Appearance
Product
This guide describes setting up the Product section.
Use the section to set what's displayed on a (default) Product page when a visitor selects a product from your store.

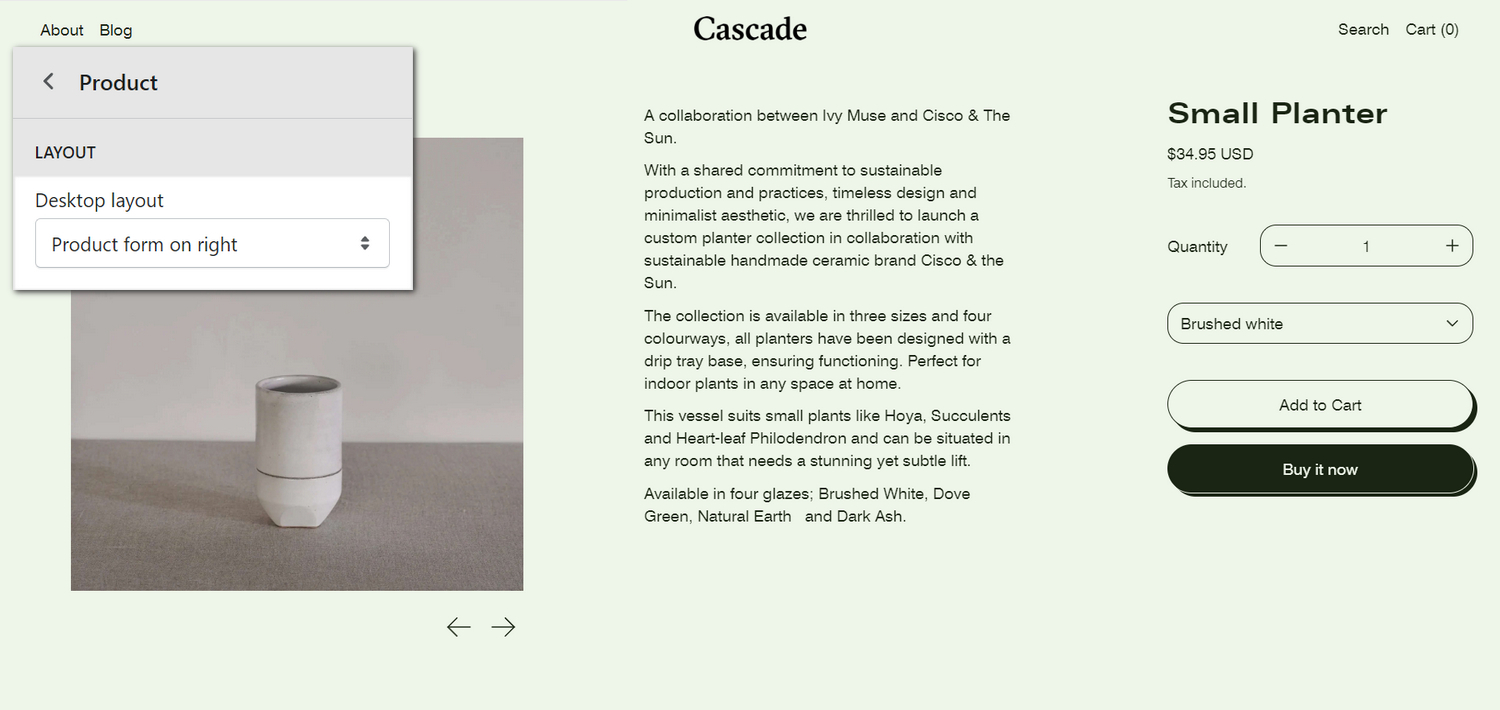
The previous image shows a Product section on a store's (default) Product page. In the section's settings, on the left, the Desktop layout dropdown is set to Product form on right. This setting specifies a layout style for section's product form on desktop display devices. On the right, the layout style setting is applied to the section's product form. The setting displays the section's product form on the right side of the section.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Set up a product section
To set up a Product section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select Products > Default product.
Note
The section is available only on the Products > Default product page.
From the side menu, select Product.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Layout > Desktop layout | Select the Desktop layout dropdown to set a layout style for section's product form. The options are Product form on left, Product form on right, and Full width. This setting applies to desktop display devices. |
| Featured media > Width on desktop | Select the Width on desktop radio buttons to set a width for the section's featured media area. The options are Half width and Full width. This setting applies to desktop display devices. |
| Featured media > Enable slideshow | For products with multiple images/videos, select the Enable slideshow checkbox to show/hide a slideshow in the section's featured media area. The slideshow is created from items in the product's media gallery, with arrow icons that move to the next/previous slide. This setting applies to desktop display devices. |
| Featured media > Skip featured media in cascading content | Select the checkbox Skip featured media in cascading content to show/hide featured media in the section's cascading content area. |
| Cascading content > Desktop layout | Select the Desktop layout radio buttons to set a layout style for the section's cascading content area. The options are Single column or Two columns. This setting applies to desktop display devices. |
| Cascading content > First block position | Select the First block position radio buttons to specify a starting position for the section's cascading content area. The options are: (first item in the) Top left or Top right. |
| Cascading content > Enable cascade layout on mobile | Select the checkbox Enable cascade layout on mobile to show/hide the section's cascading content area on mobile displays. |
| Cascading content > Vertical space between items | Select the dropdown Vertical space between items to set a size for the vertical space between items in the section's cascading content area. The options are: Same as theme settings, Small, Medium, Large. Setup defaults for this setting in Theme Settings > Cascading content. |
| Media > Variation between media sizes | Select the dropdown Variation between media sizes to make the sizes of media items more or less varied, inside the section's cascading content area. The options are: Same as theme settings, None, Low, Medium, and High (amount of variation). If set to None, all media items are displayed at the same size. Setup defaults for this setting in Theme Settings > Cascading content. |
| Media > Sequence | Adjust the Sequence slider to set how media items are resized, inside the section's cascading content area. In the section's cascading content area, media items are resized according to a sequence. Adjust the slider between 1 and 5 to change the sequence. |
| Media > Enable image zoom | Select the checkbox Enable image zoom to show/hide a panel that contains images of a product. The panel opens when a product's image is selected inside the section. The panel provides zoom in/out for images. |
| Media > Enable video looping | Select the checkbox Enable video looping to turn on/off continuous replay for videos inside the section. If this setting is set to off, the video plays once. Using this setting requires uploading video media to the Products area of your Shopify admin. Refer to Shopify help: Product media. |
| Media > Autoplay videos on desktop | Select the checkbox Autoplay videos on desktop to turn on/off playing videos automatically, inside the section. This setting applies to desktop displays. |
| Color > Color scheme | Use the Color scheme options to select a color scheme for the section. Refer to Colors. |
| Theme settings | If available, select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
Configure a block within a product section
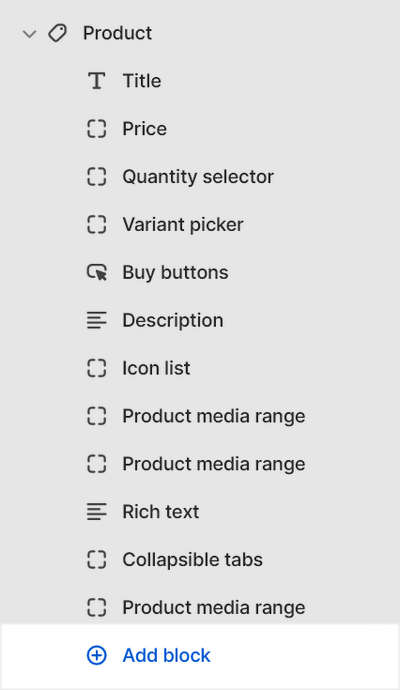
A default Product section contains 12 (product) blocks. To configure a block inside the section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select Products > Default product.
From the side menu, expand the Product section menu.
To configure an existing block, select the block from the side menu.
To add a new block, select Add block, choose a block to add, and then select the block you added.

Note
Inside the section, you can add, remove, show, hide, or move blocks. Refer to Configure blocks inside a section, and Shopify help: Sections and blocks.
Apply a block setting described in the Table: Product blocks.
Table: Product blocks
The following table describes the blocks inside the Product section, and their corresponding settings.
The blocks indicated with an asterisk * are contained in a default Product section. To configure a block, refer to Configure a block within a product section.
| Block name | Block description | Block setting(s) |
|---|---|---|
Title* | Displays a product's title inside the section. | Select the Text size radio buttons to set a style for title text inside the block. The options are Standard heading or Feature heading. |
Price* | Displays a product's price inside the section. | There are no customizable settings available for this block. |
Quantity selector* | Displays a quantity selector, inside the section, for choosing the number of products to purchase. | Select the Hide label checkbox to show/hide the "Quantity" label prefix inside the block. |
Variant picker* | Displays a variant picker for choosing variations of a product, inside the section. |
|
Buy buttons* | Displays the Add to cart and Buy it now buttons inside the section. |
|
Description* | Displays a text area to contain additional product information, inside the section. |
|
Icon list* | Displays a list of items with icons, inside the section, arranged in a horizontal row. |
|
Product media range* | Displays an area that uses a cascade layout to display a specific range of items from a product's media gallery, inside the section. | Select the Range dropdown to specify a range of product media to display inside the block. There are 14 ranges for displaying a particular half, third, quarter, or fifth of the items from a product's media gallery. To create a unique cascade layout, add multiple Product media range blocks, and then set each block to use a different media range. |
Rich text* | Displays an area with formatted text and links inside the section. |
|
Collapsible tabs* | Displays a text area with expandable tabs, to contain additional product information, inside the section. |
|
Complementary products* | When a customer selects a product from your store, related products are displayed inside the section. To setup complementary products, install the Shopify search & discovery app, and refer to Shopify developer help: Product recommendations. |
|
| Single product media | Displays an area that uses a cascade layout to display the next item from a product's media gallery, inside the section. | Select the Display as full width checkbox turn on/off displaying the block at full width. |
| Star rating | Displays customer submitted product ratings, represented as star icons, inside the section. |
|
| Text | Displays a text area to contain additional product information, inside the section. |
|
| Supporting links | Displays a menu of links inside the section. This block supports a single menu level. |
|
| Pop-up | Displays a pop-up overlay to contain additional product information, inside the section. |
|
| Liquid | Displays advanced customizations from Liquid code, like app snippets, inside the section. |
|
| Share | Displays an area, inside the section, with buttons for sharing links to your store's products via social media. Refer to Social media. | Select the Section area radio buttons to set where the block is displayed inside the section. The options are Cascade or Product form. With this option set to Cascade, the block is displayed above the cascading content area. With this option set to Product form, the block is displayed below the product form area. |