Appearance
Announcement bar
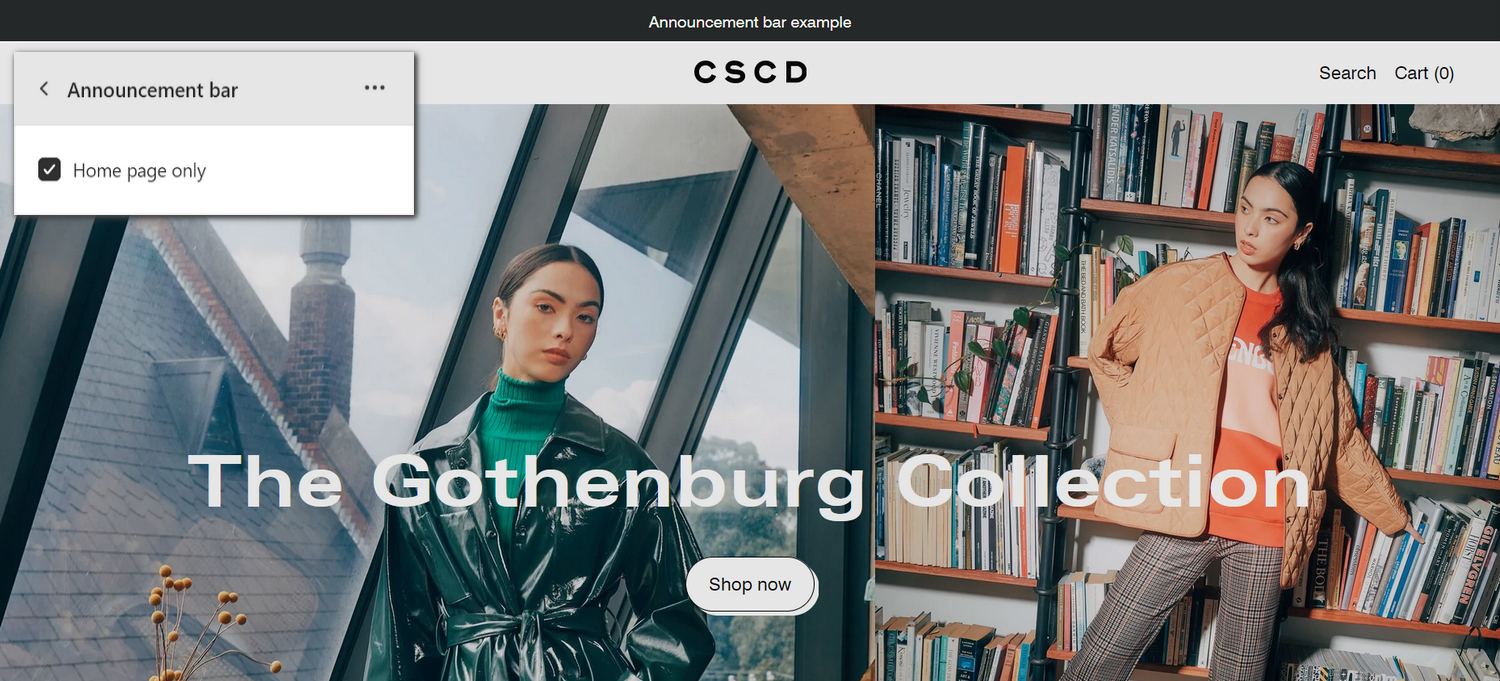
This guide describes setting up the Announcement bar section.
Use the section to display messages about sales, special discounts, and new products at the top of your store's pages.

The previous image shows an Announcement bar (example) section, displayed across the top of a store's home page. In the upper left, to display the section on the home page only, the section's Home page only checkbox option is set to on.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Set up the announcement bar section
To set up the Announcement bar section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select the Home page.
Note
The section is accessible from all pages, excluding the Checkout, Password, and Gift card pages.
From the side menu, select Announcement bar.

Select a section setting described in the following table.
| Section setting name | Description |
|---|---|
| Home page only | Select the checkbox Home page only turn on/off displaying the section on the home page only. |
| Display | Select the Display radio buttons to set the text inside the section to Static or Scrolling text (effect). |
| Text | In the Text box, enter text to display inside the announcement bar. |
| Link | In the Link box, enter a URL or select a link to a store page. This setting is optional. With this setting enabled, the section's text is hyperlinked. |
| Link > Connect dynamic source | To display a link from a dynamic source, if available, select the Connect dynamic source icon beside the Link box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Marquee > Repeat text | Select the checkbox Repeat text to turn on/off repeating text inside the section. With this setting enabled, the text repeatedly scrolls across the section. To use this setting, set the Display option to Scrolling text. |
| Marquee > Speed | Adjust the Speed slider to set a scroll speed between 10sec and 400sec (seconds) for scrolling text. To use this setting, set the Display option to Scrolling text. |
| Marquee > Direction | Select the Direction radio buttons to set the scrolling text to move from Right to left or Left to right. To use this setting, set the Display option to Scrolling text. |
| Color > Color scheme | Use the Color scheme options to select a color scheme for the section. Refer to Colors. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |