Appearance
Video
This guide describes setting up the Video section.
Use the section to add a video to a store page from a URL. With videos, you can share information about your brand with customers, describe products, or welcome customers to your store, etc.

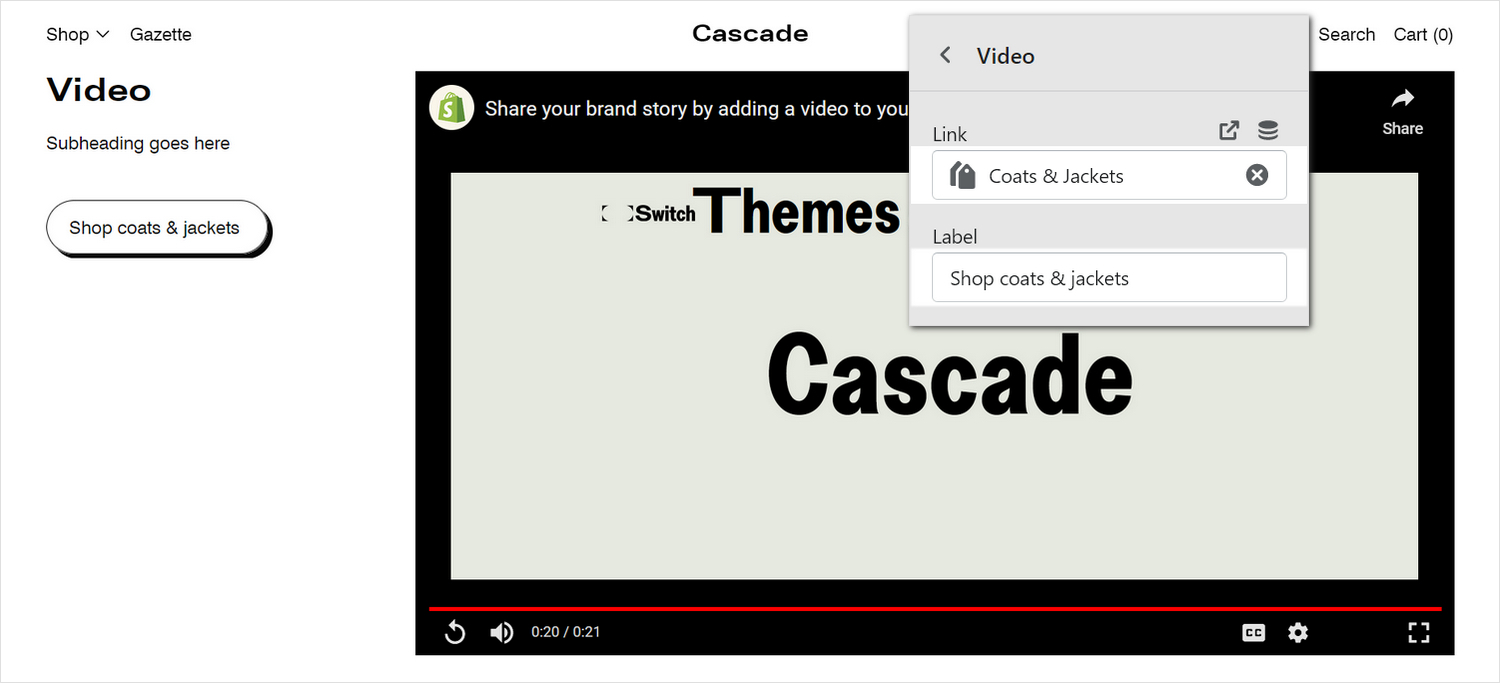
The previous image shows a Video section on a store's home page. In the upper right, the section menu's Link selector contains a link to the store's Coats & Jackets collection page. The Label box contains the text Shop coats & jackets. On the left, the Label text is added as button label text. Selecting the button opens the page specified in the Link selector.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Set up a video section
To set up a Video section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a page that contains a Video section.
Note
The section can be added into any page, except Checkout and Giftcard pages. To add the section into the current page, select Add section > Video. Refer to Shopify help: Add a section.
From the side menu, select Video.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Heading | In the Heading box, enter text to display as a title (heading) inside the section. |
| Subheading | In the Subheading text box, enter text to display as a subheading inside the section. This setting is also used to describe the video for accessibility purposes. Refer to Shopify help: Adding alt text to media. |
| Video link | In the Video link box, enter a URL for the section's video. YouTube and Vimeo links are accepted. |
| Alt text | In the Alt text box, if the Subheading box is empty, enter a brief description of the video for accessibility purposes. Refer to Shopify help: Adding alt text to media. |
| Call to action > Link | In the Link box, enter a URL or select a link to a store page. The link opens when a store visitor selects the link's button. To remove a link, select the X icon inside the text box. |
| Call to action > Link > Insert dynamic source | To display a link from a dynamic source, if available, select the Insert dynamic source icon beside the Link box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Call to action > Label | In the Label box, enter text to display as label for the link. To use this setting, add a link into the Link box. |
| Color > Color scheme | Use the Color scheme options to select a color scheme for the section. Refer to Colors. |
| Color > Disable transition | Select the checkbox Disable transition to turn on/ off overriding the color transitions set in the section's theme settings. Setup defaults for this setting in Theme Settings > Colors > Transitions. |
| Spacing > Remove top padding | Select the checkbox Remove top padding to add/remove the spacing (padding) that's displayed above the section. Refer to W3 Schools: CSS Padding. |
| Spacing > Remove bottom padding | Select the checkbox Remove bottom padding to add/remove the spacing (padding) that's displayed below the section. Refer to W3 Schools: CSS Padding. |
| Theme settings | If available, select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
| Remove section | Select Remove section to delete the section from the current page. |