Appearance
Contact
This guide describes setting up the Contact section.
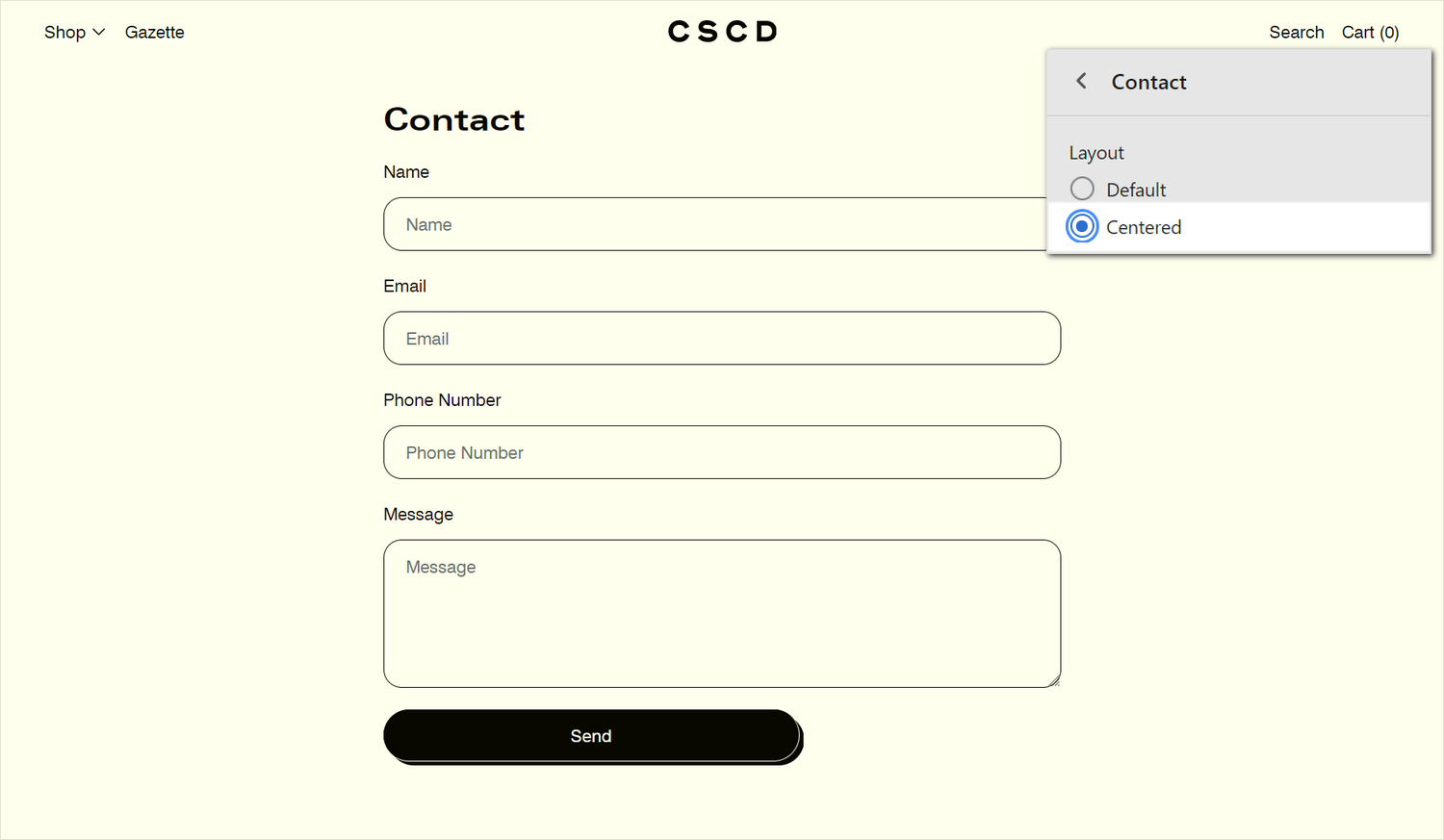
Use the section to set how your store's contact form is displayed on the Contact page.

The previous image shows a Contact section on a store's Contact page. In the upper right, the section's Layout radio buttons are set to Centered. Inside the section, this setting displays the store's Contact form in the center of the page.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Set up a contact section
To set up a Contact section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a page that contains a Contact section. For example, select Pages > Contact.
Note
The section is available only on the Pages > Contact page, and the Pages > Default page.
To add Content sections into the current page, select Add section, from the side menu, and then choose a section to add. Refer to Shopify help: Add a section.
From the side menu, select Contact.

Select a section setting described in the following table.
| Section setting name | Description |
|---|---|
| Layout | Select the Layout radio buttons to set an alignment option for the contact form, inside the section. The options are Default or Centered. |
| Color > Color scheme | Use the Color scheme options to select a color scheme for the section. Refer to Colors. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |