Appearance
Enable the Lookbook page template
This guide describes how to enable the Lookbook page template.
A lookbook is a collection of media about a particular theme, like photos and videos of a fashion collection, or from a particular artist or designer.
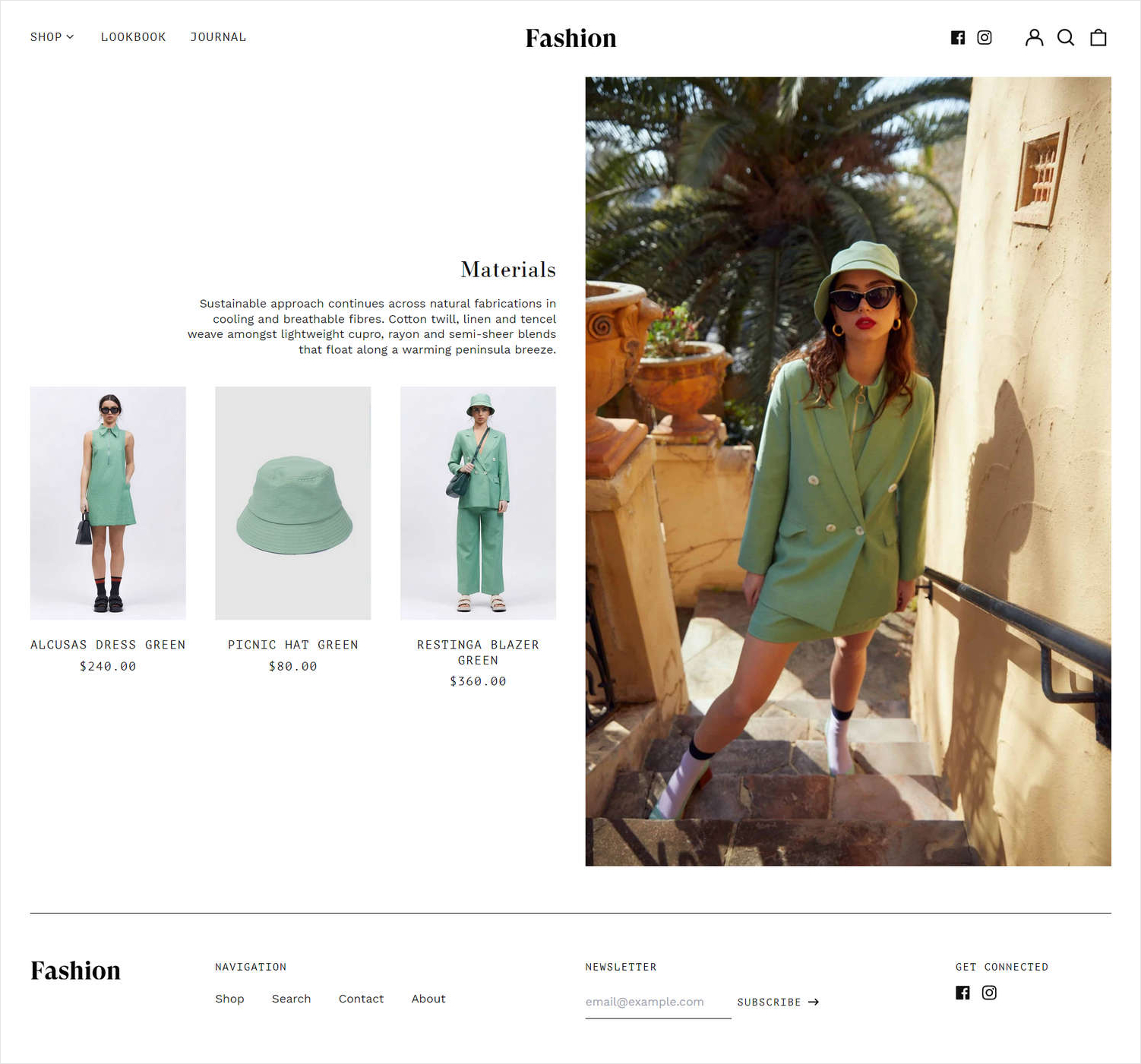
Label includes a dedicated page template for building lookbooks. By default, Label's lookbook template is pre-configured with two Lookbook with image sections, and a Lookbook with video section.
In the following image, a lookbook with images section is displayed on a store's lookbook page.

Assign the lookbook template to a page
In the Shopify admin menu, select Pages.

Select a page from the page list.
To create a new page, select Add page.

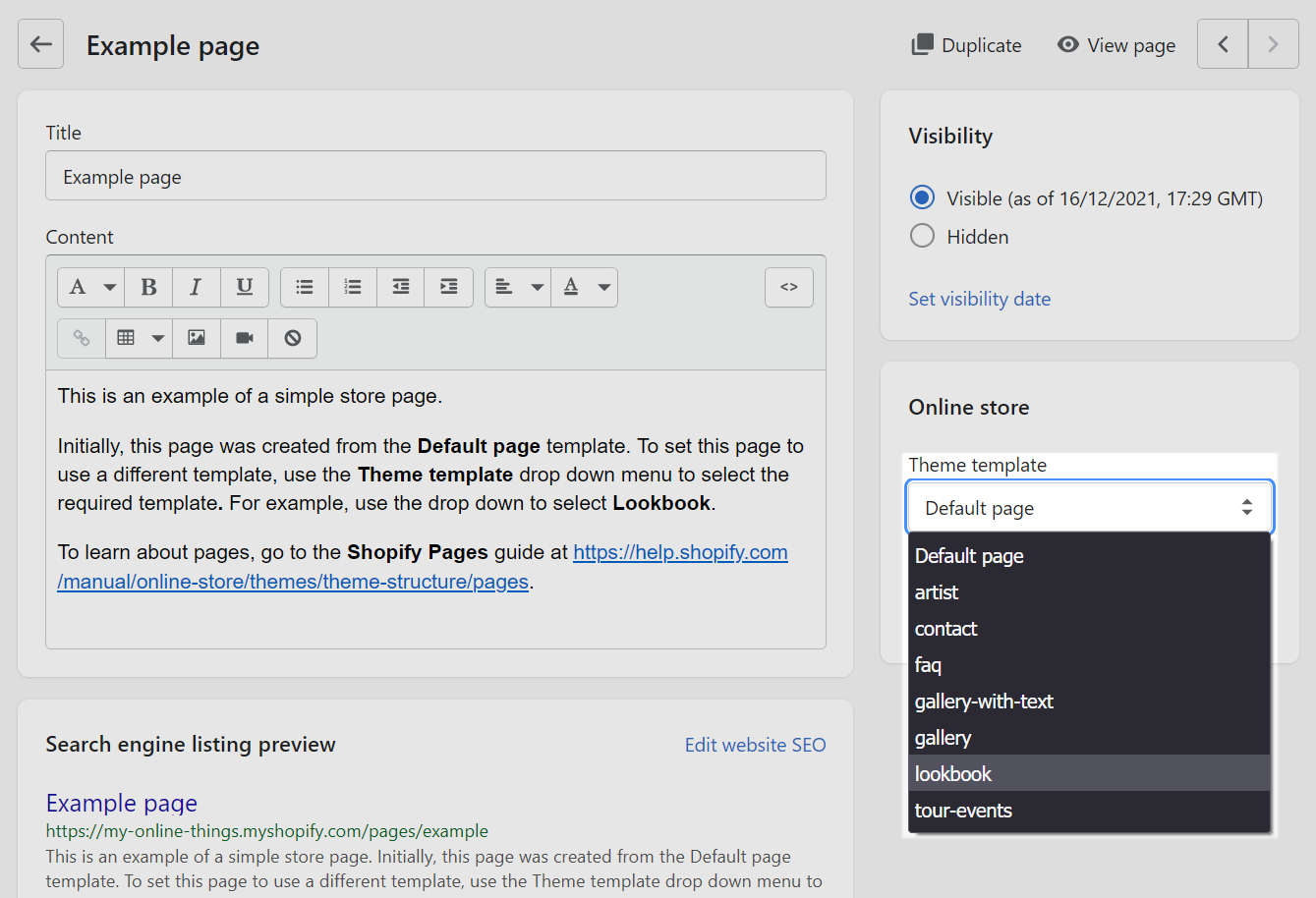
In the Online store pane, use the Theme template dropdown to select Lookbook.

Select Save.
Setup a lookbook section
In Theme editor, use the dropdown at the top of the page to select Pages > Lookbook.
Verify that the Preview is displaying the page you assigned the lookbook template to.
To set the preview to the correct page, select Change, select the required page from the list, and then choose Select.

From the side menu, select a lookbook section to configure. Refer to Lookbook sections.

Lookbook sections
The lookbook page template is pre-configured with the sections described in the following table. Follow the links in table to learn more about each section. To setup additional lookbook sections and blocks, refer to Configure blocks inside a section.
| Section name | Description |
|---|---|
| Sidebar menu | Provides visitors with a side menu for navigating the pages in your store. |
| Announcement bar | Provides messages for your store's visitors, for example, to announce sales or special discounts. |
| Header | Provides visitors with a top menu for navigating pages in your store. |
| Lookbook with image | Displays a selection of related products, with images and text, on a page. |
| Lookbook with video | Displays a selection of related products with video, images and text, on a page. |
| Footer | Provides visitors with a secondary menu, at the bottom of pages, for navigating your store. |
| Popup | Displays a small window containing promotional or advertising messages for your store's visitors. |