Appearance
Cart
This guide describes the Theme settings > Cart menu options.
Use the menu options to set how customers purchase products on your store's Cart page. Refer to Shopify help: Cart page

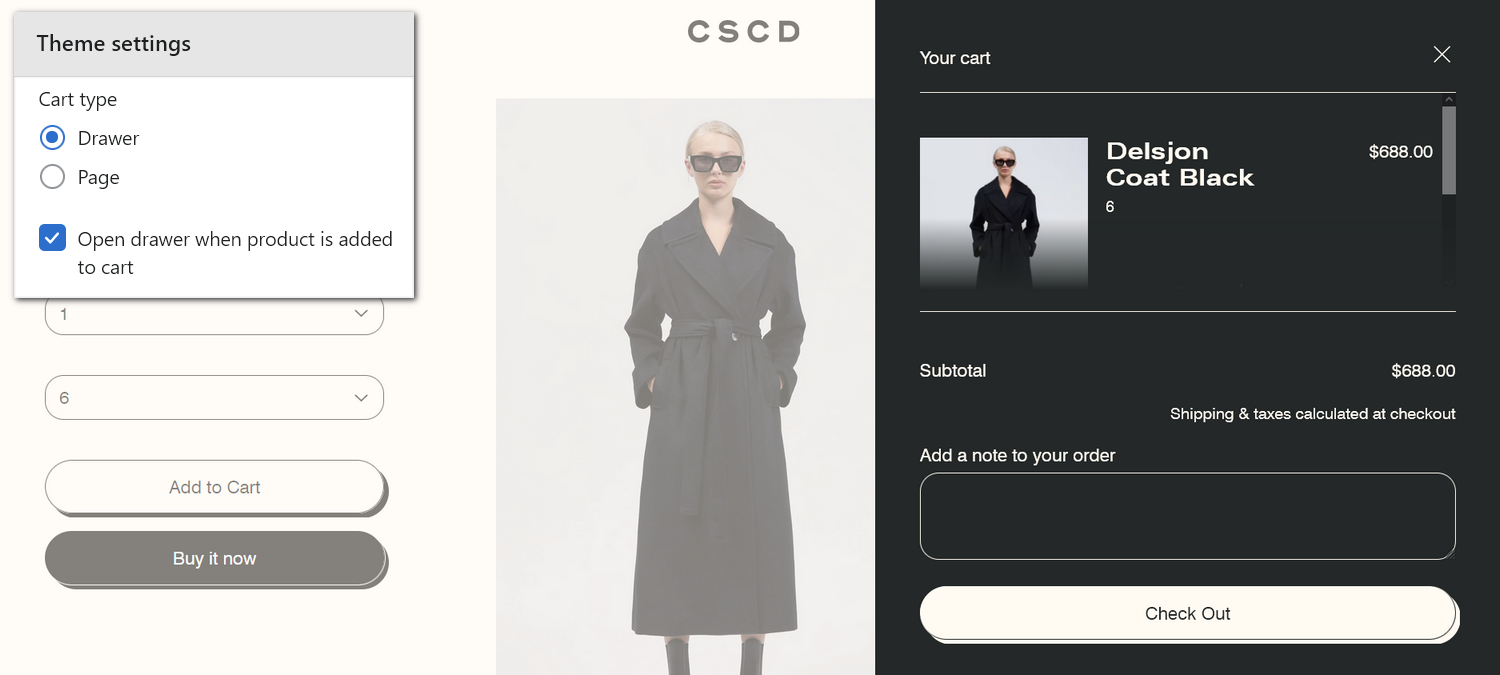
In the previous image, on the right side, the Delson coat product is added to the store's cart. The cart is displayed inside a drawer (popup). On the left, in Theme settings > Cart, the drawer is configured by setting the following options:
- The Cart type radio buttons are set to display the cart as a Drawer.
- To show the drawer on the current page, when a customer adds a product to the cart, the checkbox option is enabled to Open drawer when product is added to cart.
For general guidance with adjusting a theme setting, refer to Settings overview and Shopify help: Theme settings.
Set up your store's cart
To set up your store's cart:
Go to Theme settings > Cart.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Icon | If icons are enabled in your header settings, use the Icon radio buttons to choose an icon to represent the cart as a Bag or Cart. |
| Enable cart notes | Select the checkbox Enable cart notes to show/ hide a text box that allows customers to add a note before they proceed to the checkout page. |
| Enable accelerated checkout buttons | Select the checkbox Enable accelerated checkout buttons to show/ hide accelerated checkout buttons on the cart page. Set this to Off, to display the buttons on your store's checkout page. Refer to Shopify help: Accelerated checkouts |
| Show product vendor | Select the Show product vendor checkbox to show/ hide the names of product vendors on the cart page. |
| Cart type | Use the Cart type radio buttons to set the cart to display as a Drawer or Page, when the customer selects the Add to cart button. With this option set to Drawer, the cart displays on the current page inside a drawer. To turn off this functionality, and redirect visitors to the cart page, select the Page option. By default, the cart loads via ajax into a drawer. To turn off this functionality, select the Page option. |
| Open drawer when product is added to cart | Select the checkbox Open drawer when product is added to cart to show/ hide a cart drawer. The drawer (popup) opens when a customer adds a product to the cart. To use this feature, set the Cart type option to Drawer. |