Appearance
Image with text overlay overlay
This guide describes setting up the Image with text overlay section.
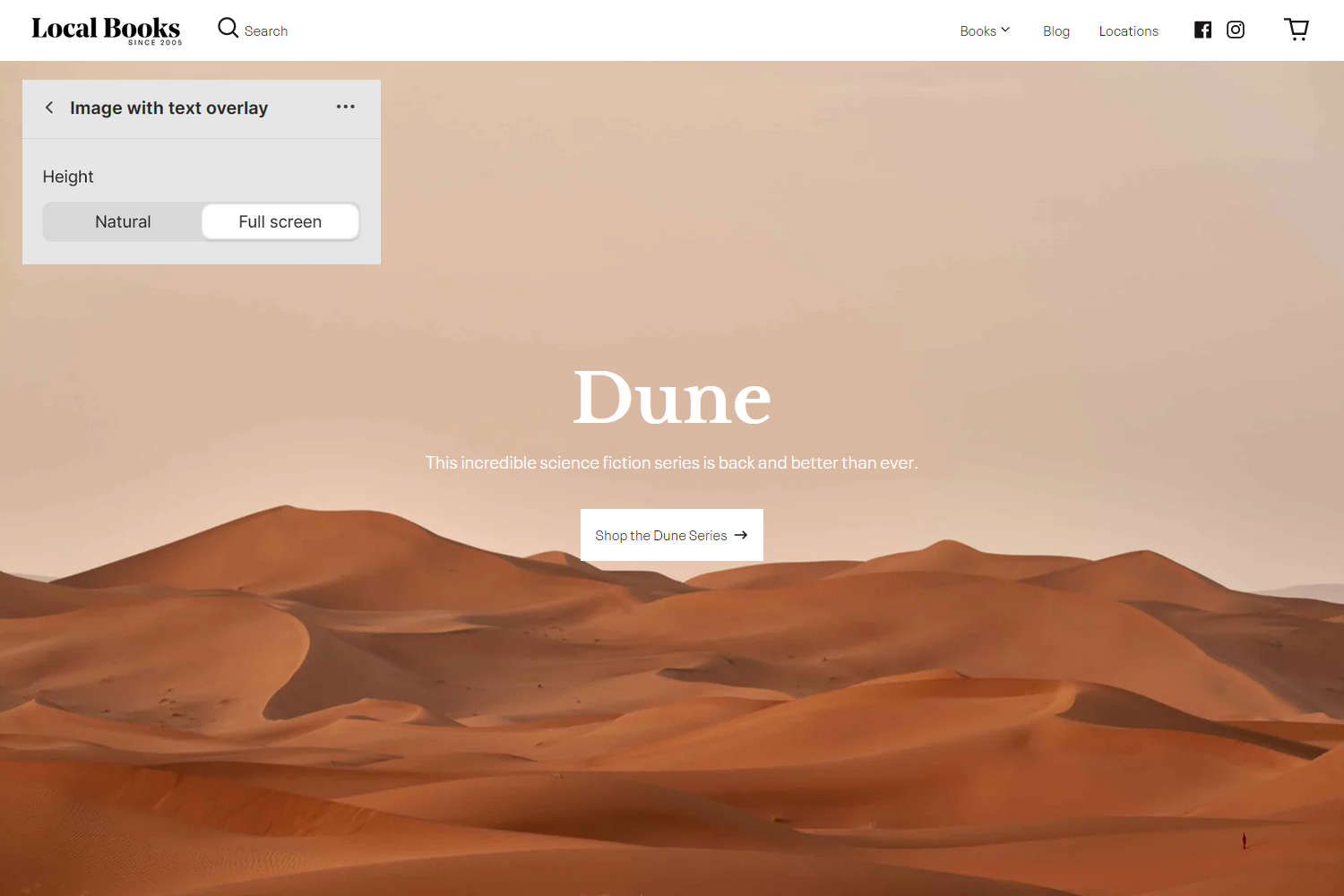
Use the section to display an image, overlaid with text, on a store page.

The previous image shows an Image with text overlay section on a store's home page. In the top left, part of Theme editor's section menu is displayed. The menu's Height option is to Full screen, to fill the section with the image.
For general guidance with modifying sections, refer to Sections overview.
Set up an Image with text overlay section
To set up an Image with text overlay section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a page that contains an Image with text overlay section. For example, select the Home page.
Note
The section can be added into any page, except Checkout and Giftcard pages. To add the section into the current page, select Add section > Image with text overlay. Refer to Shopify help: Add a section.
From the side menu, select Image with text overlay.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Image | Use the Image selector options to set up an image inside the section for desktop displays. Refer to Add, replace or remove an image or video inside a section or block. On desktop displays, large images are cropped. The recommended image dimensions are 1800 x 800 pixels in .jpg format. |
| Image > Connect dynamic source | To display an image from a dynamic source, select the Connect dynamic source icon beside the Image selector, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Image - mobile | Use the Image - mobile selector options to set up an image inside the section for mobile displays. Refer to Add, replace or remove an image or video inside a section or block. The recommended image dimensions are 800 x 1200 pixels in .jpg format. |
| Image > Connect dynamic source | To display an image from a dynamic source, select the Connect dynamic source icon beside the Image - mobile selector, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Height | Use the Height setting to specify a height for images inside the section. The options are Natural and Full screen. If height is set to natural, the image is displayed without cropping. If height is set to full screen, a large image is cropped. |
| Content > Heading | In the Heading box, enter text to display as a title inside the section. |
| Content > Text | In the Text box, enter (body) text to display inside the section. Format the text using the text editor pane. |
| Content > Content position | Select the Content position dropdown to align text inside the section. The dropdown options are: Top left, Top center, Top right, Left, Center, Right, Bottom left, Bottom center, and Bottom right. |
| Content > Content width on desktop | Select the dropdown Content width on desktop to set a width for the text area inside the section. The options are One third, One half, Two thirds, and Full width. |
| Content > Text color | Use the Text color options to specify a color for text inside the section. Set the text color to use the section's color scheme color for Primary, Secondary or Tertiary text. Alternatively, set the text color to White or Black. Refer to Colors. |
| Call to action > Link | In the Link box, enter a URL for the section's button to use or select a store page to link to. To remove a link, select the X icon inside the text box. |
| Call to action > Link > Connect dynamic source | To display a link from a dynamic source, select the Connect dynamic source icon beside the Link selector, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Call to action > Text | In the Text box, enter text to display as a label for the section's button. |
| Call to action > Button style | Select the Button style dropdown to set the style for the section's button to Outline or Solid. |
| Theme settings | If available, select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
| Remove section | Select Remove section to delete the section from the current page. |