Appearance
Header
This guide describes setting up the Header section.
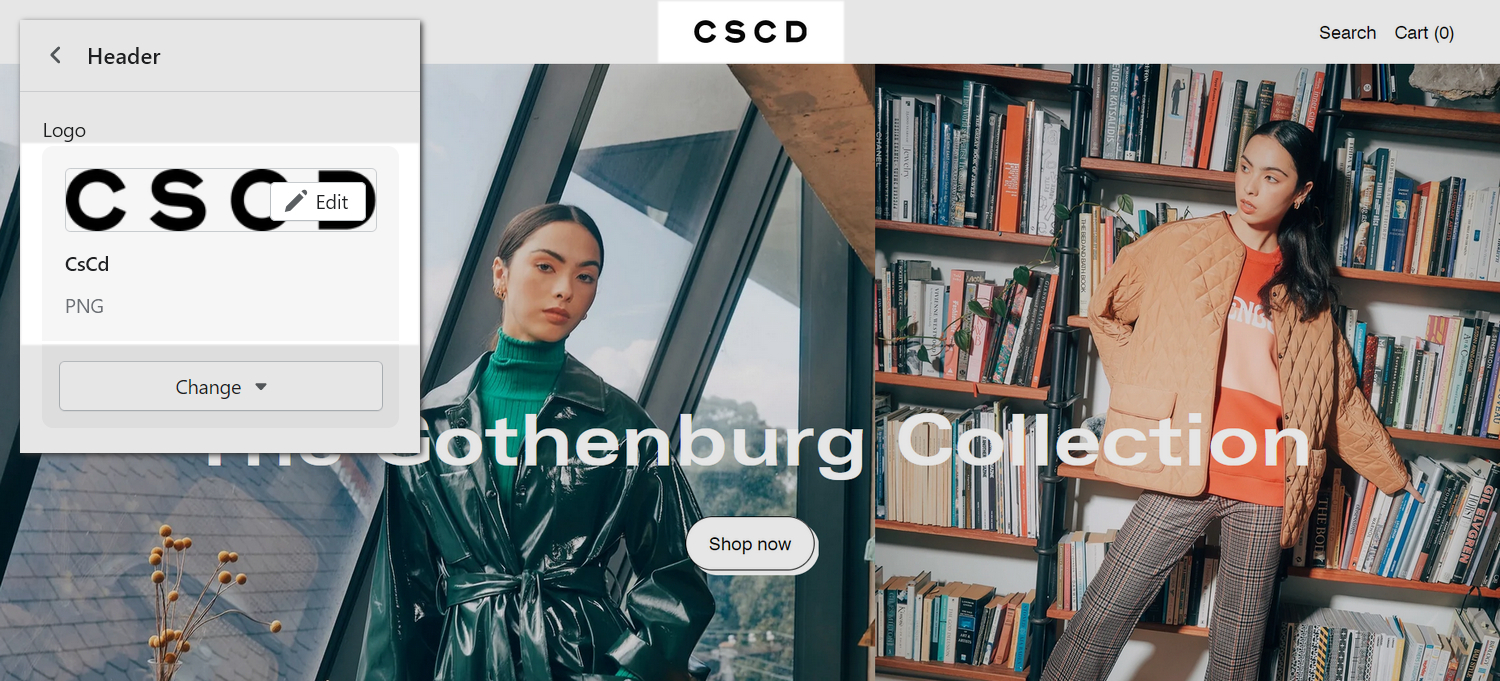
Use the section to provide visitors with a menu for navigating the pages in your store. The header section is typically displayed across the top of store pages.

The previous image shows a Header section on a store's home page. In the upper left, the section's Logo selector contains an uploaded image. The uploaded image is displayed as a custom logo inside the section (top center).
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Set up the header section
To set up your store's header section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select the Home page.
Note
The section is accessible from all pages, excluding the Checkout, Password, and Gift card pages.
From the side menu, select Header.

Select a section setting described in the following table.
| Section setting name | Description |
|---|---|
| Logo > Logo | Use the Logo selector options to set up an image to use as your store's primary logo, inside the section. Refer to Edit an image inside a section or block. For mobile displays or a "sticky-mode" header, refer to Configure a block within a header section. |
| Logo > Logo > Connect dynamic source | To display a logo image from a dynamic source, if available, select the Connect dynamic source icon beside the Logo image selector, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Logo > Logo maximum width | Adjust the slider Logo maximum width to set a maximum width size for the logo image inside the section between 2rem and 9rem (relative root elements). |
| Navigation > Main menu | Set up a menu to display inside the section. Refer to Set a header menu. |
| Color scheme > Color scheme | Use the Color scheme options to select a color scheme for the section. Refer to Colors. |
| Sticky header > Sticky header | Select the Sticky header checkbox to turn on/off keeping the header (fixed) at the top of the page. |
| Sticky header > Transparent when sticky | Select the Transparent when sticky checkbox to set the sticky header's background to transparent (on) or solid (off). To use this feature, enable the Sticky header setting. |
| Overlay header > Enable on home page | Select the checkbox Enable on home page to turn on/off positioning the header over the home page, as an overlay. |
| Overlay header > Enable on collection template | Select the checkbox Enable on collection template to turn on/off positioning the header over collection pages, as an overlay. |
| Overlay header > Enable on default product template | Select the checkbox Enable on default product template to turn on/off positioning the header over the (default) product page, as an overlay. |
| Overlay header > Enable on classic product template | Select the checkbox Enable on classic product template to turn on/off positioning the header over the (classic) product page, as an overlay. |
| Overlay header > Enable on split product template | Select the checkbox Enable on split product template to turn on/off positioning the header over the (split) product page, as an overlay. |
| Overlay header > Overlay header color | Select the Overlay header color dropdown to set a background color for the header overlay. The color options are Primary, Secondary, Tertiary (color schemes), White, and Black. To use this feature, enable the Header overlay. |
| Overlay header > Overlay logo | Use the Overlay logo image selector options to set up an image to use as a logo inside the section, when the header overlays a page. Refer to Edit an image inside a section or block. |
| Overlay header > Overlay logo > Connect dynamic source | To display a overlay logo image from a dynamic source, if available, select the Connect dynamic source icon beside the Overlay logo image selector, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Layout and items > Mobile layout | For mobile devices, use the Mobile layout dropdown to select a position for the logo and menu items inside the section. The dropdown options are:
|
| Layout and items > Desktop layout | For desktop devices, use the Desktop layout dropdown to select a position for the logo and menu items inside the section. The dropdown options are:
|
| Layout and items > Use mobile menu on desktop | Select the checkbox Use mobile menu on desktop to turn on/off the mobile sidebar menu for desktop devices. With this setting enabled, make adjustments by using the Mobile sidebar's section settings. |
| Layout and items > Show search | Select the Show search checkbox to show/hide the search feature inside the section. |
| Layout and items > Display menu items as | Select the radio buttons Display menu items as to display menu items (like cart and search) inside the section as Icons or Text. |
| Layout and items > Section padding | Select the Section padding radio buttons to set a size for the space displayed around elements (padding) inside the section to Small or Large. Refer to W3 Schools: CSS Padding. |
| Featured links > Showcase second-level links | Use the Showcase second level links options to show/hide second level links inside the section's Featured links area. This setting also applies a Grid or Scroll style for displaying second level links inside the section. With this setting enabled, the section displays second level links to products or collections. The section showcases products or collections if they don't have child links. |
| Featured links > Collection image crop | Use the dropdown Collection image crop to set an image cropping style for collection images inside the section's Featured links area. The options are: No crop, Portrait, Square, and Landscape. To use this feature, set the option Showcase second-level links to Grid or Scroll. |
| Theme settings | If available, select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
Configure a block within a header section
A header section can contain four (logo) blocks. The blocks are: Logo for Sticky header, Logo for mobile, Logo - fine adjust, and Logo - advanced.
To configure a block inside the section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select the Home page.
From the side menu, expand the Header section menu.
To configure an existing block, select the block from the side menu.
To add a new block, select Add block, and then select the block you added.

Note
Inside the section, you can add, remove, show or hide blocks. Refer to Configure blocks inside a section, and Shopify help: Sections and blocks.
Apply a block setting described in the Table: Header-blocks.
Table: Header blocks
The following table describes the blocks inside the header section, and their corresponding settings.
To configure a block, refer to Configure a block within a header section.
| Block name | Block description | Block setting(s) |
|---|---|---|
| Logo for Sticky header | Set up a block with a logo image, for the section's "sticky header" area. To use this feature, enable the section's Sticky header option. |
|
| Logo for mobile | Set up a block with a logo image to display on mobile devices, inside the section |
|
| Logo - fine adjust | Add a block to reposition the images inside the section's logo blocks. | To reposition the images inside the section's logo blocks:
|
| Logo - advanced | Add a block containing a text or HTML logo made from custom Liquid template language code. When this block is added, all other logo settings and blocks are ignored. Refer to Learning Liquid: A guide to Shopify theme development. |
|
Set a header menu
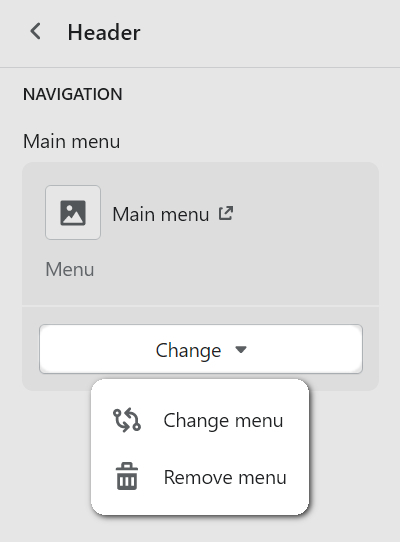
To select a menu to display inside the header section, apply the following settings in Header > Navigation > Main menu.
If the section has no menu, to select a menu, choose Select menu. Enter the name of a menu into the Search box, or pick a menu from the list, and then choose Select.
To edit the current menu, select the menu link. The link opens the Navigation menu editor in Shopify admin. Use the editor to modify the menu. Refer to Shopify help: Add, remove, or edit menu items in your online store.
To create a new menu, select Change > Change menu, and then follow the Create menu link. The link opens the Navigation > Add menu page in Shopify admin. Use the menu editor to create a new menu, and then the select the new menu. Refer to Shopify help: Add, remove, or edit menu items in your online store.

To replace the current menu, select Change > Change menu. Enter the name of the replacement menu into the Search box, or pick a replacement menu from the list, and then choose Select.
To delete the current menu, select Change > Remove menu.