Appearance
Typography
This guide describes the Theme settings > Typography menu options.
Use the menu options to set how text is displayed throughout your store. Refer to Shopify help: Typography.

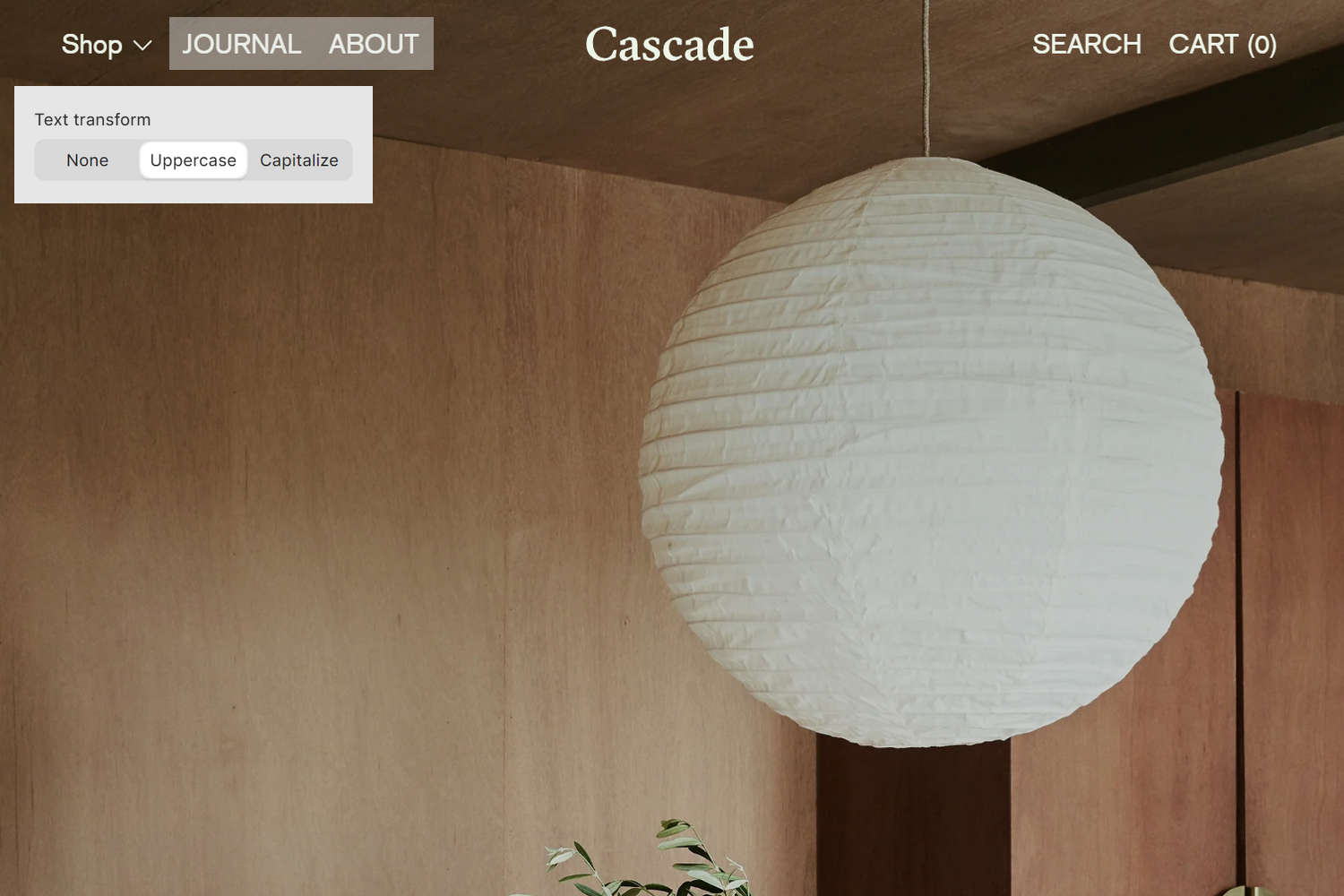
In the previous image, a store's home page is displayed. In the upper left, part of Theme editor's Theme settings > Typography menu is displayed. In the menu, the Header > Text transform option is set to Uppercase. This setting applies uppercase text to items in the store's Header section. At the top of the store's home page, the Header items Journal, About, Search, and Cart are displayed in uppercase.
For general guidance with adjusting a theme setting, refer to Settings overview and Shopify help: Theme settings.
Configure typography
To set how text is displayed throughout your store:
Go to Theme settings > Typography.

Select a typography setting described in the following table.
| Setting name | Description |
|---|---|
| Base font size | Adjust the slider Base font size to set a size for the base font in pixels or px. The minimum size is 15px, and the maximum is 22px. All text throughout your store is scaled relative to the base font size. |
| Line height | Adjust the Line height slider to set the spacing between lines of text (line height) for the base font. The minimum height is 1 and the maximum is 2. |
| Headings > Font | Use the font picker to select a font for headings. Refer to Setup a font. |
| Headings > Text transform | Use the Text transform options to a select a text transformation style for heading text. The options are None, Uppercase, and Capitalize. |
| Headings > Standard heading size | Use the Standard heading size options to set a size for standard heading text (titles). The size is applied to section titles and main section headings. Refer to Font size options. |
| Headings > Feature heading size | Use the Feature heading size options to set a size for heading text (titles) on featured product and collection pages. Refer to Font size options. |
| Headings > Secondary heading size | Use the Secondary heading size options to set a text size for secondary headings. Refer to Font size options. |
| Main > Font | Use the font picker to select a font for main (body) text. Refer to Setup a font. |
| Header > Header font | Select the Header font radio buttons to set the text inside the header area to use the same font as Body (main) or Heading text. |
| Header > Text transform | Use the Text transform options to a select a text transformation style for text inside the header area. The options are None, Uppercase, and Capitalize. |
| Links and buttons > Text transform | Use the Text transform options to a select a text transformation style for link and button label text. The options are None, Uppercase, and Capitalize. |
| Product tiles > Text transform | Use the Text transform options to a select a text transformation style for the text inside product tiles. The options are None, Uppercase, and Capitalize. |
| Product tiles > Text align | Select the Text align radio buttons to align text inside product tiles to the Left or Center. |
Setup a font
To setup fonts and font styles:
Go to Theme settings > Typography.
In the Typography menu, locate the type of text you want to set up (like Headings or Main text).

Select Change.
For example, in the following image, Change is selected for Headings text.

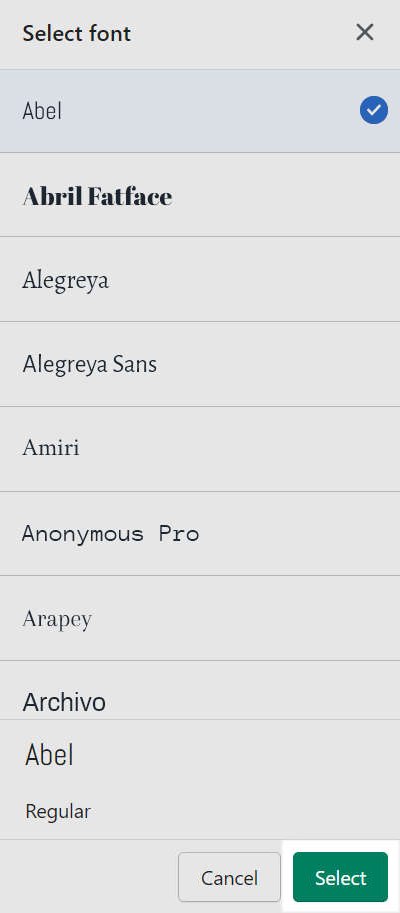
In the Search box, enter the name of a font.
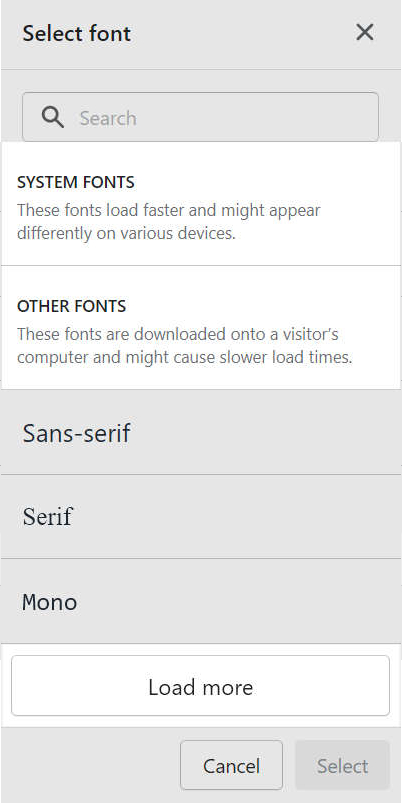
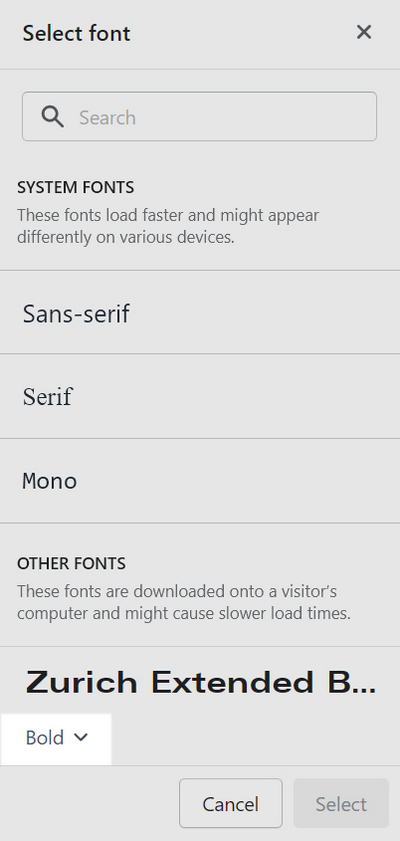
Alternatively, use the font picker to select a font from the font sets described in the following table. Select Load more to access more fonts in each set.
Font set name Description System fonts A set of default system fonts. System fonts load quickly and their appearance might change according to the visitor's device type and web browser. Refer to Shopify help: Fonts Other fonts Fonts from Shopify's library that are not part of the default system font set. 
Inside the font picker area, use the dropdown to select a font style (if available).
Font styles might include Thin, Thin Italic, Light, Light Italic, Extra Light, Extra Light Italic, Regular, Italic, Medium, Medium Italic, Semi Bold, Semi Bold Italic, Bold, Extra Bold, Extra Bold Italic, Black, and Black Italic.

Choose Select.

Font size options
Cascade includes a quick and convenient text size system for maintaining consistent text sizes across your store. Cascade's text size system also ensures your store's compatibility with mobile and desktop display devices, by resizing text according to each store visitor's screen size.
The following table describes some of Cascade's font size options.
Note
Only certain text sizes are available within a particular typography setting.
| Font size option name | Description |
|---|---|
| S | Small on mobile and desktop display devices |
| M | Medium on mobile and desktop display devices |
| L | Large on mobile and desktop display devices |
| XL | Extra large on mobile and desktop display devices |
| 2XL | Extra large x 2 on mobile and desktop display devices |
| 2XL/ desktop 3XL | Extra large x 2 on mobile display devices, and extra large x 3 on desktop display devices |
| 2XL/ desktop 4XL | Extra large x 2 on mobile display devices, and extra large x 4 on desktop display devices |
| 2XL/ desktop 5XL | Extra large x 2 on mobile display devices, and extra large x 5 on desktop display devices |
| 3XL | Extra large x 3 on mobile and desktop display devices |
| 3XL/ desktop 4XL | Extra large x 3 on mobile display devices, and extra large x 4 on desktop display devices |
| 3XL/ desktop 5XL | Extra large x 3 on mobile display devices, and extra large x 5 on desktop display devices |
| 3XL/ desktop 6XL | Extra large x 3 on mobile display devices, and extra large x 6 on desktop display devices |
| 3XL/ desktop 7XL | Extra large x 3 on mobile display devices, and extra large x 7 on desktop display devices |