Appearance
Collection list
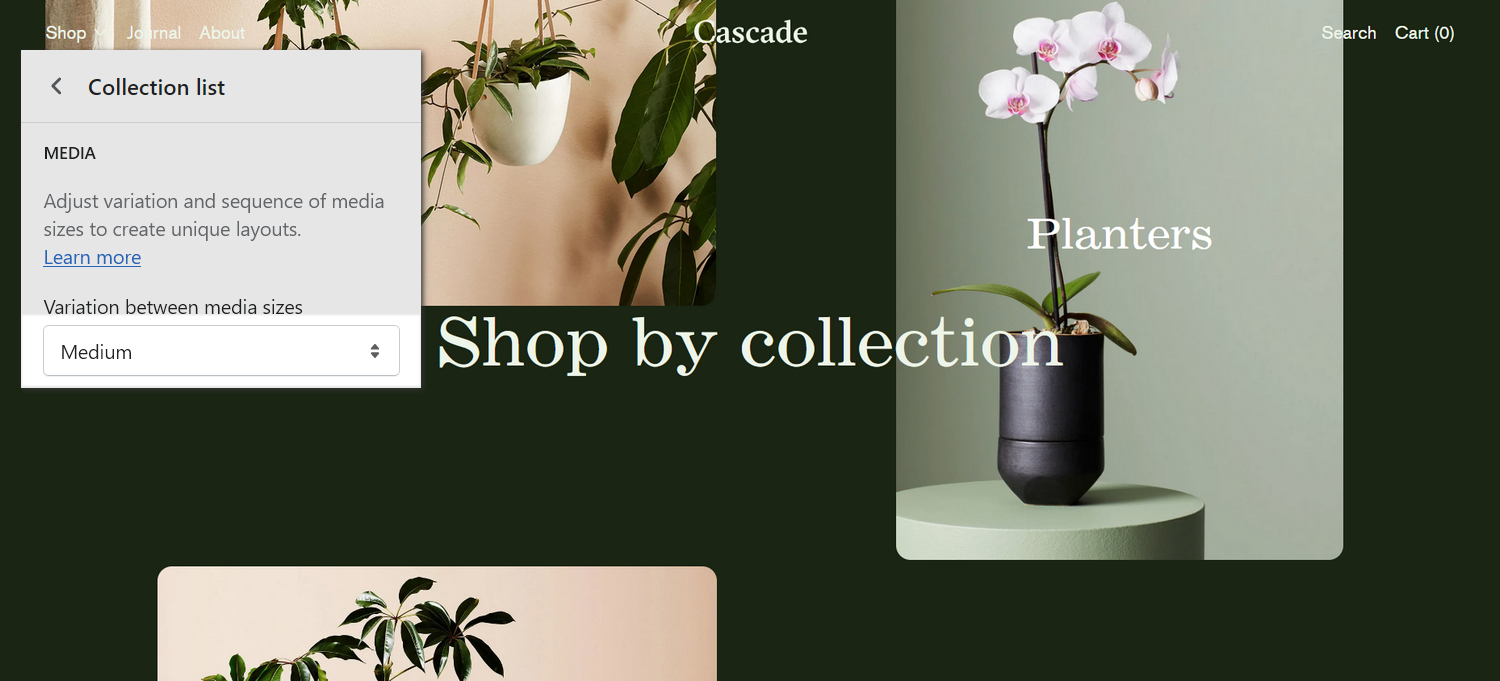
This guide describes setting up the Collection list section.
Use the section to display a selection of collections on a store page.

In the previous image, a Collection list section is displayed on a store's home page. On the left, in the section settings, the dropdown Variation between media sizes is set to Medium. This setting applies a medium amount of variation to the sizes of the collection tiles (images), inside the section.
For general guidance with modifying sections, refer to Sections overview and Shopify help: Sections and blocks.
Set up a collection list section
To set up a Collection list section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a page that contains a Collection list section. For example, select the Home page.
Note
The section can be added into any page, except Checkout and Giftcard pages. To add the section into the current page, select Add section > Collection list. Refer to Shopify help: Add a section.
From the side menu, select Collection list.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Heading | In the Heading box, enter text to display as a heading (title) inside the section. |
| Heading > Insert dynamic source | To display (heading) text from a dynamic source, if available, select the icon Insert dynamic source beside the Heading box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Overlay heading | Select the Overlay heading checkbox to turn on/off overlaying the section's content with the section's heading text. The overlay remains in the section ("sticky") as the cascading content scrolls. |
| Feature full width collections | Select the checkbox Feature full width collections to turn on/off displaying collection tiles at full width inside the section. With this setting off, a mix of half width and full width tiles are displayed. |
| Desktop layout | Select the Desktop layout radio buttons to set a layout style for the section's cascading content area. The options are Single column or Two columns. This setting applies to desktop display devices. |
| First collection position | Select the First collection position radio buttons to specify a starting position for collection tiles inside the section's cascading content area. The options are: (first collection tile in the) Top left or Top right. |
| Enable cascade layout on mobile | Select the checkbox Enable cascade layout on mobile to show/hide the section's cascading content area on mobile displays. |
| Vertical space between items | Select the dropdown Vertical space between items to set a size for the vertical space between collection tiles in the section's cascading content area. The options are: Same as theme settings, Small, Medium, and Large. Setup defaults for this setting in Theme Settings > Cascading content. |
| Media > Variation between media sizes | Select the dropdown Variation between media sizes to make the sizes of collection tiles more or less varied, inside the section's cascading content area. The options are: Same as theme settings, None, Low, Medium, and High (amount of variation). If set to None, all tiles are displayed at the same size. Setup defaults for this setting in Theme Settings > Cascading content. |
| Media > Sequence | Adjust the Sequence slider to set how collection tiles are resized, inside the section's cascading content area. In the section's cascading content area, tiles are resized according to a sequence. Adjust the slider between 1 and 5 to change the sequence. |
| Color > Color scheme | Use the Color scheme options to select a color scheme for the section. Refer to Colors. |
| Color > Disable transition | Select the checkbox Disable transition to turn on/off overriding the color transitions set in the section's theme settings. Setup defaults for this setting in Theme Settings > Colors > Transitions. |
| Spacing > Remove top padding | Select the checkbox Remove top padding to add/remove the spacing (padding) that's displayed above the section. Refer to W3 Schools: CSS Padding. |
| Spacing > Remove bottom padding | Select the checkbox Remove bottom padding to add/remove the spacing (padding) that's displayed below the section. Refer to W3 Schools: CSS Padding. |
| Theme settings | If available, select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
| Remove section | Select Remove section to delete the section from the current page. |
Configure a block within a collection list section
A default Collection list section contains 3 collection blocks. To configure a block inside the section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a page that contains a Collection list section.
From the side menu, expand the Collection list section menu.
To configure an existing block, select the block from the side menu.
To add a new block, select Add collection, and then select the block you added.

Note
Inside the section, you can add, remove, show, hide, or move blocks. Refer to Configure blocks inside a section, and Shopify help: Sections and blocks.
Apply a block setting described in the following table.
| Setting name | Description |
|---|---|
| Choose collection | Use the following Choose collection selector options to set up a collection inside the section.
|
| Overlay text color | Select the dropdown Overlay text color to set a text color for the collection title inside the block. Set the text color to Follow section color scheme, White, or Black. Alternatively, set the text color to the (section) color scheme's Primary, Secondary, or Tertiary text color. |
| Remove block | Select Remove block to delete the block from the current section. |