Appearance
Image with text split
This guide describes setting up an Image with text split section.
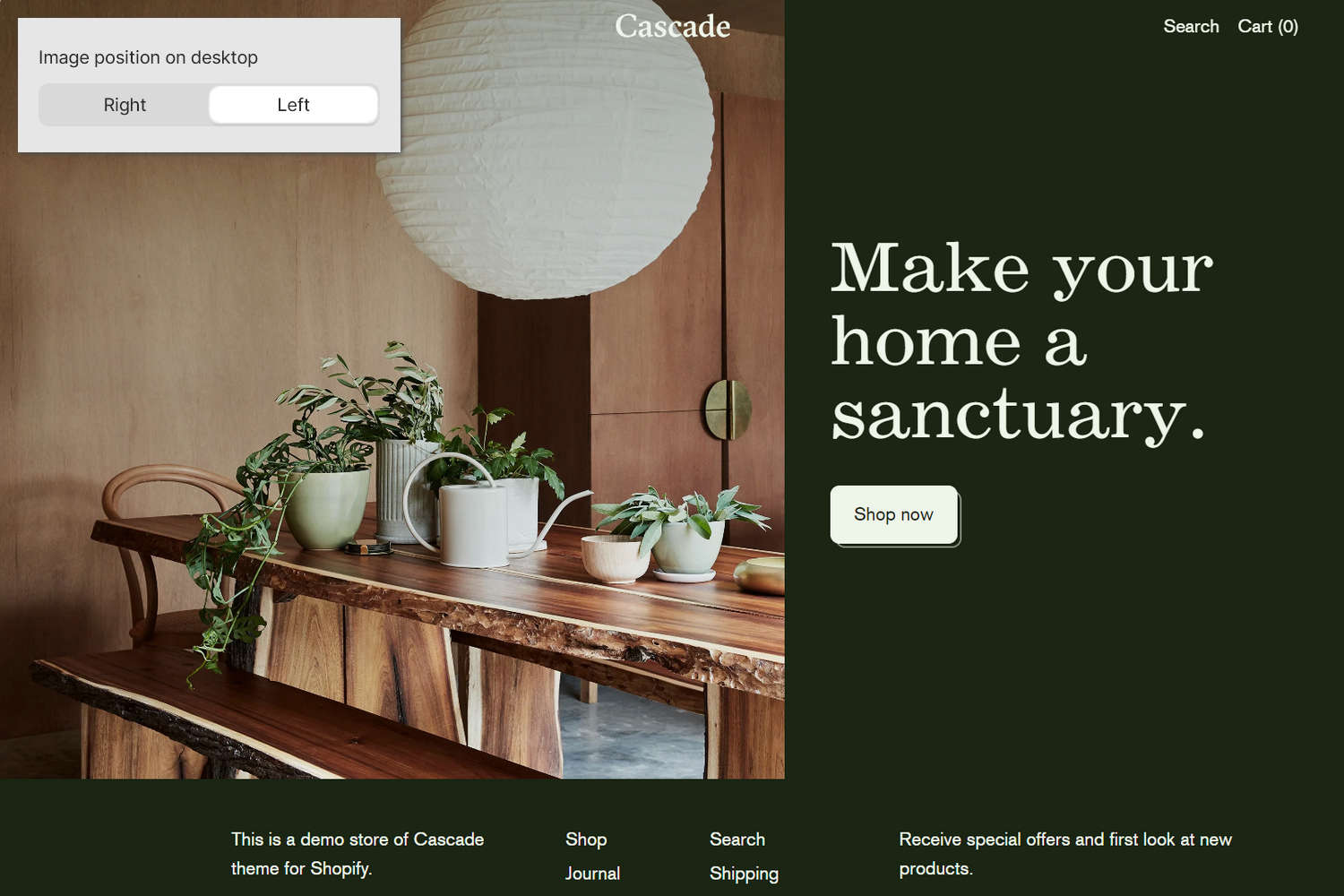
Use the section to display an image, side-by-side with text, on a store page.

The previous image shows an Image with text split section on a store's home page. On the left, in the section menu, the Image position on desktop option is set to Left. This setting displays the section's image on the left side of the section, on desktop display devices.
For general guidance with modifying sections, refer to Sections overview and Shopify help: Sections and blocks.
Set up an image with text split section
To set up an Image with text split section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a page that contains an Image with text split section.
Note
The section can be added into any page, except Checkout and Giftcard pages. To add the section into the current page, select Add section > Image with text split. Refer to Shopify help: Add a section.
From the side menu, select Image with text split.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Image > Image | Use the Image selector options to setup an image to display inside the section. Refer to Edit an image inside a section or block. |
| Image > Connect dynamic source | To display an image from a dynamic source, if available, select the Connect dynamic source icon beside the Image selector, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Image > Image position on desktop | Use the Image position on desktop options to position the section's image to the Right or Left. This setting applies to desktop display devices. |
| Image > Image width on desktop | Select the dropdown Image width on desktop to set a width for the section's image. The options are: One third, Two fifths, One half, Three fifths, and Two thirds. This setting applies to desktop display devices. |
| Image > Aspect ratio – mobile | Use the dropdown Image aspect ratio - mobile to set the width-to-height ratio for images inside the section. The options are: Natural, Portrait (4:3), Square (1:1), Classic (4:3), and Full screen. This setting applies to mobile display devices. |
| Image > Aspect ratio – desktop | Use the dropdown Image aspect ratio – desktop to set the width-to-height ratio for images inside the section. The options are: Natural, Portrait (4:3), Square (1:1), Classic (4:3), Widescreen (16:9), and Full screen. This setting applies to desktop display devices. |
| Content > Heading | In the Heading box, enter text to display as a heading (title) inside the section. |
| Content > Heading text size | Select the Heading text size radio buttons to set a size for (heading) text inside the section. Set the section's (heading) text to use the same size as Feature heading or Standard heading text. |
| Content > Text | In the Text box, enter (body) text to display inside the section's text area. Format the text and add links by using the Text editor pane. |
| Content > Text > Insert dynamic source | To display (body) text from a dynamic source, if available, select the icon Insert dynamic source beside the Text box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Content > Text alignment | Use the Text alignment options to align (body) text inside the section to the Left, Center, or Right. |
| Content > Content color scheme | Use the dropdown Content color scheme to select a color for the content area's background. Set the background color to Follow section color scheme. Alternatively, set the color to the (section) color scheme's Primary, Secondary, or Tertiary background color. |
| Color > Color scheme | Use the Color scheme options to select a color scheme for the section. Refer to Colors. |
| Color > Disable transition | Select the checkbox Disable transition to turn on/off overriding the color transitions set in the section's theme settings. Setup defaults for this setting in Theme Settings > Colors > Transitions. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
| Remove section | Select Remove section to delete the section from the current page. |
Configure a block within an image with text split section
A default Image with text split section contains no blocks. To configure a block inside the section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a page that contains an Image with text split section.
From the side menu, expand the Image with text split section menu.
To configure an existing block, select the block from the side menu.
To add a new block, select Add block, choose a block to add, and then select the block you added.

Note
Inside the section, you can add, remove, show, hide, or move blocks. Refer to Configure blocks inside a section, and Shopify help: Sections and blocks.
Apply a block setting described in the Table: Image with text split blocks.
Table: Image with text split blocks
The following table describes the blocks inside the Image with text split section, and their corresponding settings.
To configure a block, refer to Configure a block within an image with text split section.
| Block name | Block description | Block setting(s) |
|---|---|---|
| Button | Displays a button inside the section. |
|
| Color | Adds an overlay, with a specified color, to the section. |
|
| CSS background | Adds an overlay, with a specified (CSS) color gradient, to the section. |
|