Appearance
Page
This guide describes setting up the Page section.
Use the section to set how content is displayed on pages created from the Default page template. Refer to Shopify help: Apply a new template.

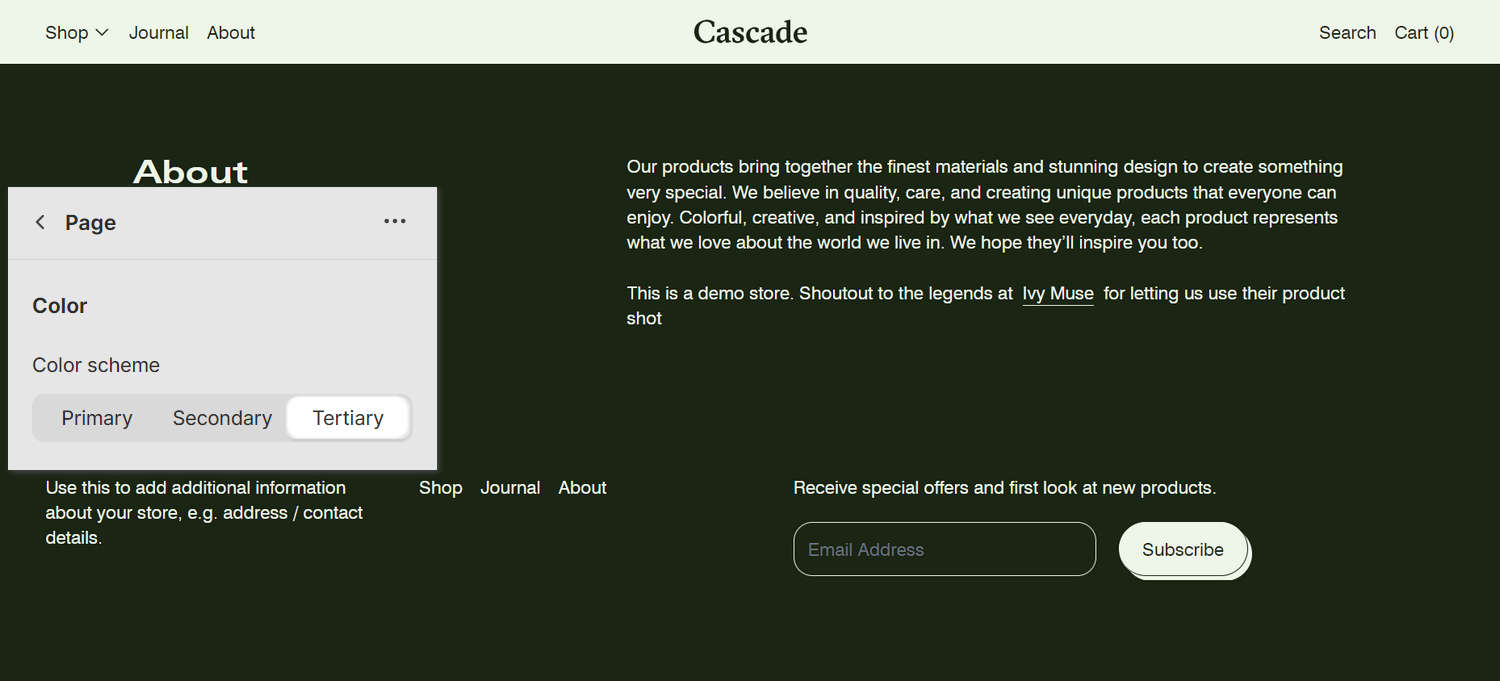
The previous image shows a Page section on a store's About page. In the center left, the section's Color scheme option is set to Tertiary. This setting applies the green color as the section's background color.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Set up a page section
To set up a Page section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a page that contains a Page section. For example, select Pages > Cascade.
Note
The section is available only on the Pages > FAQ, and Pages > Cascade pages.
From the side menu, select Page.

Select a section setting described in the following table.
| Section setting name | Description |
|---|---|
| Layout | Select the Layout radio buttons to set an alignment option for content inside the section. The options are Default or Centered. |
| Color > Color scheme | Use the Color scheme options to select a color scheme for the section. Refer to Colors. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |