Appearance
Page banner
This guide describes setting up your store's Page banner section.
Use the section to display an image banner at the top of an Artist page.

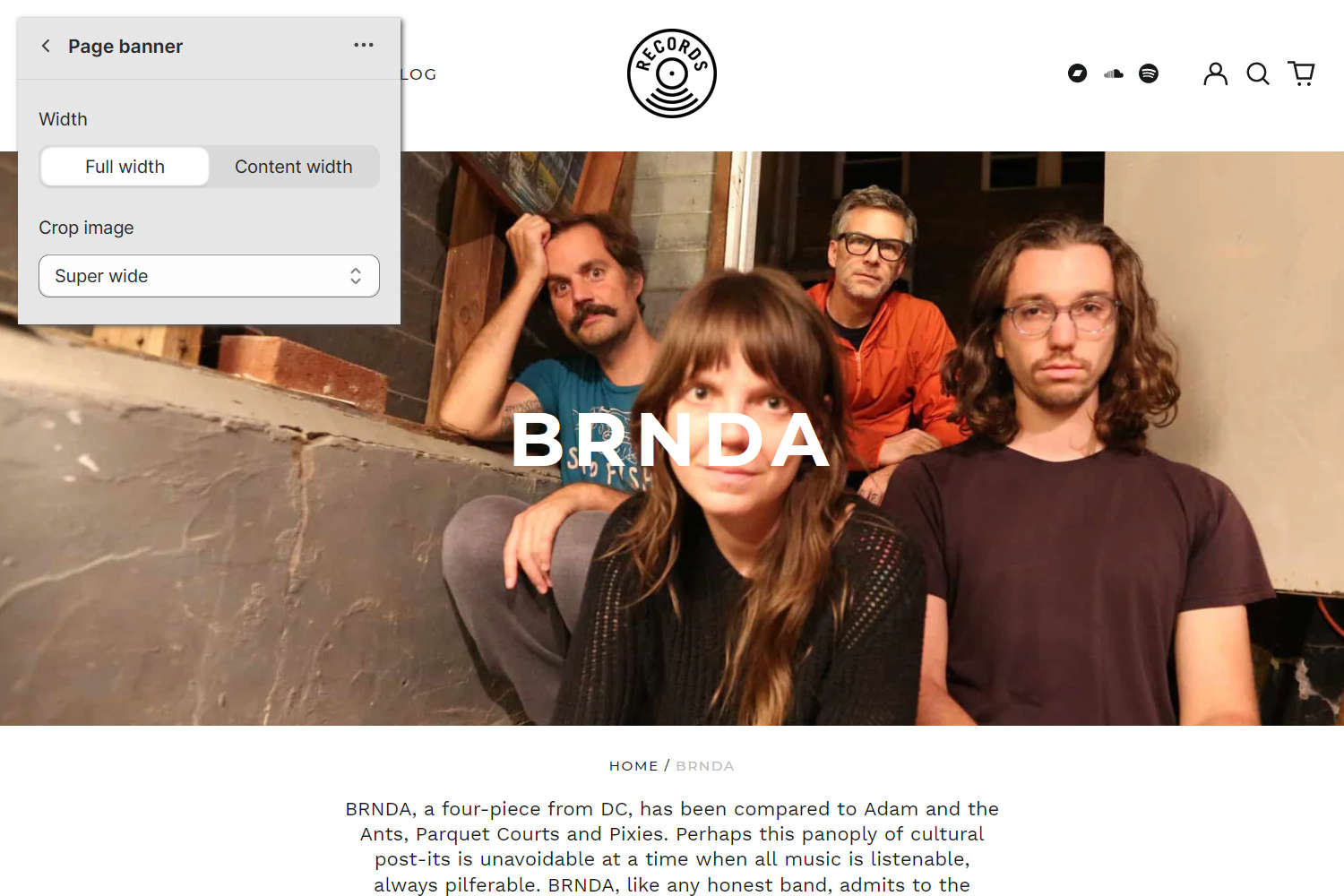
In the previous image, a Page banner section is displayed on a store's Artist page. In the top left, part of Theme editor's section menu is displayed. The menu options are set for the section's image to use the Full width of the page, with Super wide image cropping.
For general guidance with modifying sections, refer to Sections overview.
Set up a Page banner section
To set up a Page banner section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a template that contains a Page banner section. For example, select Pages > Artist.
Note
The section is available only on Pages > Artist pages.
From the side menu, select Page banner.

Select a section setting described in the following table.
| Setting name | Description |
|---|---|
| Image | Use the Image selector options to set up an image inside the section. Refer to Add, replace or remove an image or video inside a section or block. The recommended image dimensions are 2000 x 1200 pixels, in .jpg format. |
| Image > Connect dynamic source | To display an image from a dynamic source, select the Connect dynamic source icon beside the Image selector, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Width | Use the Width options to set the width of the banner image to Full width or Content width. Full width uses the entire width of the section, and Content width uses the width of the section's content area. |
| Crop image | Use the Crop image dropdown to set the shape of the banner image inside the section. The dropdown options are No crop, Portrait, Square, Landscape, Super wide, and Letterbox. |
| Overlay page title | Select the checkbox Overlay page title to show/hide the page's title text inside the section. With this setting enabled, the page's title text is displayed on the banner image. |
| Overlay text color | Use Overlay text color options to specify a color for text inside the section. Set the text color to use the section's color scheme color for Primary, Secondary or Tertiary text. Alternatively, set the text color to White or Black. Refer to Colors. The setting applies to overlaid title text when the Overlay page title option is enabled. |
| Theme settings | If available, select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |