Appearance
Blog
This guide describes setting up the Blog section.
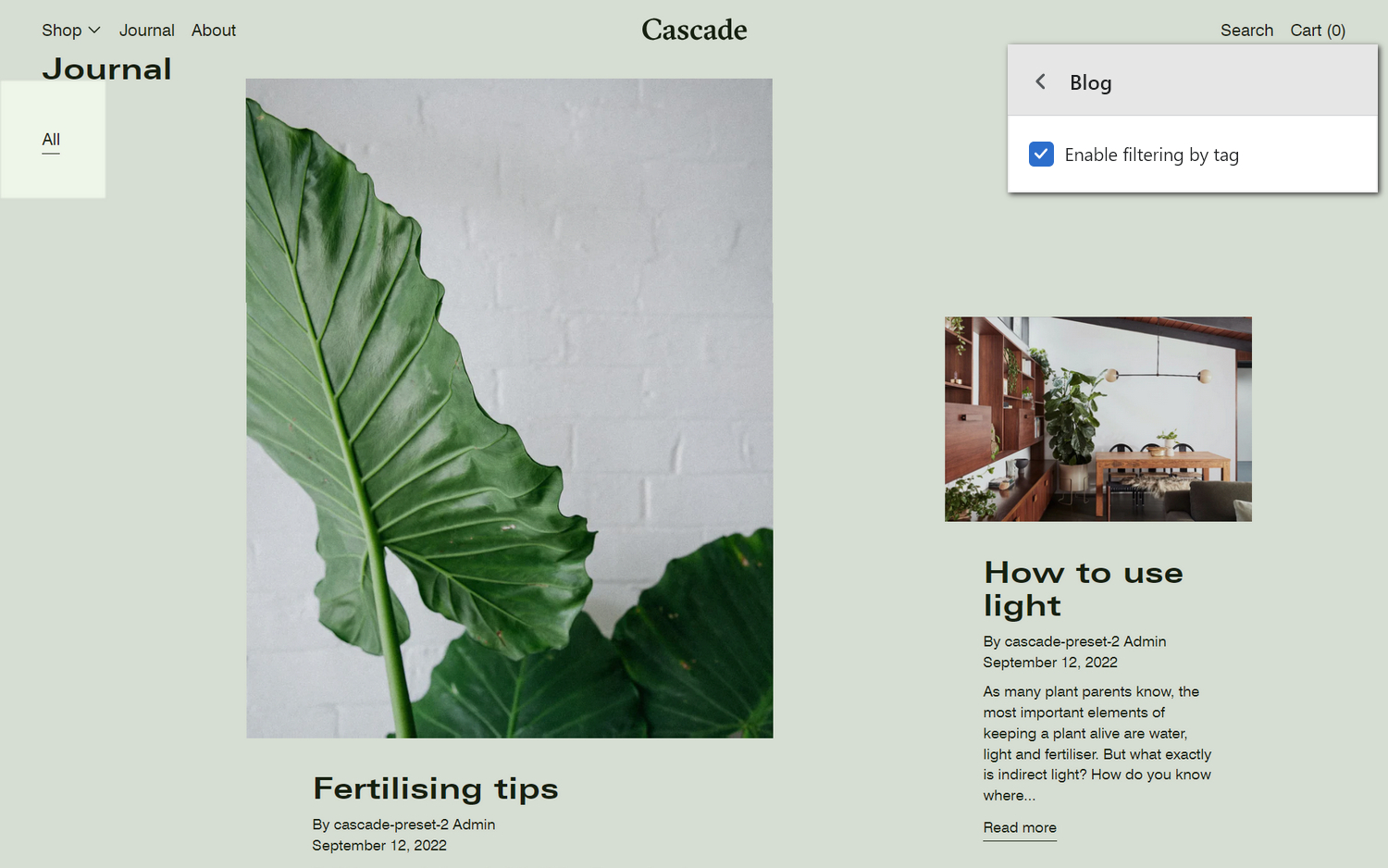
Use the section to set how blog posts (articles) are displayed, and arranged in a cascade layout, on your store's (default) Blog page.

The previous image shows a Blog section on a store's Blog page. In the upper right, the section's checkbox Enable filtering by tag is set to on. This setting displays the article filtering options inside the section, in the top left (All).
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Set up a blog section
To set up a Blog section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select Blogs > Default blog.
Note
The section is available only on the Blogs > Default blog page.
To add Content sections into the current page, select Add section, from the side menu, and then choose a section to add. Refer to Shopify help: Add a section.
From the side menu, select Blog.

Select a section setting described in the following table.
| Setting name | Description |
|---|---|
| Maximum number of posts per page | Adjust the slider Maximum number of posts per page to set the maximum number of blog posts (articles) to display inside the section. The slider values range from 2 to 24. |
| Enable filtering by tag | Select the checkbox Enable filtering by tag to show/hide the blog post filtering options inside the section. With this setting enabled, visitors can select a range of articles, within a blog, by using article tags as filtering criteria. Refer to Shopify help: Creating and using tags in Shopify. |
| Desktop tags layout | Select the radio buttons Desktop tags layout to set how tags in the section's article filtering area are displayed on desktop devices. Select Sidebar to display tags vertically (one above the other). Select Horizontal to display tags side-by-side. Horizontal is the default layout for mobile devices. Refer to Shopify help: Creating and using tags in Shopify. |
| Show RSS link | Select the checkbox Show RSS link to show/hide a link for Really Simple Syndication inside the section. Refer to Shopify help: Invite customers to subscribe to your blog. |
| Articles > Show author | Select the Show author checkbox to show/hide the name of each blog article's writer, inside the section. |
| Articles > Show date | Select the Show date checkbox to show/hide each blog article's posting date, inside the section. |
| Articles > Show excerpt | Select the checkbox Show excerpt to show/hide a summary of each blog article, inside the section |
| Articles > Show comment count | Select the checkbox Show comment count to show/hide the total number of comments associated with each blog article, inside the section. The comment count displays only if comments are enabled for the blog, and the blog article has comments. |
| Articles > Show tags | Select the Show tags checkbox to show/hide tags associated with each blog article, inside the section. Refer to Shopify help: Creating and using tags in Shopify. |
| Articles > Show "Read more" text | Select the checkbox Show read more text to show/hide a Read more button for each blog article, inside the section. Store visitors select the button to access a full blog article. |
| Layout > Feature full width blog posts | Select the checkbox Feature full width blog posts to turn on/off displaying article tiles (blog posts) at full width inside the section. With this setting off, a mix of half width and full width article tiles are displayed. |
| Layout > Desktop layout | Select the Desktop layout radio buttons to set a layout style for the section's cascading content area. The options are Single column or Two columns. This setting applies to desktop display devices. |
| Layout > First blog post position | Select the First product position radio buttons to specify a starting position for article tiles (blog posts) inside the section's cascading content area. The options are: (first blog post article in the) Top left or Top right. |
| Layout > Enable cascade layout on mobile | Select the checkbox Enable cascade layout on mobile to show/hide the section's cascading content area on mobile displays. |
| Layout > Vertical space between items | Select the dropdown Vertical space between items to set a size for the vertical space between article tiles (blog posts) in the section's cascading content area. The options are: Same as theme settings, Small, Medium, and Large. Setup defaults for this setting in Theme Settings > Cascading content. |
| Media > Variation between media sizes | Select the dropdown Variation between media sizes to make the sizes of article tiles (blog posts) more or less varied, inside the section's cascading content area. The options are: Same as theme settings, None, Low, Medium, and High (amount of variation). If set to None, all article tiles are displayed at the same size. Setup defaults for this setting in Theme Settings > Cascading content. |
| Media > Sequence | Adjust the Sequence slider to set how article tiles (blog posts) are resized, inside the section's cascading content area. In the section's cascading content area, article tiles are resized according to a sequence. Adjust the slider between 1 and 5 to change the sequence. |
| Color > Color scheme | Use the Color scheme options to select a color scheme for the section. Refer to Colors. |
| Theme settings | If available, select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |