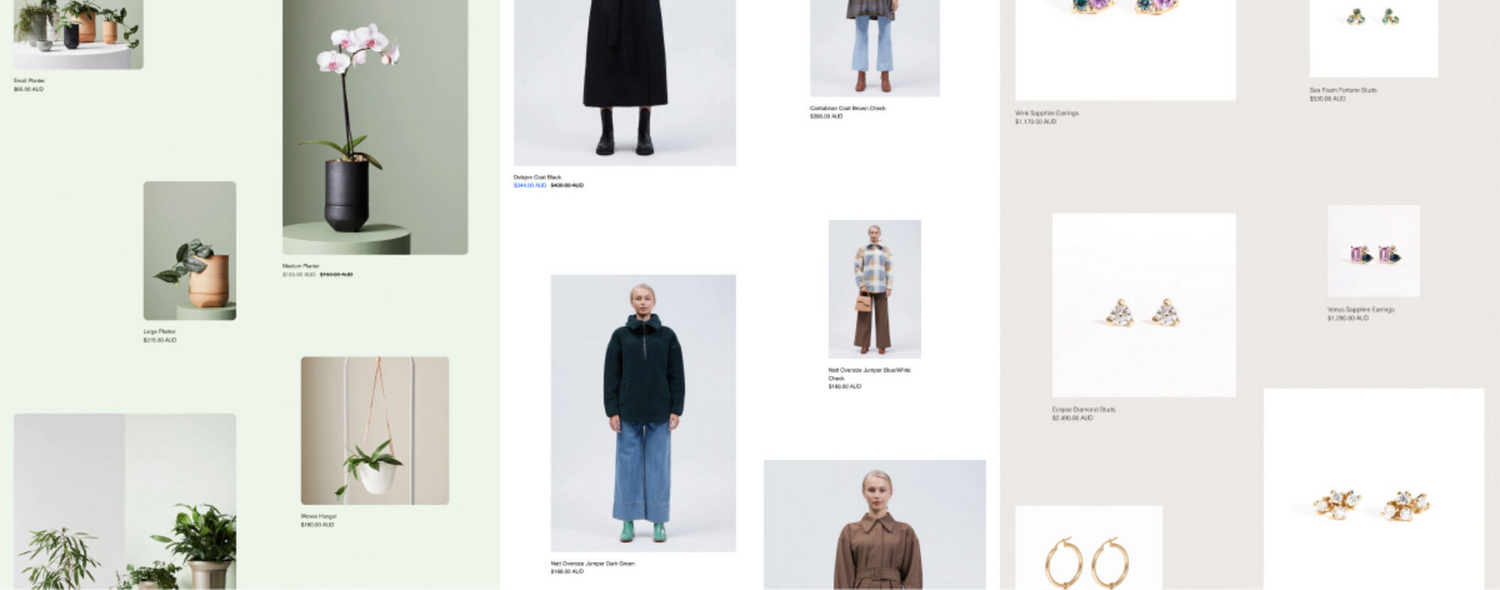
For example, in the following image, a cascade layout is used to display collection tiles, with images, on a store page. For desktop devices, the images are arranged in two columns. The first image is set to display at full width, across both columns, in the middle of the layout. The second image is aligned to the right column, and the third image is aligned to the left column. The alternating right/ left alignment sequence is repeated, and applied to all subsequent images inside the layout.

Single column layout on desktop
For desktop devices, instead of using the default two column Desktop cascade layout, you can set a cascade layout to display items in a single column, similar to a Mobile cascade layout.
For example, in the following image, a cascade layout is used to display product images on a store page. For desktop devices, instead of using the default two column cascade layout, the images are displayed in a single column.