Appearance
Custom CSS
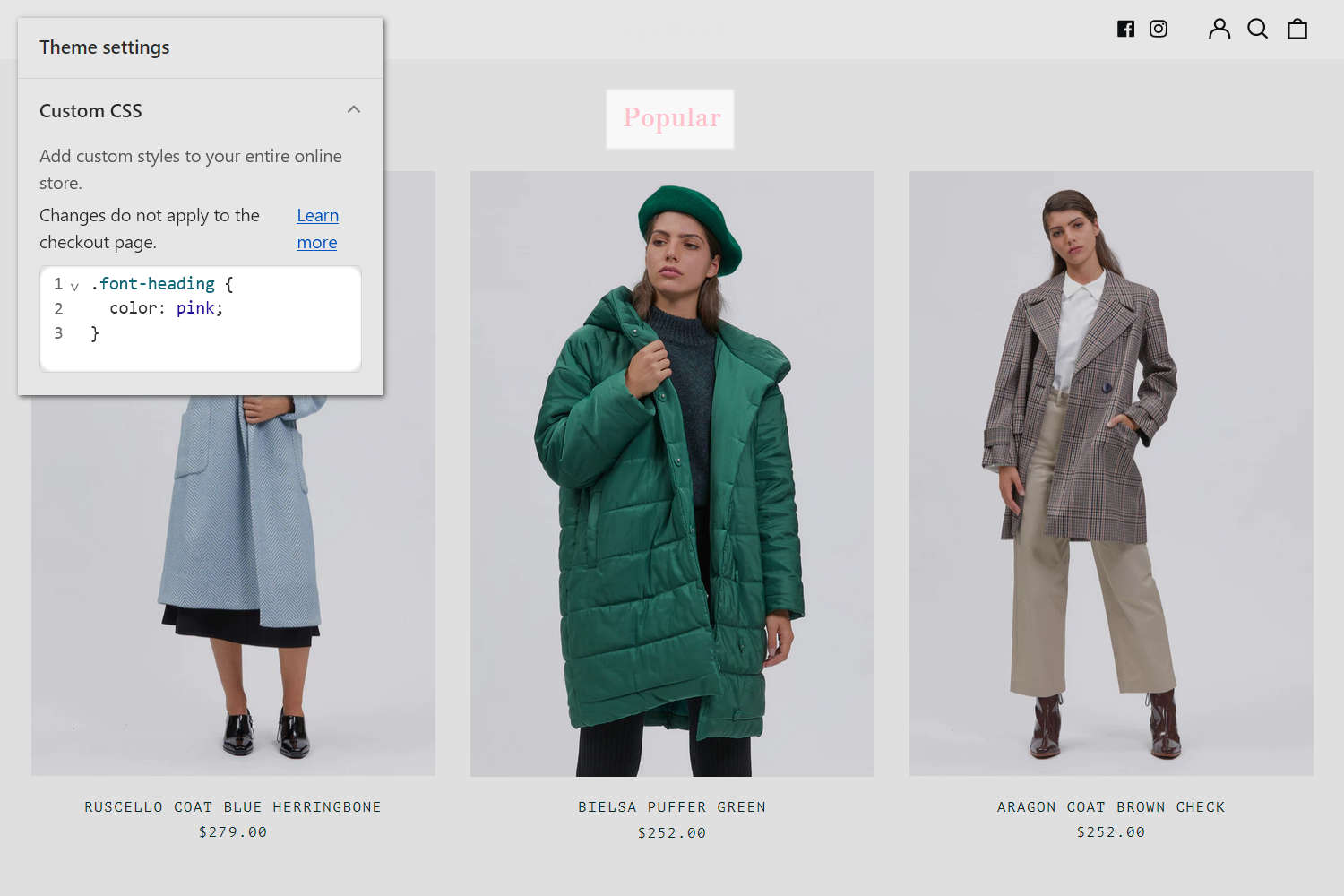
This guide describes the Theme settings > Custom CSS menu options.
Use the settings to specify custom styles that apply to your entire online store, except the Checkout page. Refer to Shopify help: Add custom CSS.

In the previous image, on the left, in Theme settings > Custom CSS, the text box contains a custom CSS style definition. The CSS style sets a Pink color for HTML elements with the class font-heading. The custom CSS applies the pink colored Popular collection heading text on the store's home page.
For general guidance with adjusting a theme setting, refer to Settings overview and Shopify help: Theme settings.
Set up custom CSS
To set up custom CSS:
Go to Theme settings > Custom CSS.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Custom CSS | In the textbox, enter custom CSS styles that apply to your entire online store, except the Checkout page. Refer to Shopify help: Add custom CSS. |