Appearance
Gallery
This guide describes setting up a Gallery section.
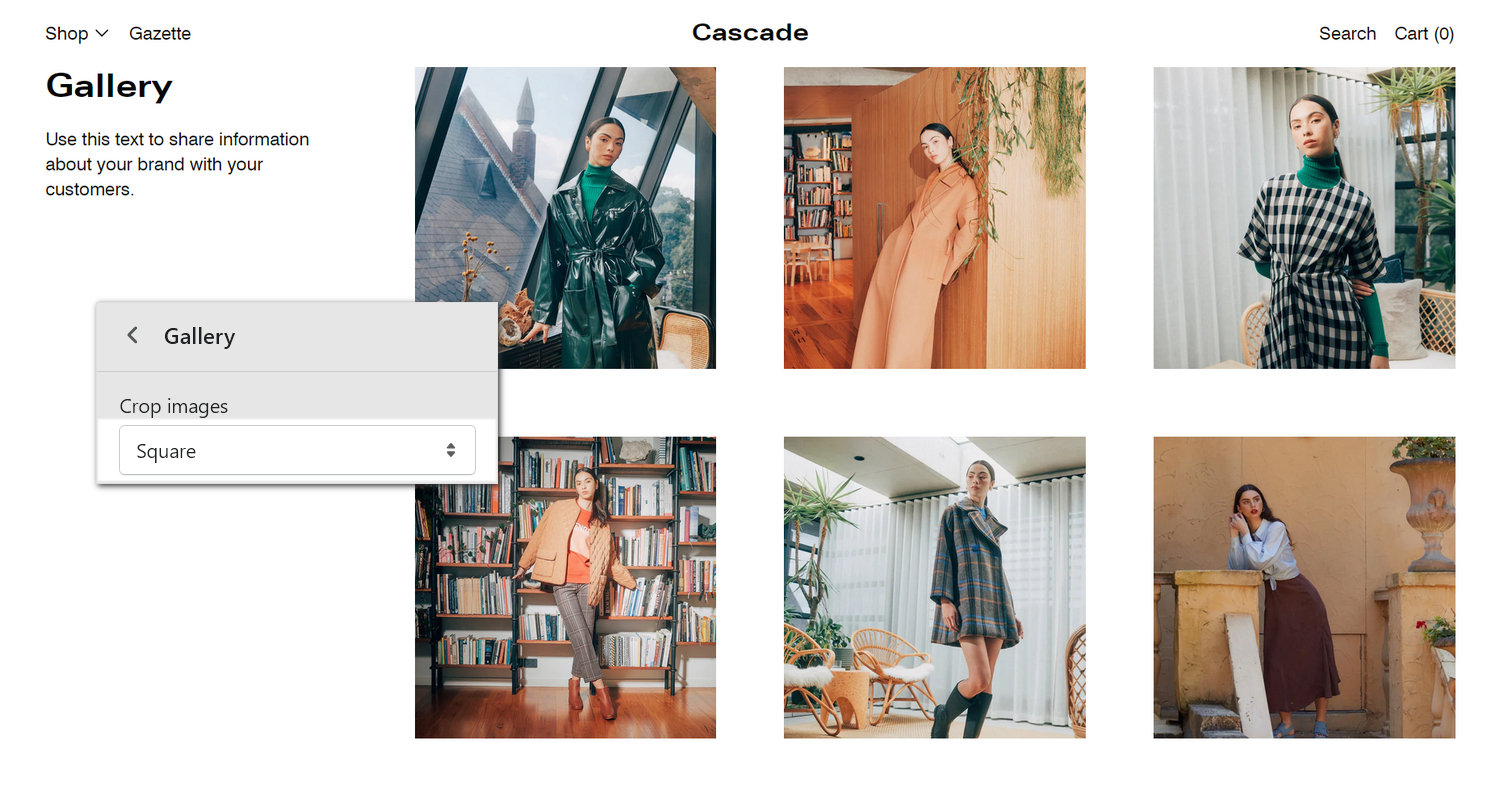
Use the section to displays a selection of images on a store page, arranged in a grid layout.

The previous image shows a Gallery section on a store's home page. In the center-left, the section settings' Crop images dropdown is set to Square. This setting applies a square (cropping) shape to the images (tiles) inside the section.
For general guidance with modifying sections, refer to Sections overview and Shopify help: Sections and blocks.
Set up a gallery section
To set up a Gallery section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a page that contains a Gallery section.
Note
The section can be added into any page, except Checkout and Giftcard pages. To add the section into the current page, select Add section > Gallery. Refer to Shopify help: Add a section.
From the side menu, select Gallery.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Heading | In the Heading box, enter text to display as a heading (title) inside the section. |
| Subheading | In the Subheading box, enter text to display as subheading text inside the section. Format the text, and add links, using the Text editor pane. |
| Subheading > Insert dynamic source | To display subheading text from a dynamic source, if available, select the Insert dynamic source icon beside the Subheading box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Crop images | Use the Crop images dropdown to set a (cropping) shape for images inside the section. The dropdown options are No crop, Landscape, Square, and Portrait. |
| Call to action > Link | In the Link box, enter a URL or select a link to a store page. The link opens when a store visitor selects the link's button. To remove a link, select the X icon inside the text box. |
| Call to action > Link > Connect dynamic source | To display a link from a dynamic source, if available, select the Connect dynamic source icon beside the Link box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Call to action > Label | In the Label box, enter text to display as label for the link. To use this setting, add a link into the Link box. |
| Color > Color scheme | Use the Color scheme options to select a color scheme for the section. Refer to Colors. |
| Color > Disable transition | Select the checkbox Disable transition to turn on/off overriding the color transitions set in the section's theme settings. Setup defaults for this setting in Theme Settings > Colors > Transitions. |
| Color > Text color | Use the Text color options to select a color for text inside the section. The options are: Follow color scheme, White, and Black. |
| Spacing > Remove top padding | Select the checkbox Remove top padding to add/remove the spacing (padding) that's displayed above the section. Refer to W3 Schools: CSS Padding. |
| Spacing > Remove bottom padding | Select the checkbox Remove bottom padding to add/remove the spacing (padding) that's displayed below the section. Refer to W3 Schools: CSS Padding. |
| Theme settings | If available, select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
| Remove section | Select Remove section to delete the section from the current page. |
Configure a block within a gallery section
A default Gallery section contains 6 Image blocks. To configure a block inside the section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a page that contains a Gallery section.
From the side menu, expand the Gallery section menu.
To configure an existing block, select the block from the side menu.
To add a new block, select Add Image, and then select the block you added.

Note
Inside the section, you can add, remove, show, hide, or move blocks. Refer to Configure blocks inside a section, and Shopify help: Sections and blocks.
Apply a setting described in the following table.
| Setting name | Description |
|---|---|
| Image | Use the Image selector options to set up an image inside the section. Refer to Edit an image inside a section or block. |
| Image > Connect dynamic source | To display an image from a dynamic source, if available, select the Connect dynamic source icon beside the Image selector, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Caption (optional) | In the Caption (optional) box, enter text to display as a caption, for the image, inside the block. |
| Link (optional) | In the Link (optional) box, enter a URL for the block to use, or select a link to a store page. The link opens when a store visitor selects the block. To remove a link, select the X icon inside the box. |
| Link > Connect dynamic source | To display a link from a dynamic source, if available, select the Connect dynamic source icon beside the Link box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Remove block | Select Remove block to delete the block from the current section. |