Appearance
Cart footer
This guide describes setting up your store's Cart footer section.
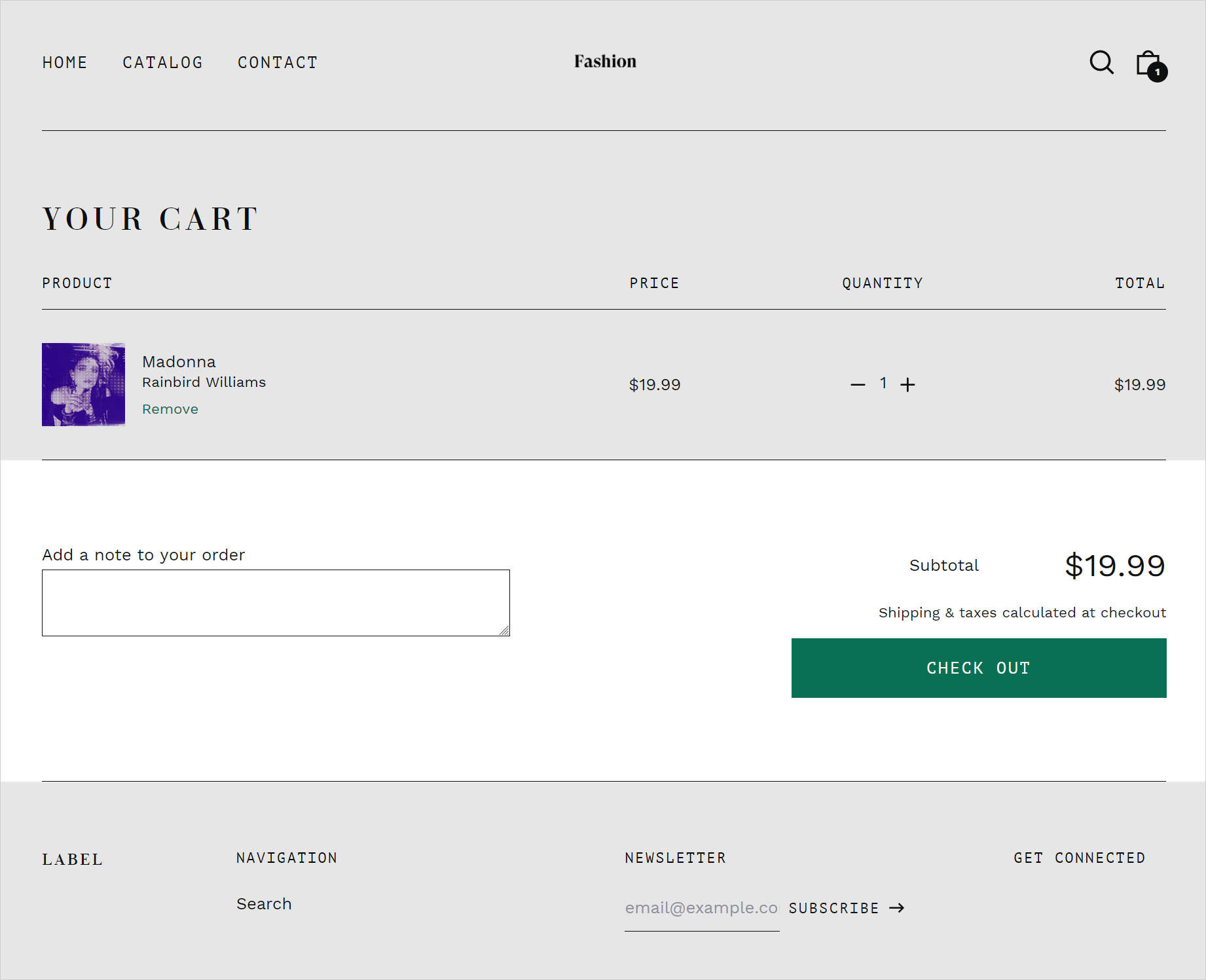
Use the section to set how the lower area (footer) of your store's cart is displayed on the Cart page.

The previous image shows a Cart footer section on a store's cart page. The section's settings are set to their defaults.
For general guidance with modifying sections, refer to Sections overview.
Set up a Cart footer section
To set up a Cart footer section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select Cart.
Note
The section is available only on the Cart page.
From the side menu, select Cart footer.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Theme settings | If available, select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |