Appearance
Buttons
This guide describes the Theme settings > Buttons menu options.
Use the menu options to set how buttons are displayed throughout your store. Refer to Shopify help: Buttons

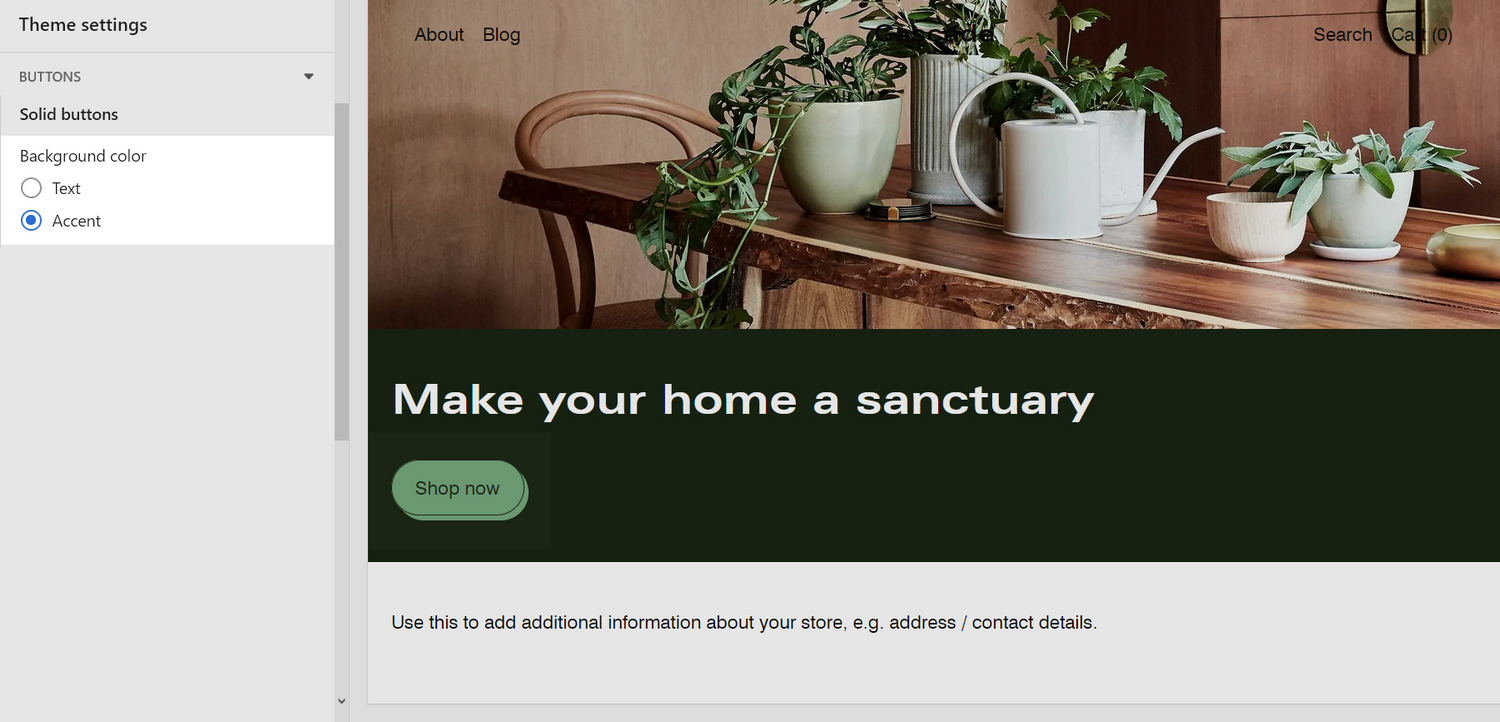
In the previous image, a store's home page is displayed in Theme editor. On the left, in Theme settings > Buttons, the Background color radio buttons are set to Accent. The radio buttons set the background color for solid (primary) buttons to the color scheme's Text or Accent color. On the right, the color scheme's Accent color is applied to the Shop now button on the store's home page.
For general guidance with adjusting a theme setting, refer to Settings overview and Shopify help: Theme settings.
Configure buttons
To set how buttons are displayed on your store's pages:
Go to Theme settings > Buttons.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Border radius | Use the Border radius options to set the (roundness) shape for button borders to None (off), Small, Medium, Large or Full. |
| Button style | Use the Button style options to set the style for buttons to Default, 3D style 1 or 3D style 2. |
| Solid buttons > Background color | Select the Background color radio buttons to set the background color for solid (primary) buttons to the color scheme's Text or Accent color. |
| Text color | Use the Text color options to set a color for button (label) text. Select Automatic to match button label text to the button background automatically, or apply the color scheme's Background or Text color to button label text. |
| Call to action > Call to action style | Select the Call to action style radio buttons to display each "call to action" (linked button) as a Button or Link. |