Appearance
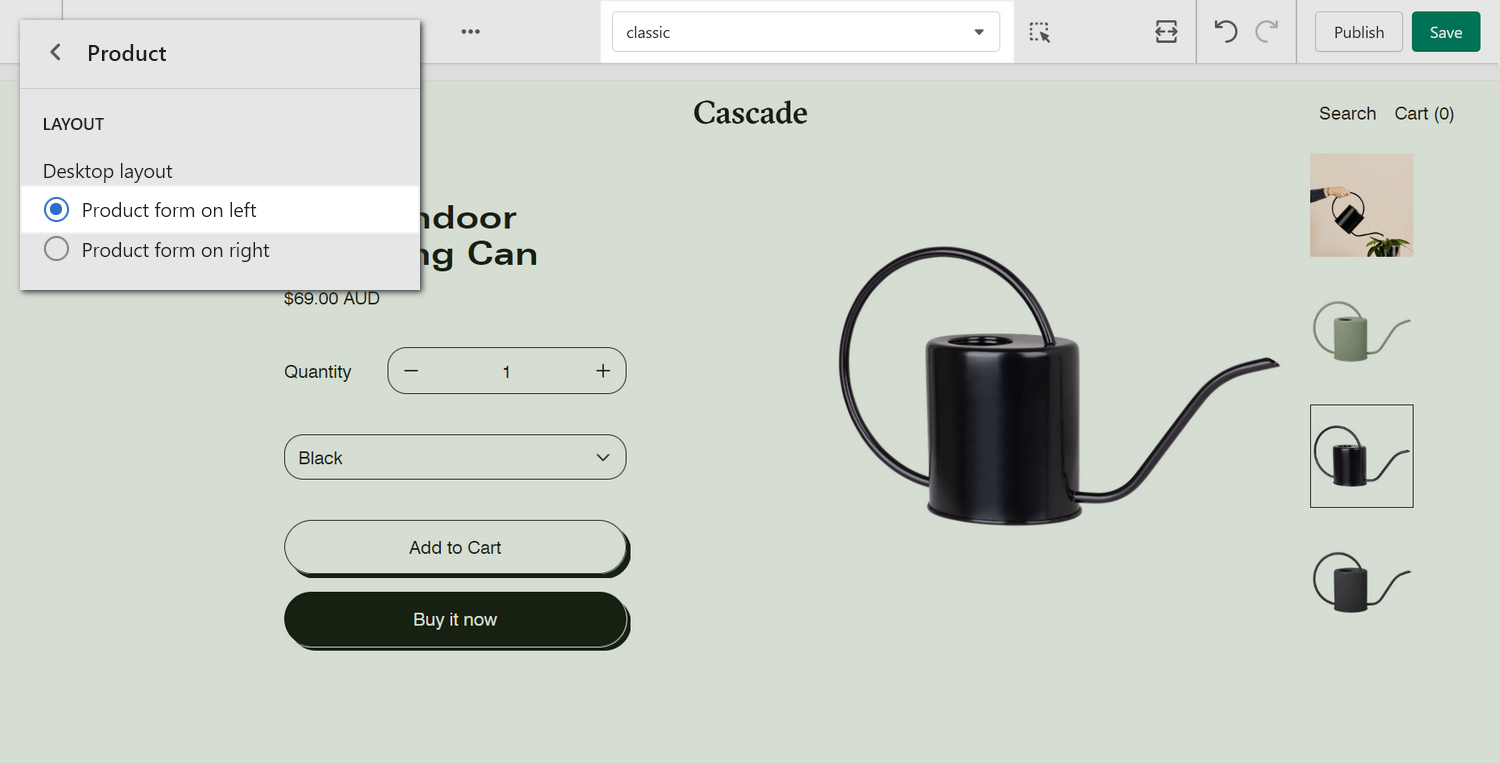
Product - classic
This guide describes setting up the Product - classic section.
Use the section to set what's displayed on a Product page, when a visitor selects a product from a page assigned to the Products > Classic template. Refer to Shopify help: Apply a new template to a product.

The previous image shows a Product section on a store's Product - classic page. In the section's settings, on the left, the Desktop layout option is set to Product form on left. This setting specifies a layout style for section's product form on desktop display devices. On the right, the layout style setting is applied to the section's product form. The setting displays the section's product form on the left side of the section.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Set up a product - classic section
To set up a Product - classic section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select Products > Classic.
Note
The section is available only on the Products > Classic page.
From the side menu, select Product.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Layout > Desktop layout | Select the Desktop layout radio buttons to set a layout style for section's product form. The options are Product form on left or Product form on right. This setting applies to desktop display devices. |
| Media > Enable image zoom | Select the checkbox Enable image zoom to show/hide a panel that contains images of a product. The panel opens when a product's image is selected inside the section. The panel provides zoom in/out for images. |
| Media > Enable video looping | Select the checkbox Enable video looping to turn on/off continuous replay for videos inside the section. If this setting is set to off, the video plays once. Using this setting requires uploading video media to the Products area of your Shopify admin. Refer to Shopify help: Product media. |
| Media > Autoplay videos on desktop | Select the checkbox Autoplay videos on desktop to turn on/off playing videos automatically, inside the section. This setting applies to desktop displays. |
| Media > Enable thumbnails on desktop | For products with multiple images/videos, select the checkbox Enable thumbnails on desktop to show/hide thumbnail images inside the section. The thumbnails are created from items in the product's media gallery. This setting applies to desktop display devices. |
| Media > Media width | Select the Media width radio buttons to set a width for the section's media area. The options are Half width and Full width. |
| Color > Color scheme | Use the Color scheme options to select a color scheme for the section. Refer to Colors. |
| Theme settings | If available, select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
Configure a block within a product - classic section
A default Product - classic section contains 5 (product) blocks. To configure a block inside the section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select Products > Classic.
From the side menu, expand the Product section menu.
To configure an existing block, select the block from the side menu.
To add a new block, select Add block, choose a block to add, and then select the block you added.

Note
Inside the section, you can add, remove, show, hide, or move blocks. Refer to Configure blocks inside a section, and Shopify help: Sections and blocks.
Apply a block setting described in the Table: Product - classic blocks.
Table: Product - classic blocks
The following table describes the blocks inside the Product - classic section, and their corresponding settings.
The blocks indicated with an asterisk * are contained in a default Product - classic section. To configure a block, refer to Configure a block within a product - classic section.
| Block name | Block description | Block setting(s) |
|---|---|---|
Title* | Displays a product's title inside the section. | Select the Text size radio buttons to set a style for title text inside the block. The options are Standard heading or Feature heading. |
Price* | Displays a product's price inside the section. | There are no customizable settings available for this block. |
Quantity selector* | Displays a quantity selector, inside the section, for choosing the number of products to purchase. | Select the Hide label checkbox to show/hide the "Quantity" label prefix inside the block. |
Variant picker* | Displays a variant picker for choosing variations of a product, inside the section. |
|
Buy buttons* | Displays the Add to cart and Buy it now buttons inside the section. |
|
| Complementary products | When a customer selects a product from your store, related products are displayed inside the section. To setup complementary products, install the Shopify search & discovery app, and refer to Shopify developer help: Product recommendations. |
|
| Star rating | Displays customer submitted product ratings, represented as star icons, inside the section. |
|
| Text | Displays a text area to contain additional product information, inside the section. |
|
| Rich text | Displays an area with formatted text and links inside the section. |
|
| Description | Displays a text area to contain additional product information, inside the section. | Select the Truncate description checkbox to show/hide a Read more button, inside the block. Selecting the button opens an expanded text area that contains additional product information. Enable this setting for products with variant images and longer descriptions. To use this setting, set collapsible tabs to off. |
| Supporting links | Displays a menu of links inside the section. This block supports a single menu level. |
|
| Pop-up | Displays a pop-up overlay to contain additional product information, inside the section. |
|
| Liquid | Displays advanced customizations from Liquid code, like app snippets, inside the section. |
|
| Collapsible tabs | Displays a text area with expandable tabs, to contain additional product information, inside the section. |
|
| Icon list | Displays a list of items with icons, inside the section, arranged in a horizontal row. |
|
| Share | Displays an area, inside the section, with buttons for sharing links to your store's products via social media. Refer to Social media. | There are no customizable settings available for this block. |