Appearance
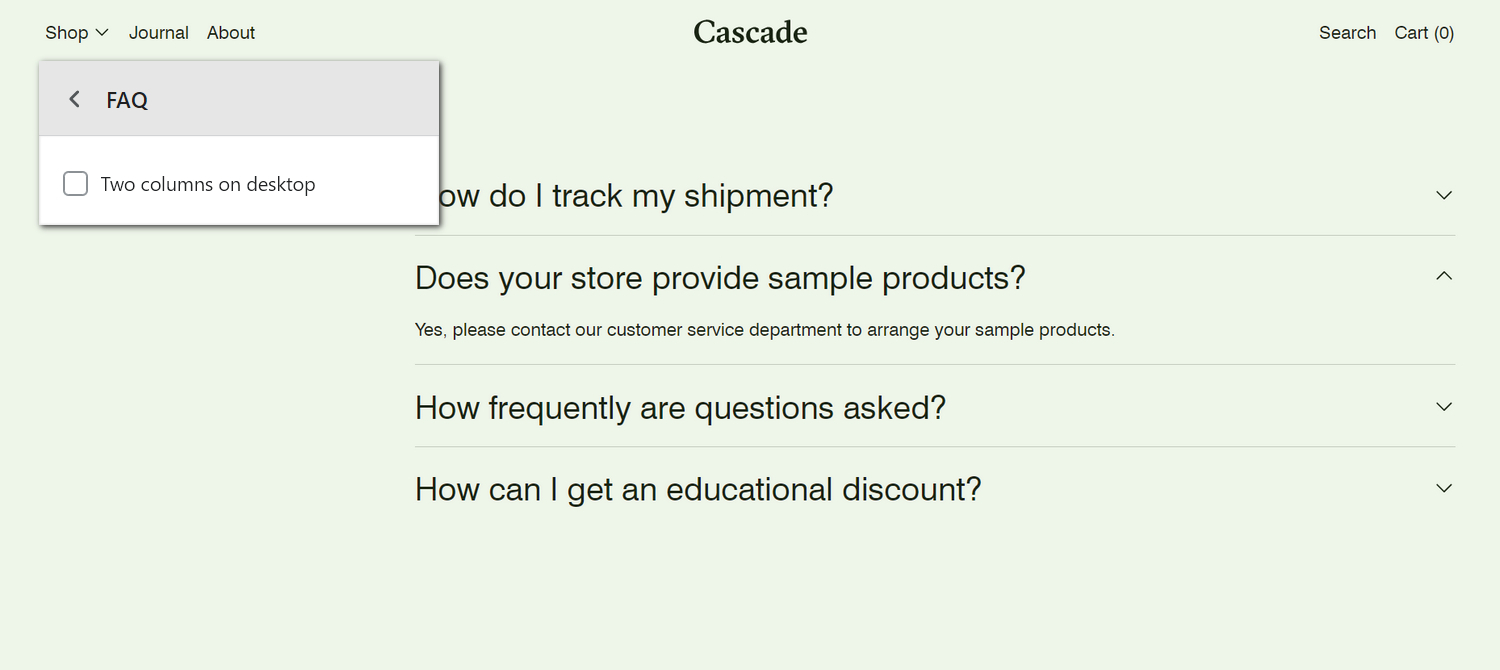
FAQ
This guide describes setting up the FAQ section.
Use the section to provide your store's visitors with answers to frequently asked questions (FAQ). With an FAQ section, you spend less time responding to common visitor questions. A good FAQ section might help to create new sales. Refer to Shopify blog: Turning questions into sales.

In the previous image, a FAQ section is displayed on a store's FAQ page. On the left, in the section settings, the checkbox Two columns on desktop is set to off. This setting displays the FAQs in a single column, inside the section, on desktop display devices.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Set up a FAQ section
To set up a FAQ section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a page that contains an FAQ section. For example, select Pages > FAQ.
Note
The section can be added into any page, except Checkout and Giftcard pages. To add the section into the current page, select Add section > FAQ. Refer to Shopify help: Add a section.
From the side menu, select FAQ.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Heading | In the Heading box, enter text to display as a heading (title) inside the section. |
| Heading > Insert dynamic source | To display (heading) text from a dynamic source, if available, select the icon Insert dynamic source beside the Heading box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Question font | Select the Question font radio buttons to set a font for (question) text inside the section. Set the (question) text to use the same font as Heading or Body text. |
| Question text size | Select the radio buttons Question text size to set a size for (question) text inside the section. Set the (question) text to use the same text size as Standard heading or Base font text. |
| Two columns on desktop | Select the checkbox Two columns on desktop to turn on/off displaying the FAQ list in two columns (side-by-side). With this setting off, FAQs are listed in a single column. This setting applies to desktop display devices. |
| Color > Color scheme | Use the Color scheme options to select a color scheme for the section. Refer to Colors. |
| Color > Disable transition | Select the checkbox Disable transition to turn on/off overriding the color transitions set in the section's theme settings. Setup defaults for this setting in Theme Settings > Colors > Transitions. |
| Spacing > Remove top padding | Select the checkbox Remove top padding to add/remove the spacing (padding) that's displayed above the section. Refer to W3 Schools: CSS Padding. |
| Spacing > Remove bottom padding | Select the checkbox Remove bottom padding to add/remove the spacing (padding) that's displayed below the section. Refer to W3 Schools: CSS Padding. |
| Theme settings | If available, select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
| Remove section | Select Remove section to delete the section from the current page. |
Configure a block within a FAQ section
A default FAQ section contains eight question blocks. To configure a block inside the section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a page that contains a FAQ section.
From the side menu, expand the FAQ section menu.
To configure an existing block, select the block from the side menu.
To add a new block, select Add question, and then select the block you added.

Note
Inside the section, you can add, remove, show, hide, or move blocks. Refer to Configure blocks inside a section, and Shopify help: Sections and blocks.
Apply a setting described in the following table.
| Setting name | Description |
|---|---|
| Question | In the Question box, enter text to display as a question inside the block. |
| Question > Insert dynamic source | To display (question) text from a dynamic source, if available, select the icon Insert dynamic source beside the Question box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Answer | In the Answer box, enter text to display as an answer inside the block. Format the text, and/or add links, using the Text editor pane. |
| Answer > Insert dynamic source | To display (answer) text from a dynamic source, if available, select the icon Insert dynamic source beside the Answer box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Remove block | Select Remove block to delete the block from the current section. |