Appearance
Blog posts
This guide describes setting up a Blog posts section.
The section displays a selection of blog posts (articles) on a store page. Use blog posts to write about new products, collections, promotions or other news. Refer to Shopify help: Blogs.

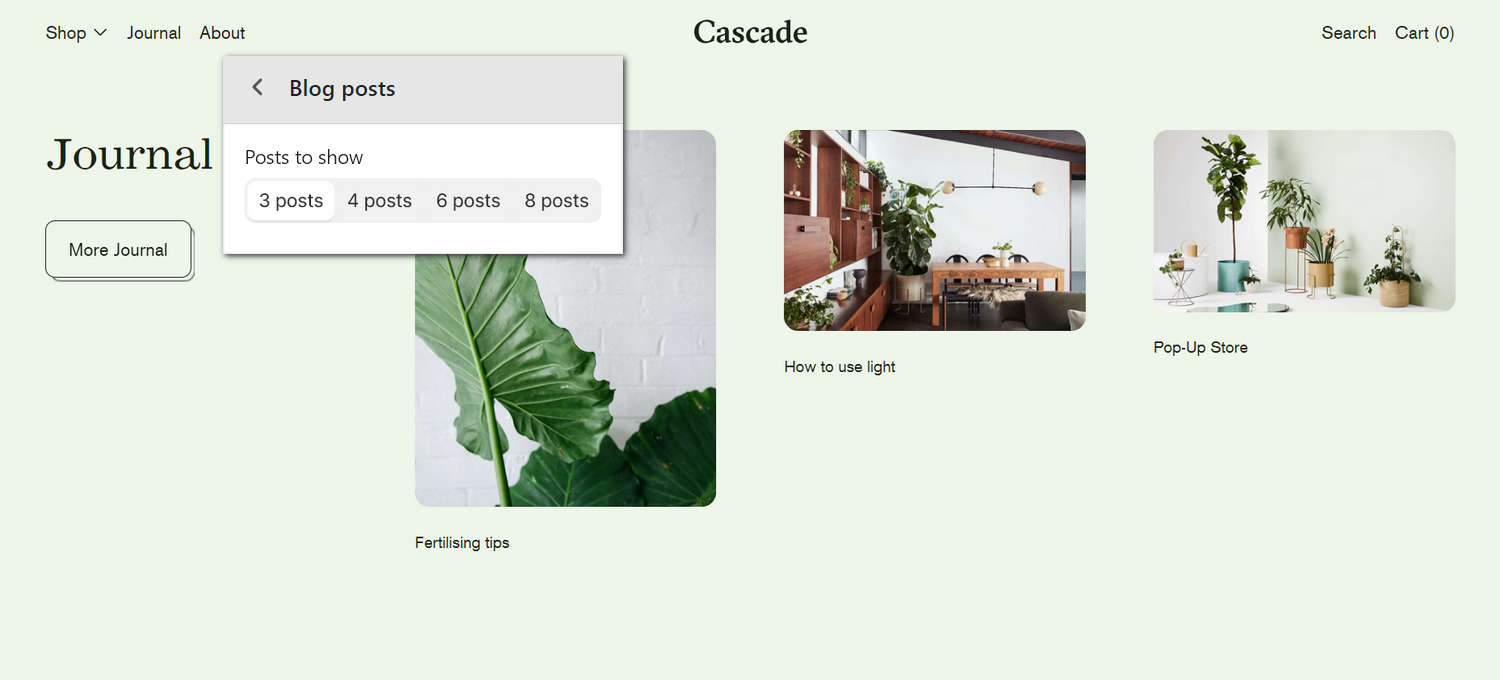
The previous image shows a Blog posts section on a store's home page. On the left, in the section menu, the Posts to show option is set to 3. This setting displays 3 blog posts (articles), inside the section, from the store's blog. Each article is contained within a dedicated tile.
For general guidance with modifying sections, refer to Sections overview and Shopify help: Sections and blocks.
Set up a blog posts section
To set up a Blog posts section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a page that contains a blog posts section. For example, select the Home page.
Note
The section can be added into any page, except Checkout and Giftcard pages. To add the section into the current page, select Add section > Blog posts. Refer to Shopify help: Add a section.
From the side menu, select Blog posts.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Heading | In the Heading box, enter text to display as a heading (title) inside the section. If this box is empty, the name of the blog is displayed as the section's heading. |
| Blog | Use the following Blog selector options to setup a blog to display inside the section. By default, the News blog is selected.
|
| Posts to show | Select the Posts to show options to set the number of tiles to display inside the section. The options are 3, 4, 6, or 8 posts. Inside the section, each blog post (article) is contained within a dedicated tile. |
| Subheading | In the Subheading box, enter text to display as subheading text inside the section. Format the text, and add links, using the Text editor pane. |
| Subheading > Insert dynamic source | To display subheading text from a dynamic source, if available, select the Insert dynamic source icon beside the Subheading box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Show link to blog | Select the checkbox Show link to blog to show/hide a link, inside the section, to the entire blog (page). |
| Carousel > Enable on mobile | Select the checkbox Enable on mobile to turn on/off carousel mode. With this setting enabled the section's (blog post) tiles are displayed as a carousel (slideshow) on mobile devices. Refer to Shopify help: Slideshow. |
| Carousel > Enable on desktop | Select the checkbox Enable on desktop to turn on/off carousel mode. With this setting enabled the section's (blog post) tiles are displayed as a carousel (slideshow) on desktop devices. Refer to Shopify help: Slideshow. |
| Color > Color scheme | Use the Color scheme options to select a color scheme for the section. Refer to Colors. |
| Color > Disable transition | Select the checkbox Disable transition to turn on/off overriding the color transitions set in the section's theme settings. Setup defaults for this setting in Theme Settings > Colors > Transitions. |
| Spacing > Remove top padding | Select the checkbox Remove top padding to add/remove the spacing (padding) that's displayed above the section. Refer to W3 Schools: CSS Padding. |
| Spacing > Remove bottom padding | Select the checkbox Remove bottom padding to add/remove the spacing (padding) that's displayed below the section. Refer to W3 Schools: CSS Padding. |
| Theme settings | If available, select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
| Remove section | Select Remove section to delete the section from the current page. |