Appearance
Products
This guide describes the Theme settings > Products menu options.
Use the menu options to define defaults for displaying products on your store's product and collection pages. To override a default setting, adjust the section settings for a specific section. Refer to Sections overview.

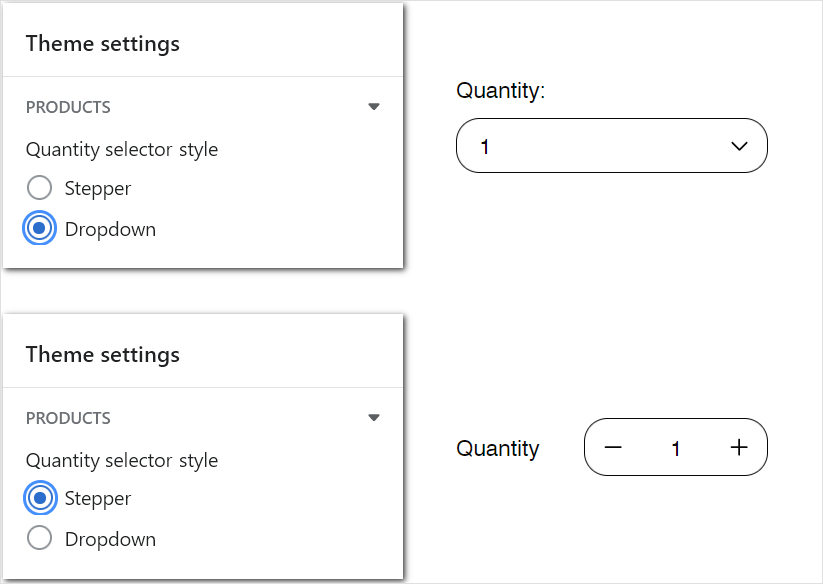
The previous image shows two example Product quantity selectors on a store's Product page. Each image displays a different selector style. On product pages, a store visitor uses the selector to add specific quantities of products to their cart. At the top, in Theme settings > Products, the radio buttons Quantity selectors style are set to Dropdown. At the bottom, in Theme settings > Products, the same radio buttons are set to Stepper. To the right, corresponding Product quantity selectors are displayed.
For general guidance with adjusting a theme setting, refer to Settings overview and Shopify help: Theme settings.
Configure products pages
To set how products are displayed on your store's product and collection pages:
Go to Theme settings > Products.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Quantity selector style | Select the radio buttons Quantity selector style to set the product quantity selector's style to Stepper or Dropdown. The selector is displayed on product pages for adding specific quantities of products to an order. |
| Color swatches > Enable color swatches on product pages | Select the checkbox Enable color swatches on product pages to show/ hide color swatches on product pages. |