Appearance
Cart items
This guide describes setting up the Cart items section.
Use the section to set how some content displays on your store's Cart page.

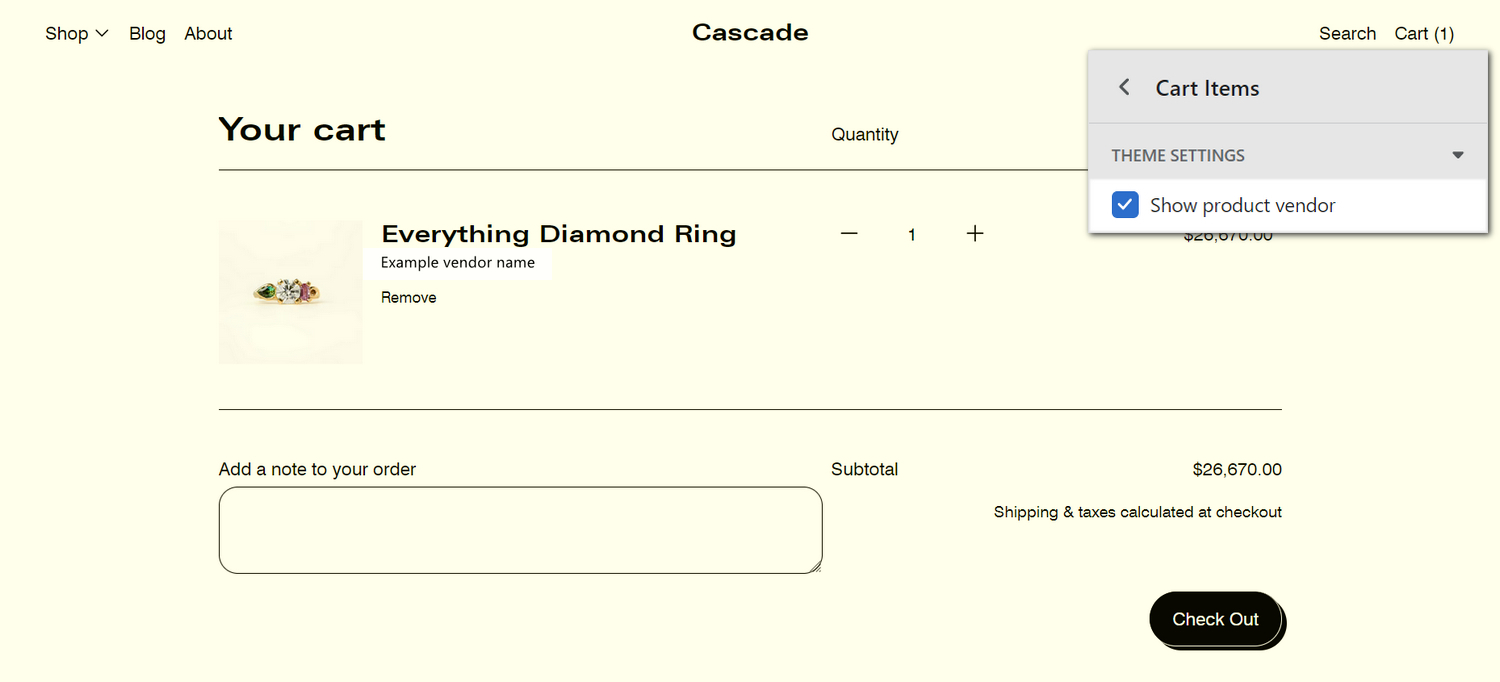
The previous image shows a Cart items section on a store's Cart page. In the upper right, the section's (Theme settings) checkbox Show product vendor is set to on. This setting displays the Example vendor name text, below the product's title, inside the section.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Set up a cart items
To set up a Cart items section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select Cart.
Note
The section is available only on the Cart page.
From the side menu, select Cart items.

Select a section setting described in the following table.
| Section setting name | Description |
|---|---|
| Theme settings | If available, select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |