Appearance
Promotion banner
This guide describes setting up the Promotion banner section.
Use the section to add a special text area for providing promotional messages to your store's visitors.

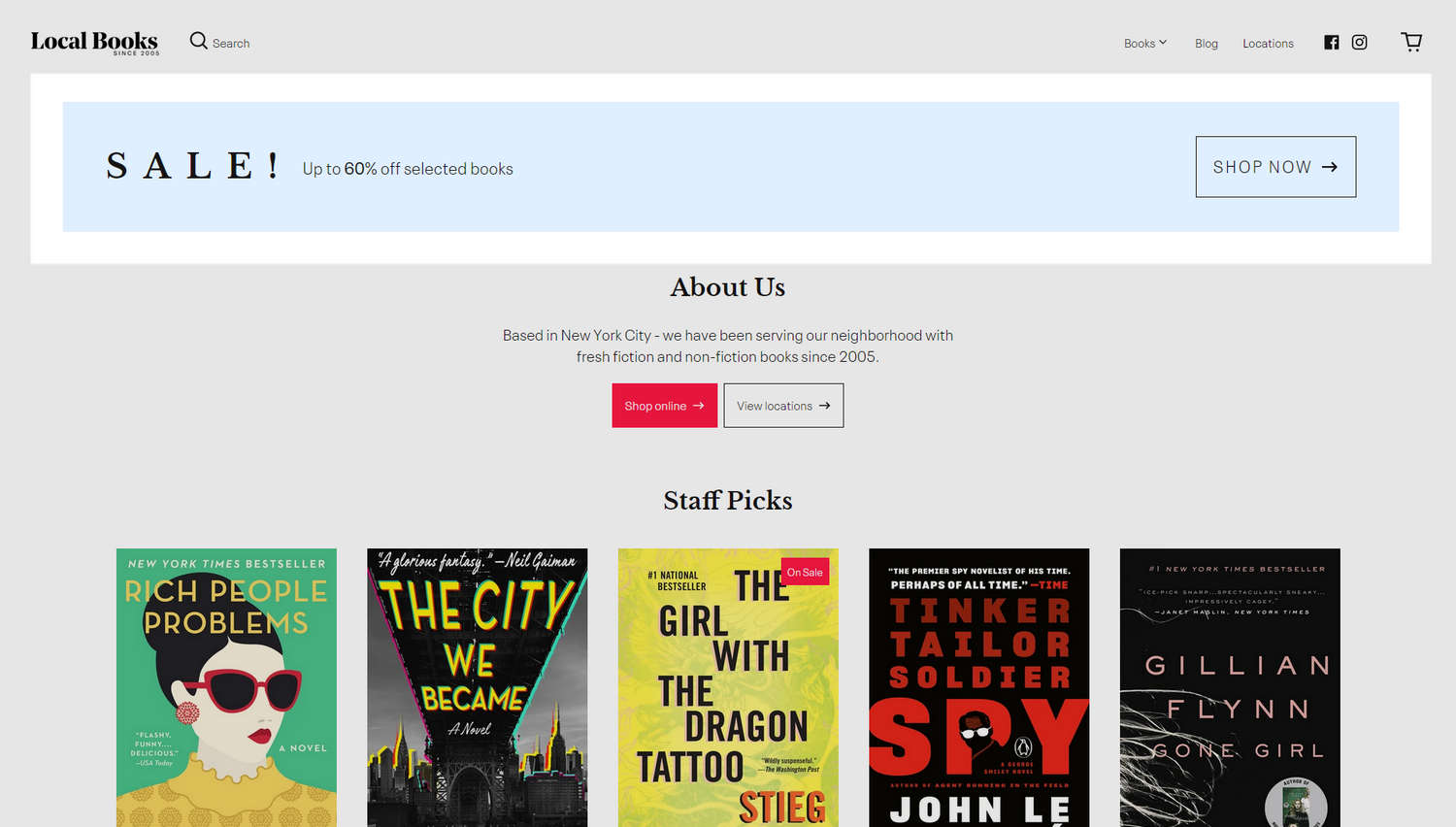
In the previous image, a Promotion banner section is displayed at the top of a store's home page. The Shop now button, inside the banner, links to a collection page displaying discounted products.
For general guidance with modifying sections, refer to Sections overview.
Set up a Promotion banner section
To set up a Promotion banner section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a page that contains a Promotion banner section. For example, select the Home page.
Note
The section can be added into any page, except Checkout and Giftcard pages. To add the section into the current page, select Add section > Promotion banner. Refer to Shopify help: Add a section.
From the side menu, select Promotion banner.

Select a section setting described in the following table.
| Setting name | Description |
|---|---|
| Heading | In the Heading box, enter text to display as a title inside the section. |
| Text | In the Text box, enter (body) text to display inside the section. Use this text to share details about your store's promotion, and format the text using the text editor pane. |
| Text > Connect dynamic source | To display (body) text from a dynamic source, select the Connect dynamic source icon beside the Text box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Full width | Select the Full width checkbox to turn on/off displaying a "whitespace" border around the section. |
| Content align | Use the Content align options to set the position for the section's content to Center or Spread (left aligned). |
| Call to action > Link | In the Link box, enter a URL for the section's button to use or select a link to store page. To remove a link, select the X icon inside the text box. |
| Call to action > Link > Connect dynamic source | To display a link from a dynamic source, select the Connect dynamic source icon beside the Link box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Call to action > Text | In the Text box, enter text to display as a label for the section's button. |
| Button style | Use the Button style options to set the style for the section's button to Outline or Solid. |
| Color > Color scheme | Use the Color scheme options to select a color scheme for the section. Refer to Colors. |
| Theme settings | If available, select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
| Remove section | Select Remove section to delete the section from the current page. |