Appearance
Sections overview
This article provides an overview of Label theme's sections.
Label includes Templates for building common store pages like the Home page and Product page. Within each template, Label provides reusable Sections and Blocks for adding elements into your store's pages - refer to Theme structure.
Instead of spending time recreating the same elements for every page, use Label's templates, sections and blocks in Theme editor for a convenient way to build store pages quickly, and to maintain a consistent design across your store.
In the previous video, the section settings menu for a store's home page is displayed in Theme editor. The Drag icon is selected to rearrange a Featured collection section above the Collection list.
Theme structure
A typical store has different types of pages, like Product and Blog post pages. Label provides a template for each type of page. For example:
the Home page template defines what's displayed on your store's home page.
the FAQ page template defines what's displayed on the frequently asked questions page, etc.
Label's templates are comprised of sections and blocks.
Section. Within a template, a container for an area of content, like a header or footer, is called a section.
Block. A block is an element of content inside a section, like a product, a video, or an image with text.
Note
To learn how themes are structured, refer to:
Page templates
Label contains default and additional page templates.
Default. All Shopify themes include a set of default page templates for creating common store pages. Label provides pre-configured store pages, created from its default page templates, including a home page and checkout page.
Additional. Additional page templates are used to create store pages that are unique to Label. To use Label's additional page templates, you must assign products or pages to them. Refer to Shopify help: Templates, and Enable the Lookbook page template.
Label's page templates are listed below.
Note
* Indicates an Additional page template.
Home page
Products
- Default product
- Book
* - Fashion
* - Music
* - Preorder
*
Collections
- Default collection
- List
*
Collections list
Pages
- Default page
- Artist
* - Contact
* - Faq
* - Gallery with text
* - Gallery
* - Lookbook
* - Tour - events
*
Blogs
- Default blog
Blog posts
- Default blog post
Cart
Checkout
Classic customer accounts
- Customer account
- Customer activate account
- Customer addresses
- Customer login
- Customer order
- Customer register
- Customer reset password
Others
- 404 page
- Cart
- Gift card
- Collection list
- Password
- Search
Static, content and template sections
By default, Label's templates are pre-configured with sections and blocks that are most relevant to a page's purpose. Template can include the following types of section.
Static sections are displayed in a pre-set area on most pages.
Content sections can be added into almost every page.
Template sections are available only on specific pages or area of a page.
Static sections
With the exception of the Checkout, Password and Giftcard templates, by default, all templates include the static sections described in the following table.
| Section name | Description |
|---|---|
| Sidebar menu | Provide visitors with a side menu for navigating the pages in your store. Theme editor displays the section at the top of the menu area by default. |
| Announcement bar | Provide messages for your store's visitors at the top of your store's pages. For example, announce sales or special discounts. By default, Theme editor displays the section in a page's Header area. |
| Header | Display a top menu for navigating pages in your store. Theme editor displays the section in a page's Header area by default. |
| Footer | Provide visitors with a secondary menu, at the bottom of pages, for navigating your store's pages. By default, Theme editor displays the section in a page's Footer area. |
| Popup | Overlay your store's pages with a small window containing promotional or advertising messages for your store's visitors.By default, Theme editor displays the section in a page's Popup area. |
Typically, static sections cannot be fully removed or rearranged without altering Label's code (recommended for expert users only). However, you can hide a section by adjusting its settings - refer to Shopify help: Edit a section.
Content sections
The content sections described in the following table can be added into or removed from any page, except the Checkout and Giftcard pages.
| Section name | Description |
|---|---|
Blog posts * | Display a selection of blog posts on a store page. |
Collection list * | Display a selection of collections on a page. |
| Custom liquid | Add Liquid code to a page to apply advanced customizations. |
| FAQ | Provide visitors with answers to common questions. |
Featured collection * | Set a collection as a featured collection and displays it on a page. |
Featured product* | Display a specific product on a store page. |
Gallery* | Display a selection of images on a page. |
| Gallery with text | Display a selection of images, with text, on a page. |
Image with text* | Display an image and text, side-by-side, on a page. |
Image with text overlay* | Display an image, overlaid with text, on a page. |
| Logo list | Display a list of logos associated with store items. |
| Lookbook with image | Display a selection of related products, with images and text, on a page. |
| Lookbook with video | Display a selection of related products with video, images and text, on a page. |
Newsletter* | Display a newsletter sign-up form on a page. |
| Promotion banner | Add a special text area for promotional messages. |
Rich text * | Add formatted text with headings to a page. |
| Slideshow | Display a series of images on a page. |
| Testimonials | Display comments from customers, clients, and staff. |
| Tour and events | Display details about tour dates and other events. |
| Tour and events from page | Display details about events from another store page. |
| Video | Add a video to a page from a URL. |
| Video with text | Add a video to a page. |
| Video with text overlay | Add a video from a URL, overlaid with text, to a page. |
Note
* Denotes the content sections included in Label's Home page by default.
Template sections
A template section provides a special content area to a particular template. Each template section is only available on specific pages. For example, only Label's 404 page template includes the Main 404 template section.
The following table describes Label's template sections and the specific templates they belong to.
| Section name | Description | Corresponding template name |
|---|---|---|
| Product - feature video | Feature a video on a product page. |
|
| Product pages | Set what's displayed on the page when a visitor selects a product from your store. |
|
| Product recommendations | Display related products on a product page. |
|
| Product reviews | Allow customers to submit and read product reviews and ratings. |
|
| Collection banner | Display a banner image above a collection on a collection page. | Collections > Default collection |
| Collection header | Set how collection titles are displayed on collection pages. | Collections > Default collection |
| Collection grid | Customize collection pages by adding features, like a grid layout, or product filtering and sorting. | Collections > Default collection |
| Collection list | Set how the collections assigned to the list template are displayed. | Collections > List |
| Collections list page | Set how your store's collections are displayed on the collection list page. | Collection list |
| Main page contact | Set how your store's contact information is displayed on the contact page. There are no section settings to adjust. In your shopify admin, setup page content in Online store > Pages > Contact. Editing the page template is recommended for advanced users only. |
|
| Main page | There are no section settings to adjust. |
|
| Page banner | Display a banner image at the top of an artist page. | Pages > Artist. |
| Page content | Set the content that's displayed on an artist page. | Pages > Artist. |
| Collection with product | Feature a product and collection on an artist's page. | Pages > Artist. |
| Blog header | Set how title text (header) is displayed on blog pages. | Blogs > Default blog. |
| Article image | Set how the featured image is displayed on a blog post (article) page. | Blog posts > Default blog post. |
| Article page | Set how page content displays on a blog post (article) page. | Blog posts > Default blog post. |
| Cart items | Set how items added to the cart are displayed on your store's cart page. | Cart |
| Cart footer | Set how the footer of your store's cart is displayed on the cart page. | Cart |
| Password - content | Provide "Opening Soon" information, on the password page, about store content that's pending release. | Others > Password |
| Main 404 | Provide a message that's displayed whenever a visitor follows a link to a store page that cannot be found. | Others > 404 page |
| Search | Set how search results are displayed on the search page. | Others > Search |
| Gift card | Set up Gift cards on your store's gift card page to allow customers to purchase prepaid store credit. | Others > Gift card |
Note
To customize your store's pages, you can add, edit, remove, show, hide, and rearrange sections and blocks. Refer to Configure blocks inside a section, Shopify help: Sections and blocks.
In Theme editor, to use Shopify's Preview inspector tool to configure section and blocks, refer to Shopify help: Preview inspector.
Configure blocks inside a section
The names of the blocks inside a section generally correspond to the name of the section that contains them. For example, a default Faq section contains Question blocks, and a Slideshow section contains Image slide blocks.
Some sections have more than one type of block. For example, a default Product pages section is pre-configured with blocks for (product) Title, Price, Variant picker, and Buy buttons. Optional blocks can also be added into some sections, where relevant.
Note
To learn about the available blocks in each section, refer to Static, content and template sections.
Configure, add, remove, hide, show, move or duplicate blocks and sections
To configure, add, remove, hide, show, move or duplicate a block or section:
In Customize theme, select a template that contains the section or block with you want to configure.
From the side menu, select the required section.
From the section menu, choose one of the following tasks.
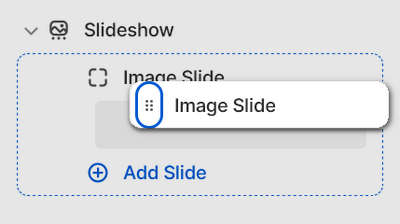
To configure a block or section, select the block or section, and then adjust the required setting.
For example, the following image shows a selected Image slide block inside a Slideshow section.

To add a block or section, select Add
<block>or<section>, and then choose a block or section to add.For example, the following image shows the Add slide option to add an Image slide block into a Slideshow section.

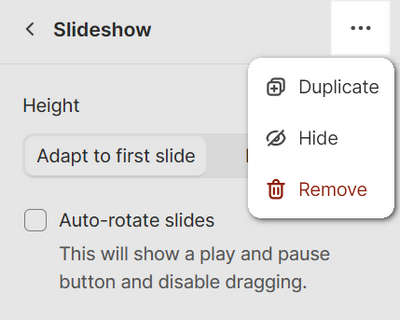
To remove a block or section, choose a block or section to remove, and then select Remove
<block>or<section>.Alternatively, select the block or section. In the top right, beside the block or section name, select "..." (the ellipsis) icon, and then select Remove.
For example, the following image shows the option to remove an Image slide block from a Slideshow section.

To hide/show a block or section, select the Eye icon beside the block or section.
For example, in the following image, the option is enabled to show an Image slide block inside a slideshow section.

To move a block or section above/below another block or section, select the Drag icon beside the block or section. Then, drag the item to the required position.
For example, the following image shows moving one Image slide block above another inside a slideshow section.

To duplicate a block or section, select the block or section. In the top right, beside the block or section name, select "..." (the ellipsis) icon, and then select Duplicate.

Section theme settings menu
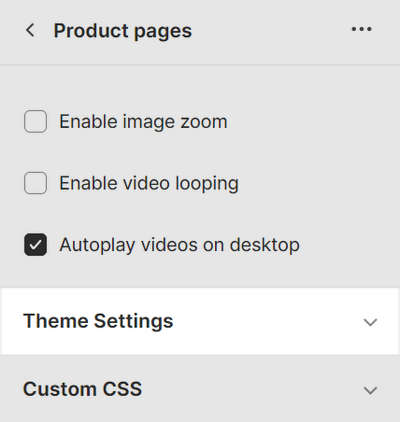
In Theme editor, the (section) settings menu for some sections includes an expandable Theme settings menu. Expand the menu to access applicable theme settings for the current section.
For example, in the following image, the expandable Theme settings menu is included inside a Product pages section. Refer to Shopify help: Theme editor.

Each theme setting can apply to multiple sections and pages. Changing a theme setting from a section can affect other store sections and pages.
For example, by using the expandable Theme settings menu inside the Product pages section, you can adjust the Add to cart button style. The button is used in other sections and pages throughout the store. Adjustments to the button theme settings, inside the product pages section, are also applied the to other areas of your store that use the button.
When configuring a section, if you're unsure about an option in the expanded Theme settings menu, access the setting Theme editor's standard Theme settings panel instead. Refer to Settings overview.
Add, replace or remove an image or video inside a section or block
Some sections, blocks and theme settings can contain images or videos (media). To add, edit, replace or remove media inside a section, block or theme setting:
Go to Customize theme.
At the top of the page, use the dropdown to select the page that contains the section/block with the media you want to edit.
In Theme editor, select the section, block or theme setting you require.
Apply a media selector action described in the following table.
Note
Some media selector actions described in the following table are available only in certain blocks, sections, and theme settings, and only for particular media filetypes.
| Action | Description |
|---|---|
| Upload | To upload media, choose Select <image> or <video>, and then choose a media file to upload. Refer to Shopify help: Uploading and managing files. |
| Add from media library | To add media from your store's media library, choose Select <image> or <video>, and then select a media file to add. |
| Add from Shopify library | To add an image from Shopify's free image library, choose Explore free images, and then select an image file to add. |
| Edit | To edit uploaded media, refer to Edit an image or video inside a section or block. |
| Replace from media library | To replace an image or video with media from your store's media library, choose Change > Select from library, and then select a new file to use. |
| Replace from Shopify library | To replace an image with an image from Shopify's free image library, choose Change > Explore free images, and then select a new image to use. |
| Remove | To remove media, select Change > Remove. |
| Use dynamic source | To display media from a dynamic source, select Change > Connect dynamic source, and then choose a metafield to add. Refer to Shopify help: Metafields. |
Edit an image or video inside a section or block
After you add an image or video (media) to a section/block or theme setting, the media selector displays a thumbnail preview inside the section/block settings menu. To edit media you added to a section/block or theme setting:
In Theme editor, select the section/block or theme setting you require.
In the media selector's thumbnail preview area, select Edit.
In the Preview and edit pane, select a setting described in the following table.
Note
Changes you make to the following settings are applied to the media file across your store. In the Preview and edit pane, to apply your changes, select Save/ Done. To close the pane without saving your changes, select Cancel.
Some settings described in the following table are available only in certain blocks, sections, theme settings, and only for particular media filetypes.
| Setting name | Description |
|---|---|
| Click to set focal point | If available, in the thumbnail preview area, use the crosshair icon Click to set focal point to select a specific area of the image to display. To adjust the focal point position, move the icon Drag to adjust focal point. Refer to Shopify help: Add a focal point to an image. |
| Download | Select Download, and then choose a location to save a copy of the media file. |
| Add/remove focal point | If available, to set the focal point to the crosshair icon's current position, select Add focal point. To remove the current focal point, select Remove focal point. Refer to Shopify help: Add a focal point to an image. |
| Learn more | If available, follow the Learn more link to open the page Shopify help: Add a focal point to an image. |
| URL handle | In the URL handle box, enter a URL that links to media file in your store's file library. |
| Alt text | If available, in the Alt text box, enter a brief description of the media item. The description improves search engine optimization (SEO), and provides greater accessibility for customers who use screen-reading tools or have slower network connection speeds. Refer to Shopify help: Adding alt text to media. |