Appearance
Collection
This guide describes setting up the Collection section.
Use the section to customize how products are displayed on (default) Collection pages, by modifying the layout or adding features like product filtering and sorting.

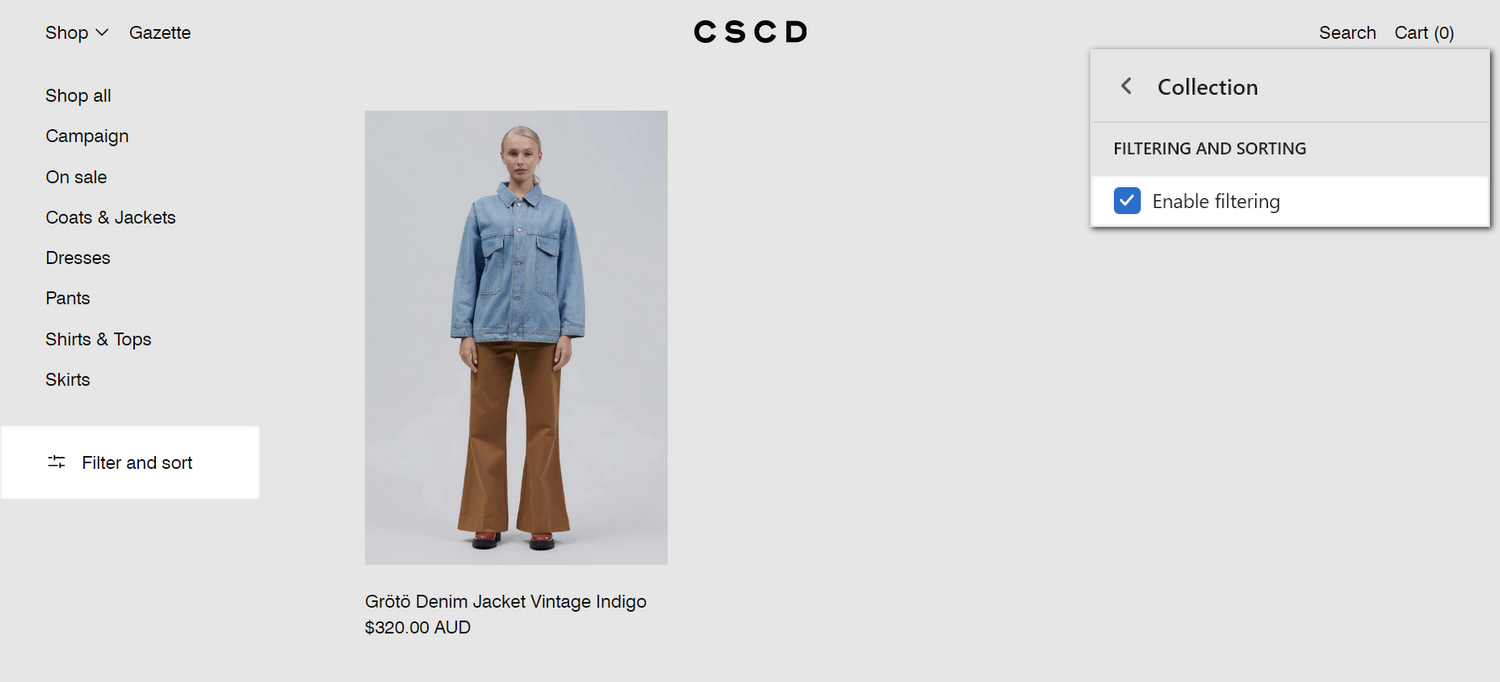
The previous image shows a Collection section on a store's (default) Collection page. In the upper right, the section's Enable filtering checkbox is set to on. This setting displays the product filtering options, inside the section's Filter and sort area, in the lower right.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Set up a collection section
To set up a collection section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select Collections > Default collection.
Note
The section is available only on Collections > Default collection pages.
From the side menu, select Collection.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Maximum number of products per page | Adjust the slider Maximum number of products per page to set the maximum number of products to display inside the section. The slider ranges from 2 to 24. |
| Filtering and sorting > Enable filtering | Select the Enable filtering checkbox to show/hide the product filtering options inside the section. If enabled, visitors can select a range of products within a collection by using filtering criteria like availability and price. Refer to Shopify help: Searching for products and filtering your product list and Shopify help: Add storefront filtering. |
| Filtering and sorting > Enable filtering > Customize filters | Follow the Customize filters link to open the page Navigation > Collection and search filters on your store's admin. Use the page to set up custom filters and navigation menus for your store's collections. Refer to Shopify help: Custom filters. |
| Filtering and sorting > Desktop filter layout | Select the radio buttons Desktop filter layout to display the section's product filtering and sorting options inside a Sidebar or Drawer panel. Drawer is the default layout for mobile devices. |
| Filtering and sorting > Expand filters by default | Select the checkbox Expand filters by default to show/hide the product filtering options, by default, inside the section. With this option set to off, to access the product filtering options, visitors must select the Filter button inside the section. |
| Filtering and sorting > Show filter counts | Select the checkbox Show filter counts to show/hide a count of the number of products in each filter category, inside the section. A count is displayed beside the name of each filter. For example, for a collection containing two products that are in stock, In stock (2) is displayed in the Availability filter area. |
| Filtering and sorting > Enable color swatch filters | For products in a collection that use color variants, select the checkbox Enable color swatch filters to show/hide the option to filter products by color, inside the section. Refer to Shopify help: Variants and Shopify help: Searching for products and filtering your product list. |
| Filtering and sorting > Enable sorting | Select the checkbox Enable sorting to show/hide the product sorting options inside the section. If enabled, visitors can arrange the products in a collection by using sorting criteria like price and popularity. Refer to Shopify help: Collection layout and appearance. |
| Collection menu > Menu | Use the following Menu selector options to set up a menu to display inside the section.
|
| Collection menu > Desktop menu layout | Select the radio buttons Desktop menu layout to set how menu items in the section's navigation menu are displayed on desktop devices. Select Sidebar to display menu items vertically (one above the other). Select Horizontal to display menu items side-by-side. Horizontal is the default layout for mobile devices. |
| Layout > Feature full width products | Select the checkbox Feature full width products to turn on/off displaying product tiles at full width inside the section. With this setting off, a mix of half width and full width product tiles are displayed. |
| Layout > Desktop layout | Select the Desktop layout radio buttons to set a layout style for the section's cascading content area. The options are Single column or Two columns. This setting applies to desktop display devices. |
| Layout > First product position | Select the First product position radio buttons to specify a starting position for products in the section's cascading content area. The options are: (first product in the) Top left or Top right. |
| Layout > Enable cascade layout on mobile | Select the checkbox Enable cascade layout on mobile to show/hide the section's cascading content area on mobile displays. |
| Layout > Vertical space between items | Select the dropdown Vertical space between items to set a size for the vertical space between items in the section's cascading content area. The options are: Same as theme settings, Small, Medium, and Large. Setup defaults for this setting in Theme Settings > Cascading content. |
| Media > Variation between media sizes | Select the dropdown Variation between media sizes to make the sizes of media items more or less varied, inside the section's cascading content area. The options are: Same as theme settings, None, Low, Medium, and High (amount of variation). If set to None, all media items are displayed at the same size. Setup defaults for this setting in Theme Settings > Cascading content. |
| Media > Sequence | Adjust the Sequence slider to set how media items are resized, inside the section's cascading content area. In the section's cascading content area, media items are resized according to a sequence. Adjust the slider between 1 and 5 to change the sequence. |
| Color > Color scheme | Use the Color scheme options to select a color scheme for the section. Refer to Colors. |
| Theme settings | If available, select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |