Page content
This guide describes setting up your store's Page content section.
Use the section to set how content is displayed on an Artist page.

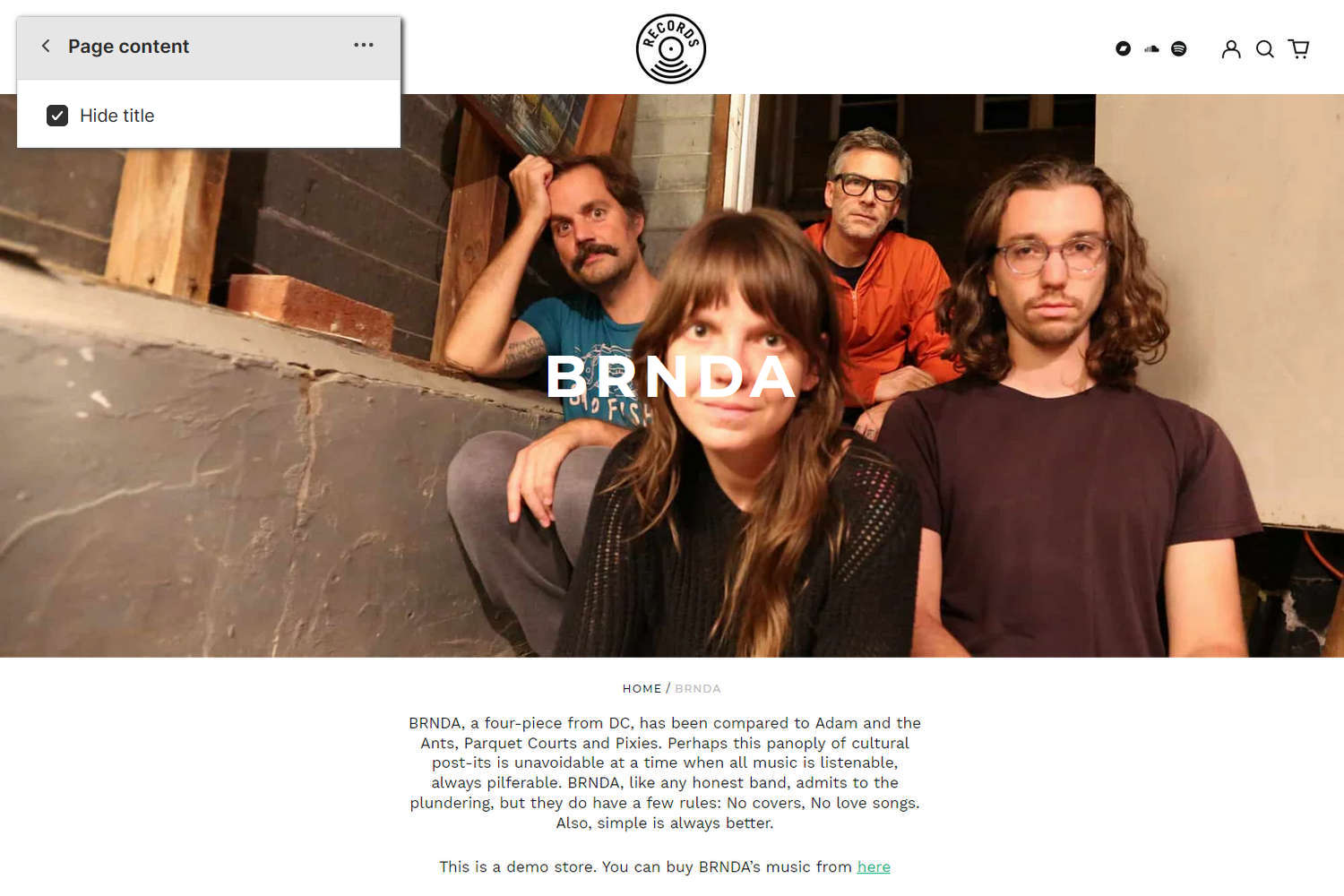
In the previous image, below the Page banner, a Page content section is displayed on a store's Artist page. In the top left, part of Theme editor's section menu is displayed. To hide the page's title text inside the section, the Hide title checkbox option is set to on.
For general guidance with modifying sections, refer to Sections overview.
Set up a Page content section
To set up a Page content section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a template that contains a Page content section. For example, select Pages > Artist.
Note
The section is available only on Pages > Artist pages. Provide the content to display inside the section in the Pages >
<page-name>area of your Shopify admin. Refer to Shopify help: Pages.From the side menu, select Page content.

Select a section setting described in the following table.
| Setting name | Description |
|---|---|
| Heading size | Use the Heading size options to apply the Template or Section title text size to the page's title text, inside the section. |
| Hide title | Select the Hide title checkbox to show/hide the page's title text inside the section. |
| Theme settings | If available, select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |