Appearance
Article image
This guide describes setting up your store's Article image section.
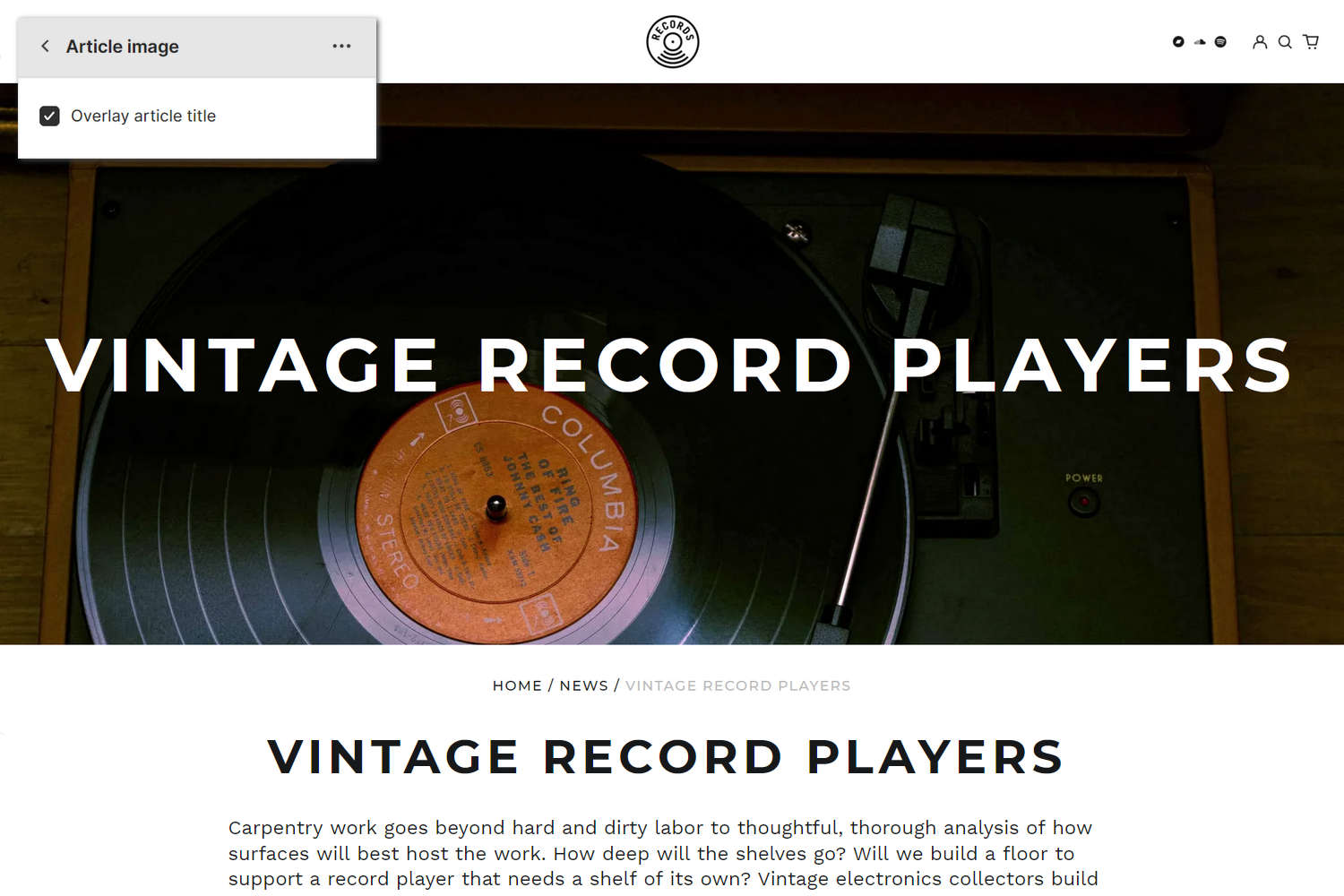
Use the section to set how the (featured) image is displayed on a blog post (article) page.

In the previous image, an Article image section is displayed on a store's default blog post page. In the upper left side of the image, part of Theme editor's section menu is displayed. The menu's Overlay article title checkbox option is set to on. With this setting enabled, the blog article's title text is displayed on the featured image as overlaid text. In the center the image, the blog article's title text Vintage record players is displayed as overlaid text. Refer to Shopify help: Writing blog posts.
For general guidance with modifying sections, refer to Sections overview.
Set up an Article image section
To set up an Article image section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a page that contains an Article image section. For example, select Blog posts > Default blog post.
Note
The section is available only on Blog posts > Default blog post pages.
From the side menu, select Article image.

Select a section setting described in the following table.
| Setting name | Description |
|---|---|
| Width | Use the Width options to set the width of the section's image to Full width or Content width. Full width uses the entire width of the section, and Content width uses the width of the section's content area. |
| Crop image | Use the Crop image dropdown to set the shape of the image inside the section. The dropdown options are: No crop, Portrait, Square, Landscape, Super wide, and Letterbox. |
| Overlay article title | Select the checkbox Overlay article title to show/hide the article's title on the image, as overlaid text, inside the section. |
| Overlay text color | Select the dropdown Overlay text color to set the color for the article's title text. The setting applies to overlaid title text when the Overlay article title option is enabled. Set the text color to use the section's color scheme color for Primary, Secondary or Tertiary text. Alternatively, set the text color to White or Black. Refer to Colors. |
| Theme settings | If available, select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |