Appearance
Blog posts
This guide describes setting up a Blog posts section.
Use the section to set how content is displayed on a Blog post (article) page, like the name of a blog article's author, and the date when a blog article was posted.

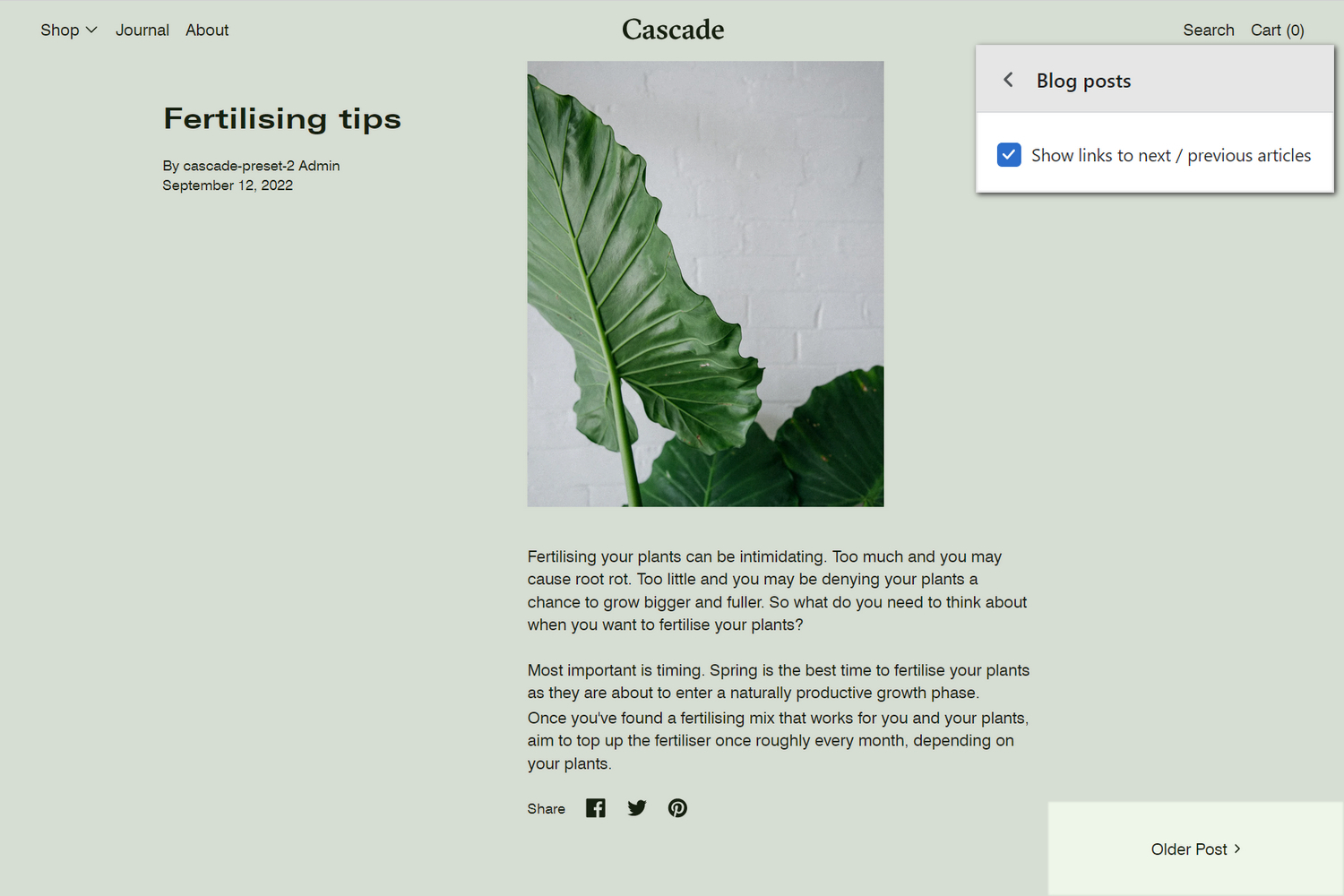
The previous image shows a Blog posts section on a store's Blog page. In the upper right, the section's checkbox Show links to next / previous articles is set to on. In the lower right, this setting displays the Older post link to next/previous blog article, inside the section.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Set up a blog posts section
To set up a Blog posts section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select Blog posts > Default blog post.
Note
The section is available only on Blog posts > Default blog post pages.
From the side menu, select Blog posts.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Show author | Select the Show author checkbox to show/hide the name of the blog article's writer, inside the section. |
| Show date | Select the Show date checkbox to show/hide the blog article's posting date, inside the section. |
| Show social media sharing buttons | Select the checkbox Show social media sharing buttons to show/hide a Share list area, inside the section. Store visitors use the list to share links to the blog article on social media. Refer to Social media. |
| Show tags | Select the Show tags checkbox to show/hide tags associated with the blog article, inside the section. Refer to Shopify help: Creating and using tags in Shopify. |
| Show links to next/previous articles | Select the checkbox Show links to next / previous articles to show/hide links to next/previous blog article, inside the section. |
| Color > Color scheme | Use the Color scheme options to select a color scheme for the section. Refer to Colors. |
| Theme settings | If available, select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |