Appearance
Setup a grid layout for collection pages
This guide describes how use Cascade's Grid layout features for collection pages.
By default, Cascade's collection pages use a Cascading layout. Cascade also provides a page template for displaying products in a "standard" grid layout. Cascade's grid layout can be applied to Collection pages.
Set a collection page to use a grid layout
To set a collection page to use a grid layout, complete the following steps.
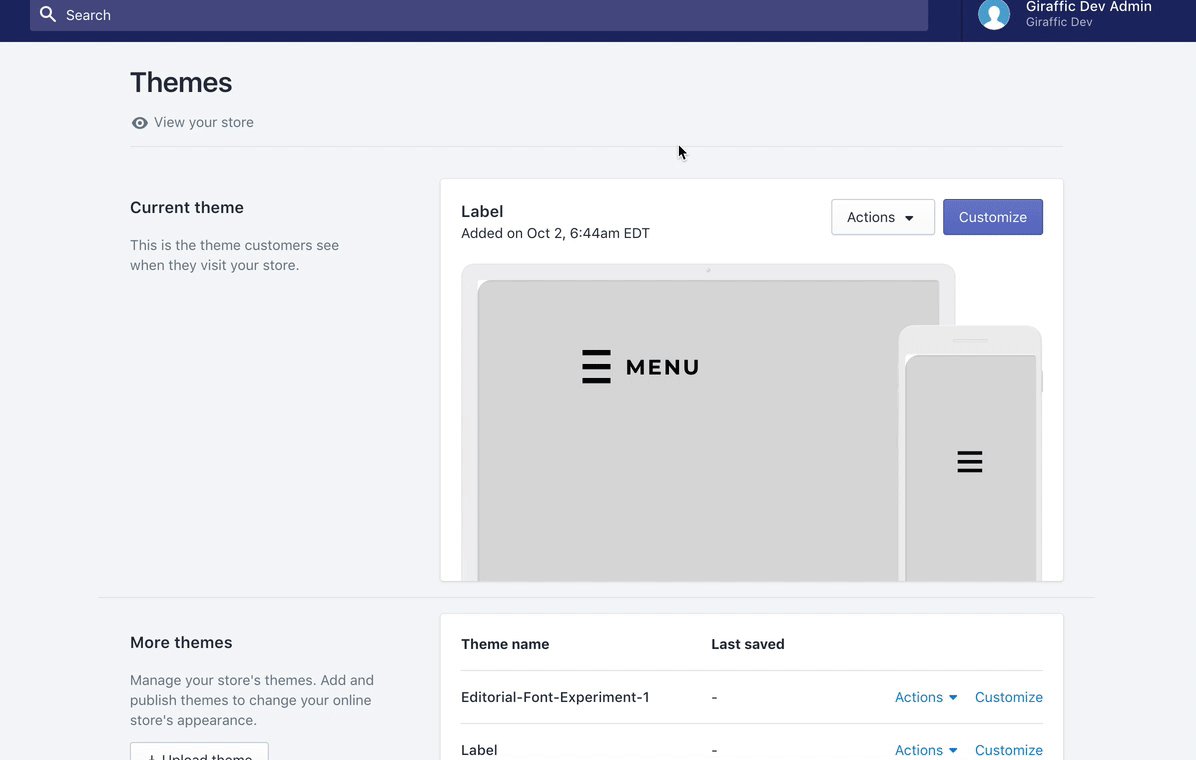
On your store's Shopify admin > Products page, locate the Collections list, and then select the required collection.
Use the Theme template dropdown to select the collection.grid template.

Enable the grid template for an unpublished Cascade theme
If Cascade theme is unpublished, you cannot select the collection.grid template. To enable the template, complete one of the following:
Set Cascade as the published theme, and then select the collection.grid template on the required collection page in Admin > Products.
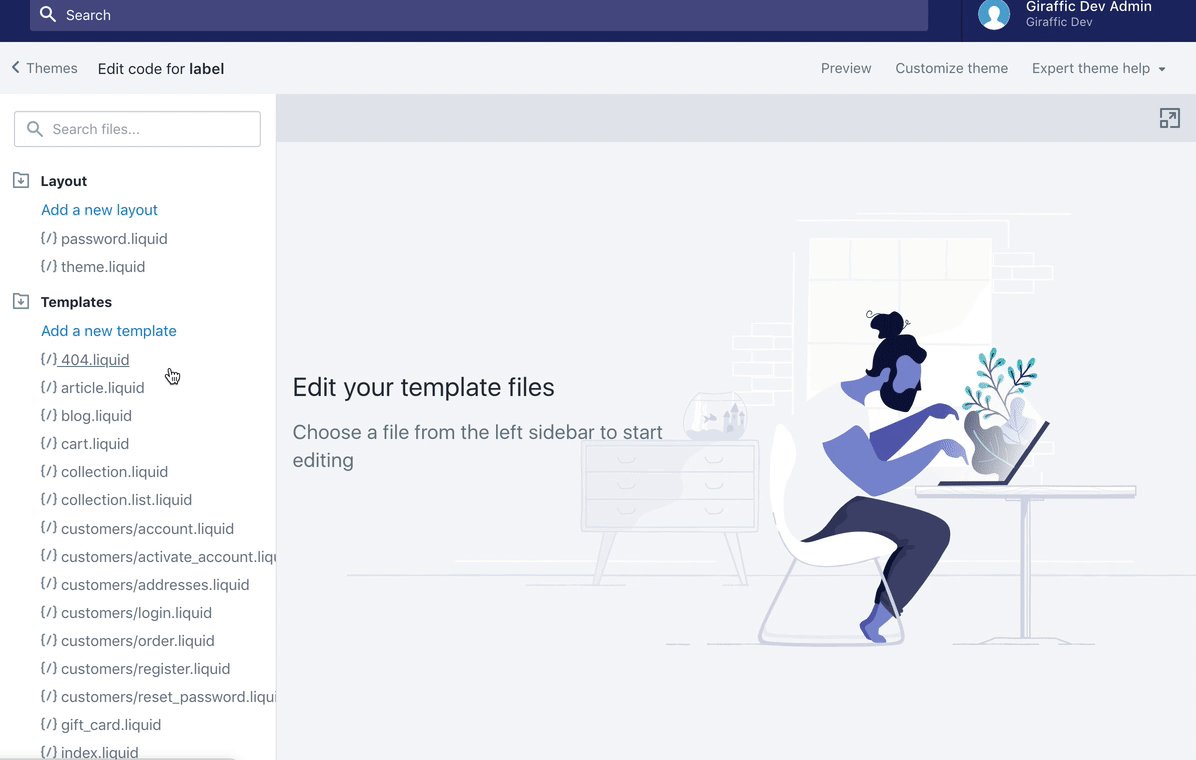
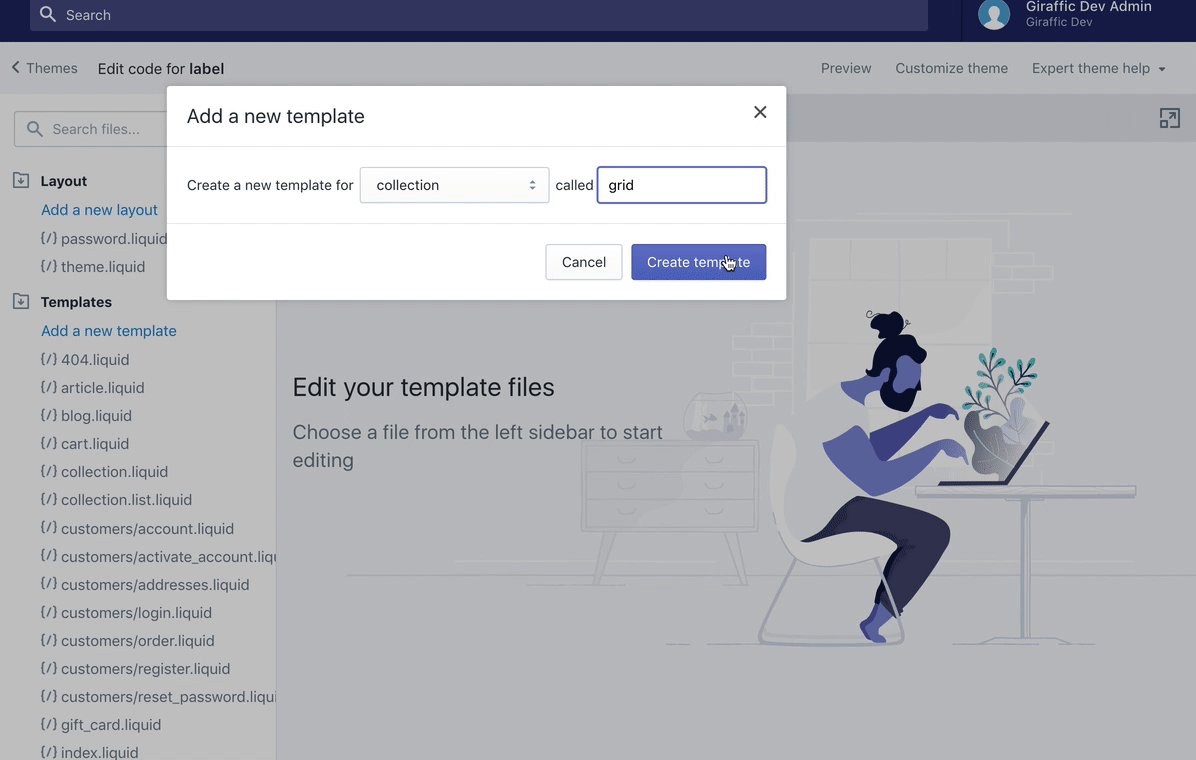
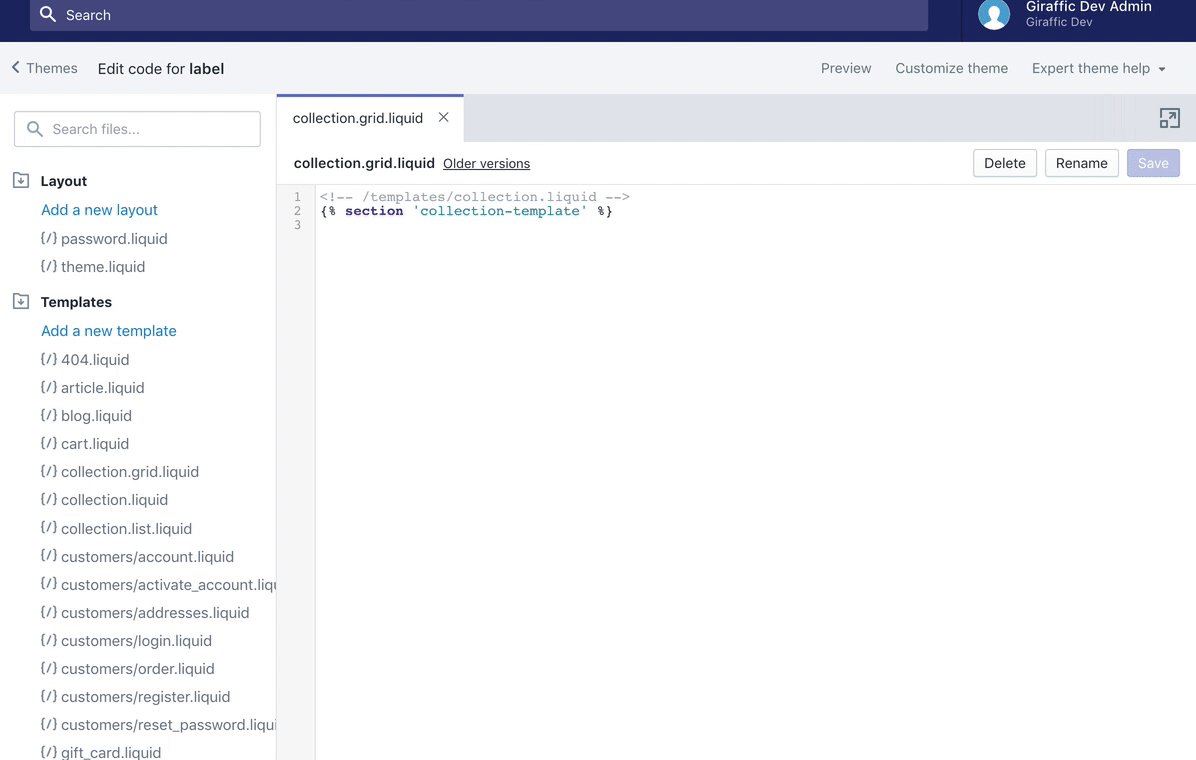
If you're not ready to publish Cascade, in the Code editor, add a new template named collection.grid.liquid. Then, on the required collection page, select the template file you added previously.
Refer to the following image.

In Theme editor, use the dropdown at the top of the page to select the Collections > Grid page.
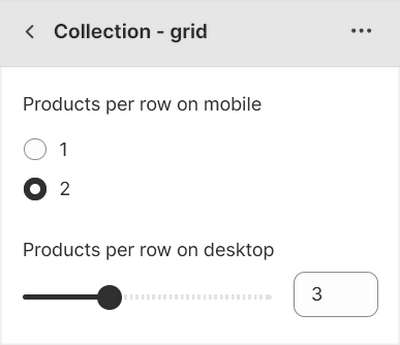
From the side menu, select the Collection - grid section.
In the section menu, set the number of collection items per row to display.

Note
Use the Bulk editor to apply a new template to several products or collections at the same time. Refer to Shopify help: Bulk template changes
Set the grid template as default
To set the grid template as the default template for collection pages, complete the following steps.
In the Code editor, open the files named
collection.jsonandcollection.grid.json.In
collection.jsonReplace the line:
"type": "main-collection",with the following:
"type": "main-collection-grid",In
collection.grid.jsonReplace the line:
"type": "main-collection-grid",with the following:
"type": "main-collection",Rename the file
collection.grid.jsontocollection.list.json.Save your changes.