Appearance
List with product tiles
This guide describes setting up the List with product tiles section.
Use the section to set how collections are displayed, with product tiles, on the Collections list page.

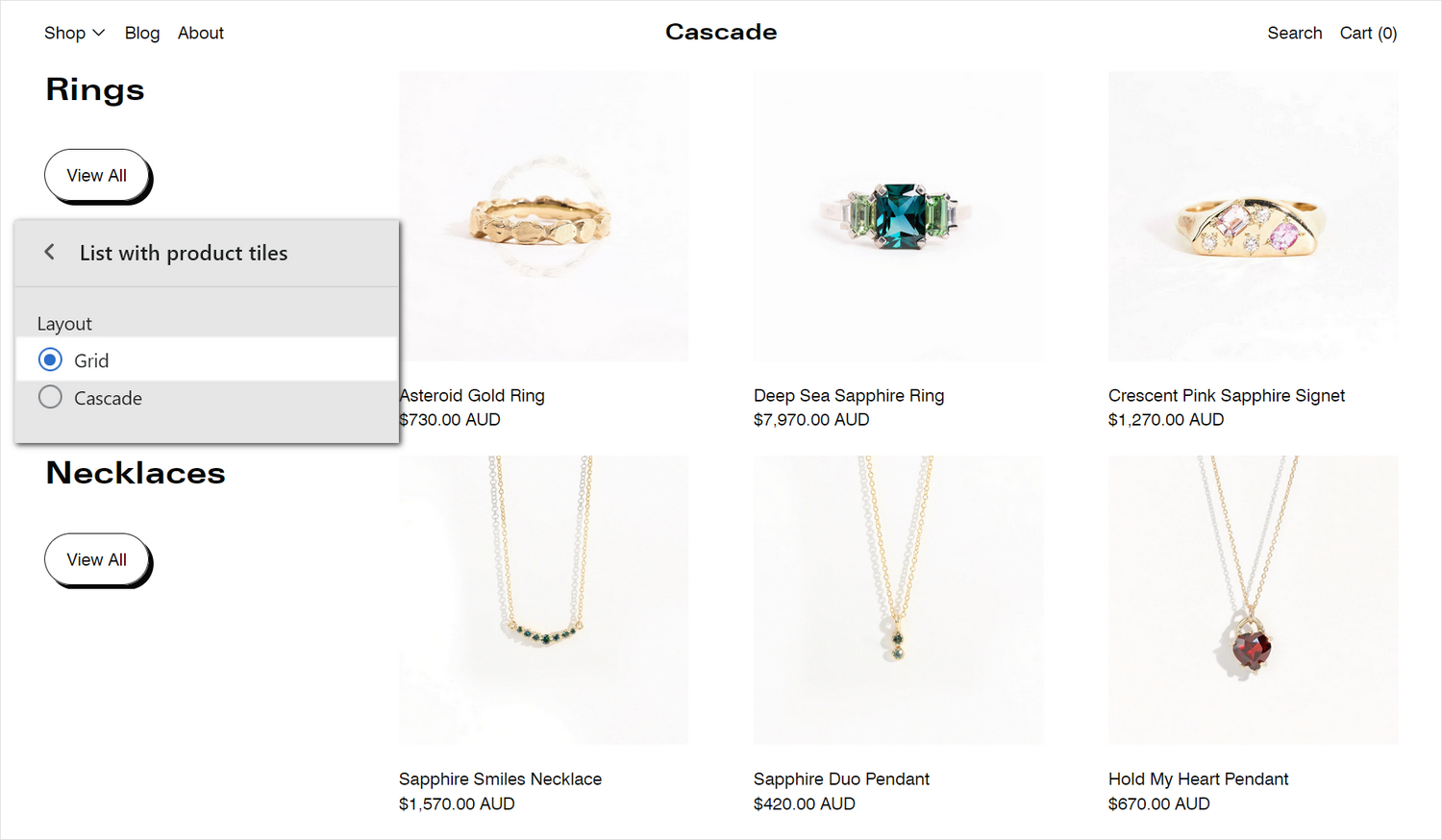
The previous image shows a List with product tiles section on a store's Collections list page. In the center left, the section's Layout radio buttons are set to Grid. On the right, this setting arranges the store's Rings and Necklaces collection items (tiles) into a grid layout.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Set up a list with product tiles section
To set up a List with product tiles section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select the Collections list page.
Note
The section is available only on Collections list pages.
From the side menu, select List with product tiles.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Layout | Select the Layout radio buttons to set the section's layout style to Grid or Cascade. The Grid option arranges (collection) tiles into a grid. The Cascade option displays the tiles in a cascading layout. |
| Show link to collection | Select the checkbox Show link to collection to show/hide a link, inside the section, to the entire collection (page) for each collection. |
| Show collection descriptions | Select the checkbox Show collection descriptions to show/hide collection description text inside the section. This setting does not apply if (collection) blocks are used. |
| Grid > Number of products | Use the dropdown Number of products to set the total number of items (collections) to display inside the section. The options are: 3, 4, 6, or 8 collections. This settings applies only when the Layout option is set to Grid. |
| Grid > Enable carousel on mobile | Select the checkbox Enable on mobile to turn on/off carousel mode. With this setting enabled the section's (collection) tiles are displayed as a carousel (slideshow) on mobile devices. Refer to Shopify help: Slideshow This settings applies only when the Layout option is set to Grid. |
| Grid > Enable carousel on desktop | Select the checkbox Enable on desktop to turn on/off carousel mode. With this setting enabled the section's (collection) tiles are displayed as a carousel (slideshow) on desktop devices. Refer to Shopify help: Slideshow This settings applies only when the Layout option is set to Grid. |
| Cascade > Number of products | Adjust the slider Number of products to set the total number of items (collections) to display inside the section. The slider values range from 2 to 10. This settings applies only when the Layout option is set to Cascade. |
| Cascade > Feature full width products | Select the checkbox Feature full width products to turn on/off displaying (collection) tiles at full width inside the section. With this setting off, a mix of half width and full width tiles are displayed. This settings applies only when the Layout option is set to Cascade. |
| Cascade > Desktop layout | Select the Desktop layout radio buttons to set a layout style for the section's cascading content area. The options are Single column or Two columns. This setting applies to desktop display devices, and requires setting the layout option to "Cascade". |
| Cascade > Enable cascade layout on mobile | Select the checkbox Enable cascade layout on mobile to show/hide the section's cascading content area on mobile displays. This settings applies only when the Layout option is set to Cascade. |
| Cascade > Vertical space between items | Select the dropdown Vertical space between items to set a size for the vertical space between (collection) tiles in the section's cascading content area. The options are: Same as theme settings, Small, Medium, and Large. Setup defaults for this setting in Theme Settings > Cascading content. This settings applies only when the Layout option is set to Cascade. |
| Media > Variation between media sizes | Select the dropdown Variation between media sizes to make the sizes of (collection) tiles more or less varied, inside the section's cascading content area. The options are: Same as theme settings, None, Low, Medium, and High (amount of variation). If set to None, all tiles are displayed at the same size. Setup defaults for this setting in Theme Settings > Cascading content. |
| Media > Sequence | Adjust the Sequence slider to set how (collection) tiles are resized, inside the section's cascading content area. In the section's cascading content area, tiles are resized according to a sequence. Adjust the slider between 1 and 5 to change the sequence. |
| Color > Color scheme | Use the Color scheme options to select a color scheme for the section. Refer to Colors. |
| Color > Alternate color scheme | Use the Alternate color scheme dropdown to set the section's alternative color scheme to Primary, Secondary, or Tertiary. The alternative color scheme is applied to every second collection tile, inside the section. To turn off the alternative color scheme, select Same. Refer to Colors. |
| Theme settings | If available, select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
Configure a block within a list with product tiles section
A default List with product tiles section contains no (collection) blocks. To configure a block inside the section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select the Collections List page.
From the side menu, expand the List with product tiles section menu.
To configure an existing block, select the block from the side menu.
To add a new block, select Add collection, and then select the block you added.

Note
Inside the section, you can add, remove, show, hide, or move blocks. Refer to Configure blocks inside a section, and Shopify help: Sections and blocks.
Apply a setting described in the following table.
| Setting name | Description |
|---|---|
| Heading | In the Heading box, enter text to display as a heading (title) inside the block. |
| Heading > Insert dynamic source | If available, to display (heading) text from a dynamic source, if available, select the icon Insert dynamic source beside the Heading box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Collection | Use the following Collection selector options to set up a collection inside the block.
|
| Subheading | In the Subheading box, enter text to display as subheading text inside the block. Format the text, and/or add links, using the Text editor pane. |
| Subheading > Insert dynamic source | To display subheading text from a dynamic source, if available, select the Insert dynamic source icon beside the Subheading box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Remove block | Select Remove block to delete the block from the current section. |