Appearance
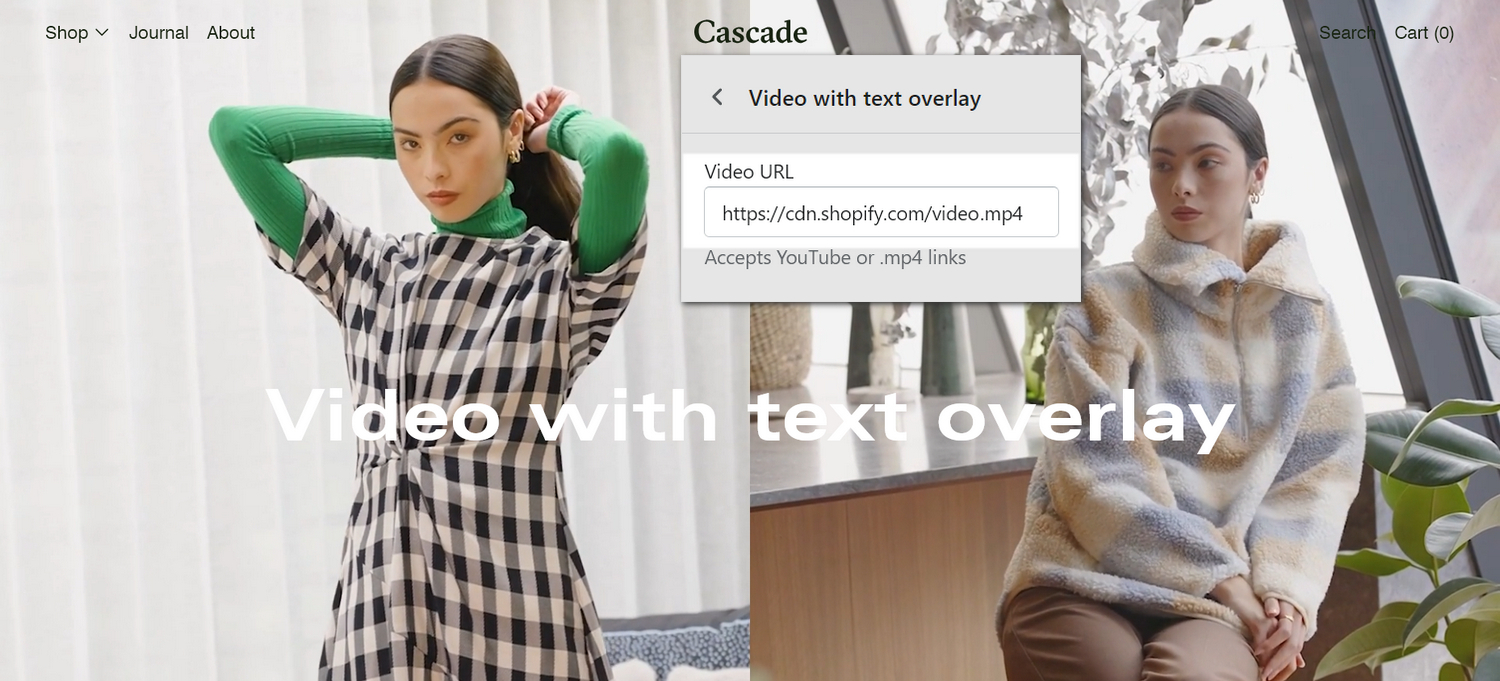
Video with text overlay
This guide describes setting up the Video with text overlay section.
Use the section to add a video from a URL, overlaid with text, to a store page. With videos and text, share information about your brand with customers, describe products, or welcome customers to your store, etc.

The previous image shows a Video with text overlay section on a store's home page. In the upper center, the section menu's Video URL box contains a URL for a video file named video.mp4. The file is located in the store's media library, and displayed inside the section.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Set up a video with text overlay section
To set up a Video with text overlay section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a page that contains a Video with text overlay section. For example, select the Home page.
Note
The section can be added into any page, except Checkout and Giftcard pages. To add the section into the current page, select Add section > Video with text overlay. Refer to Shopify help: Add a section.
From the side menu, select Video with text overlay.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Video URL | In the Video URL box, enter a URL for the section's video. YouTube and Vimeo links are accepted. |
| Fallback image | Use the Fallback image selector options to set up an image inside the section. The image is displayed if the video does not load or play. Refer to Edit an image inside a section or block. |
| Fallback image > Connect dynamic source | To display an image from a dynamic source, if available, select the Connect dynamic source icon beside the Fallback image selector, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Heading | In the Heading box, enter text to display as a title (heading) inside the section. |
| Text size | Select the Text size radio buttons to set a size for text inside the section. Set the section's text to use the same size as Feature heading or Standard heading text. |
| Text | In the Text box, enter (body) text to display inside the section's text area. Format the text and add links by using the Text editor pane. |
| Text > Insert dynamic source | To display (body) text from a dynamic source, if available, select the icon Insert dynamic source beside the Text box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Show scroll down arrow | Select the checkbox Show scroll down arrow to show/hide an arrow (down) icon inside the section. |
| Layout > Aspect ratio – mobile | Use the dropdown Aspect ratio - mobile to set the width-to-height ratio for videos inside the section. The options are: Portrait (3:4), Square (1:1), Classic (4:3), Widescreen (16:9), Extra wide (2.35:1), and Full screen. This setting applies to mobile display devices. |
| Layout > Aspect ratio – desktop | Use the dropdown Apect ratio – desktop to set the width-to-height ratio for videos inside the section. The options are: Same as mobile, Classic (4:3), Widescreen (16:9), Cinematic (2.35:1), and Full screen. This setting applies to desktop display devices. |
| Layout > Content position | Use the Content position dropdown to set a position for the section's content area. The options are Middle left, Middle center, Middle right, Bottom left, Bottom center, and Bottom right. |
| Layout > Text alignment | Use the Text alignment options to align text inside the section to the Left, Center, or Right. |
| Layout > Display content below image on mobile | Select the checkbox Display content below image on mobile turn on/off displaying the section's content area below the image/video. The setting applies to mobile display devices. With this setting off, the content area overlays the image/video. |
| Color > Color scheme | Use the Color scheme options to select a color scheme for the section. Refer to Colors. |
| Color > Disable transition | Select the checkbox Disable transition to turn on/off overriding the color transitions set in the section's theme settings. Setup defaults for this setting in Theme Settings > Colors > Transitions. |
| Color > Text color | Use the Text color options to select a color for text inside the section. The options are: Follow color scheme, White, and Black. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
| Remove section | Select Remove section to delete the section from the current page. |
Configure a block within a Video with text overlay section
A default Video with text overlay section contains no blocks. To configure a block inside the section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a page that contains a Video with text overlay section.
From the side menu, expand the Video with text overlay section menu.
To configure an existing block, select the block from the side menu.
To add a new block, select Add block, choose a block to add, and then select the block you added.

Note
Inside the section, you can add, remove, show, hide, or move blocks. Refer to Configure blocks inside a section, and Shopify help: Sections and blocks.
Apply a block setting described in the Table: Video with text overlay blocks.
Table: Video with text overlay blocks
The following table describes the blocks inside the Video with text overlay section, and their corresponding settings.
To configure a block, refer to Configure a block within an video with text overlay section.
| Block name | Block description | Block setting(s) |
|---|---|---|
| Button | Displays a button inside the section. |
|
| Color | Adds an overlay, with a specified color, to the section. |
|
| CSS background | Adds an overlay, with a specified (CSS) color gradient, to the section. |
|