Appearance
Cascading content
This guide describes the Theme settings > Cascading content menu options.
Use the menu options to define the default settings for cascading content sections. To override a default setting, adjust the corresponding section setting for a particular section. Refer to Cascading content.

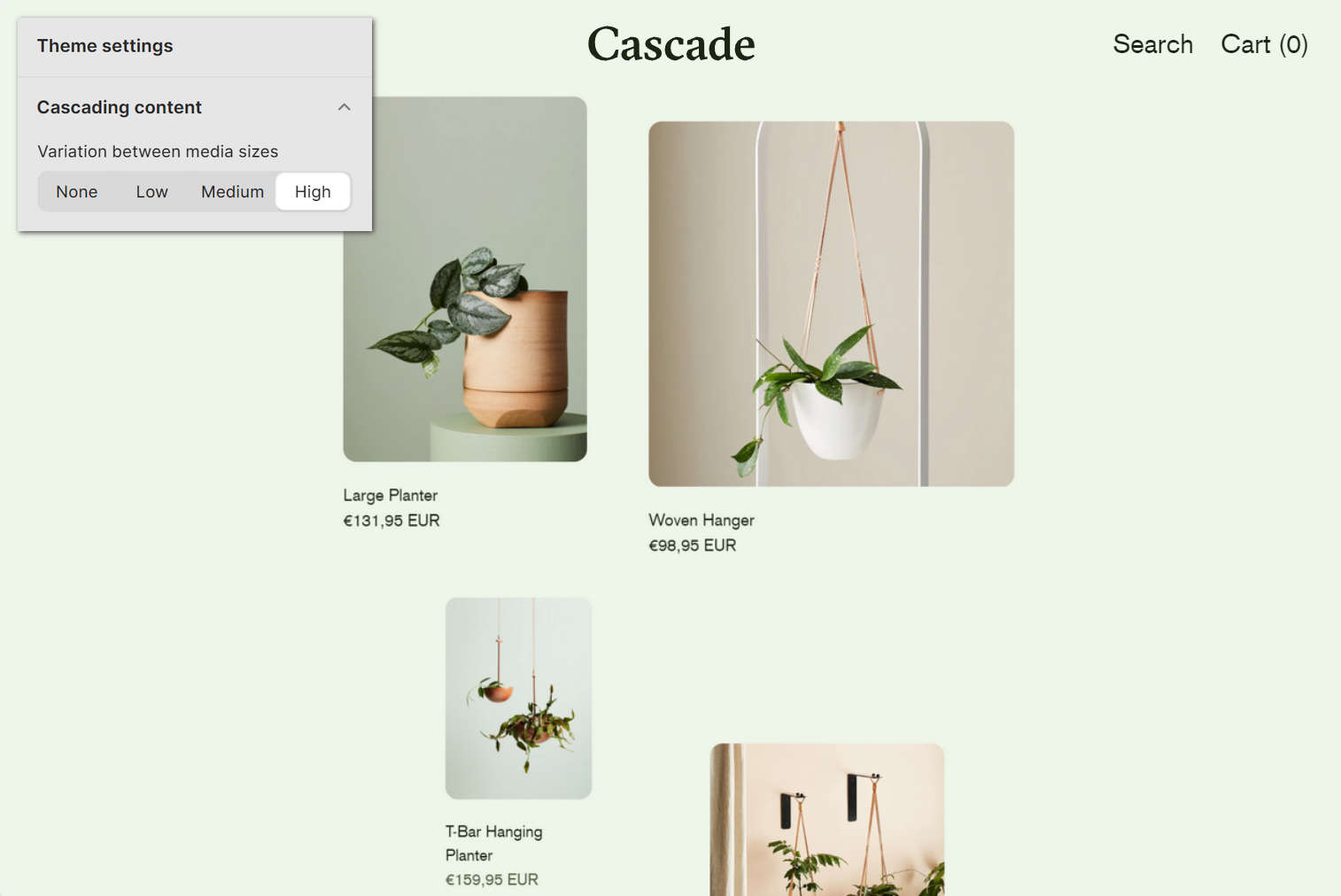
The previous image shows a Cascading content section on a store page. In the upper left, part of Theme editor's Theme settings > Cascading content menu is displayed. The menu's Variation between media sizes option is set to High. This setting applies more or less varied sizes to the media items displayed inside the section. The High setting maximizes the size variation.
For general guidance with adjusting a theme setting, refer to Settings overview and Shopify help: Theme settings.
Configure defaults for cascading content sections
To configure default settings for cascading content sections:
Go to Theme settings > Cascading content.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Variation between media sizes | Use the Variation between media sizes options to apply more or less varied sizes for displaying media items, inside a cascading section. The options are None, Low, Medium, and High. Select None to display all media at the same size. Select High to maximize the size variation. |
| Vertical space between items | Use the Vertical space between items options to set the amount of vertical space displayed between items inside a cascading section. The options are Small, Medium, and Large. |
| Product tiles > Max height of full width tiles | Use the options Max height of full width tiles to limit the height of full width tiles inside a cascading section, like product and blog post tiles. The options are 70%, 80%, 90%, and 100% (percent) of screen height or No height limit. |