Appearance
Colors
This guide describes the Theme settings > Colors menu options.
Use the menu options to set how colors are displayed throughout your store. Refer to Shopify help: Colors.

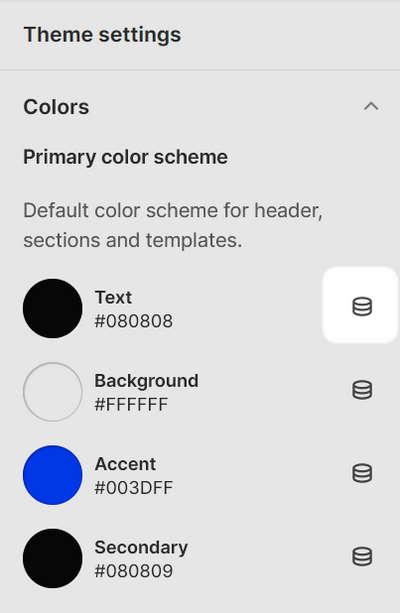
The previous image shows the Colors settings menu. The settings adjust the color that's applied to the Primary color scheme's text.
For general guidance with adjusting a theme setting, refer to Settings overview and Shopify help: Theme settings.
Color schemes
With Cascade, you can create 3 different sets of colors called Color schemes. Refer to Shopify help: Color schemes.
Color schemes provide a quick and easy way to use colors consistently across your store. Instead of colorizing store elements individually, to apply colors to blocks, sections and page templates, simply reuse the colors from your color schemes.
The following table describes Cascade's color schemes.
| Color scheme name | Description |
|---|---|
| Primary | This is your store's default color scheme for the header, sections, and templates. |
| Secondary | A second color scheme option for your store's sections, templates and modals. |
| Tertiary | An optional third color scheme for your store's sections, templates and modals. |
Configure colors
To set how colors are displayed on your store's pages:
Go to Theme settings > Colors.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
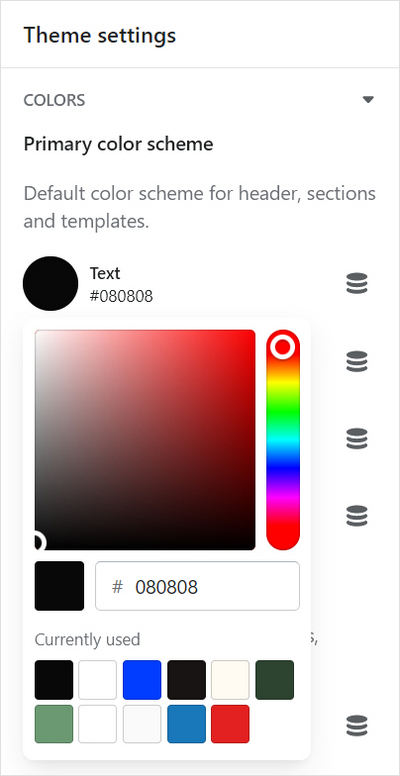
| Primary color scheme > Text | To set the Primary color scheme's default color for text, select Text, and then use the color picker, enter a hex color value, or choose a Currently used color. |
| Primary color scheme > Text > Connect dynamic source | To display a color from a dynamic source, if available, select the Connect dynamic source icon, beside the Text color selector, and then choose a dynamic source to add. You must define sources of dynamic content. Refer to Shopify help: Metafields. |
| Primary color scheme > Background | To set the Primary color scheme's background color, select Background, and then use color picker, enter a hex color value, or choose a Currently used color. |
| Primary color scheme > Background > Connect dynamic source | To display a color from a dynamic source, if available, select the Connect dynamic source icon, beside the Background color selector, and then choose a dynamic source to add. Refer to Shopify help: Metafields. |
| Primary color scheme > Accent | To set the Primary color scheme's color for accented elements, like hover over text and hyperlinks, select Accent, and then use the color picker, enter a hex color value, or choose a Currently used color. |
| Primary color scheme > Accent > Connect dynamic source | To display a color from a dynamic source, if available, select the Connect dynamic source icon, beside the Accent color selector, and then choose a dynamic source to add. Refer to Shopify help: Metafields. |
| Primary color scheme > Secondary | To set the Primary color scheme's default color for secondary elements, like social media share links, select Secondary, and then use the color picker, enter a hex color value, or choose a Currently used color. |
| Primary color scheme > Secondary > Connect dynamic source | To display a color from a dynamic source, if available, select the Connect dynamic source icon, beside the Secondary color selector, and then choose a dynamic source to add. Refer to Shopify help: Metafields. |
| Secondary color scheme | Provides the Secondary color scheme with the same color options as the Primary color scheme. |
| Tertiary color scheme | Provides the Tertiary color scheme with the same color options as the Primary color scheme. |
| Modals > Color scheme | Select the Color scheme radio buttons to apply the Secondary or Tertiary color scheme to modal elements. Modals are used for navigation, search, cart, and videos. |
| Transitions > Enable section color transitions | Select the checkbox Enable section color transitions to show/hide a transition animation. The animation is displayed as a store visitor scrolls a page between sections with different color schemes. |
An example of how to colorize an element by using a color from a dynamic source
To colorize an element by using a color from a dynamic source, select the Connect dynamic source icon, beside the element selector, and then choose a dynamic source to add. You must define dynamic colors sources. Refer to Shopify help: Metafields.
For example, to set the Primary color scheme's Text element to use the Primary contrasting color metafield:
Define the metafield Primary contrasting color as a dynamic color source. Refer to Shopify help: Metafields.
In Theme settings > Colors > Primary color scheme, select the Connect dynamic source icon beside the Text element selector.

From the Brand menu, select Primary contrasting color.
To save your changes, select Save.