Appearance
Footer
This guide describes setting up the Footer section.
Use the section to provide store visitors with information about your store, and a secondary menu for navigating your store's pages. The Footer is typically displayed across the bottom of store pages.

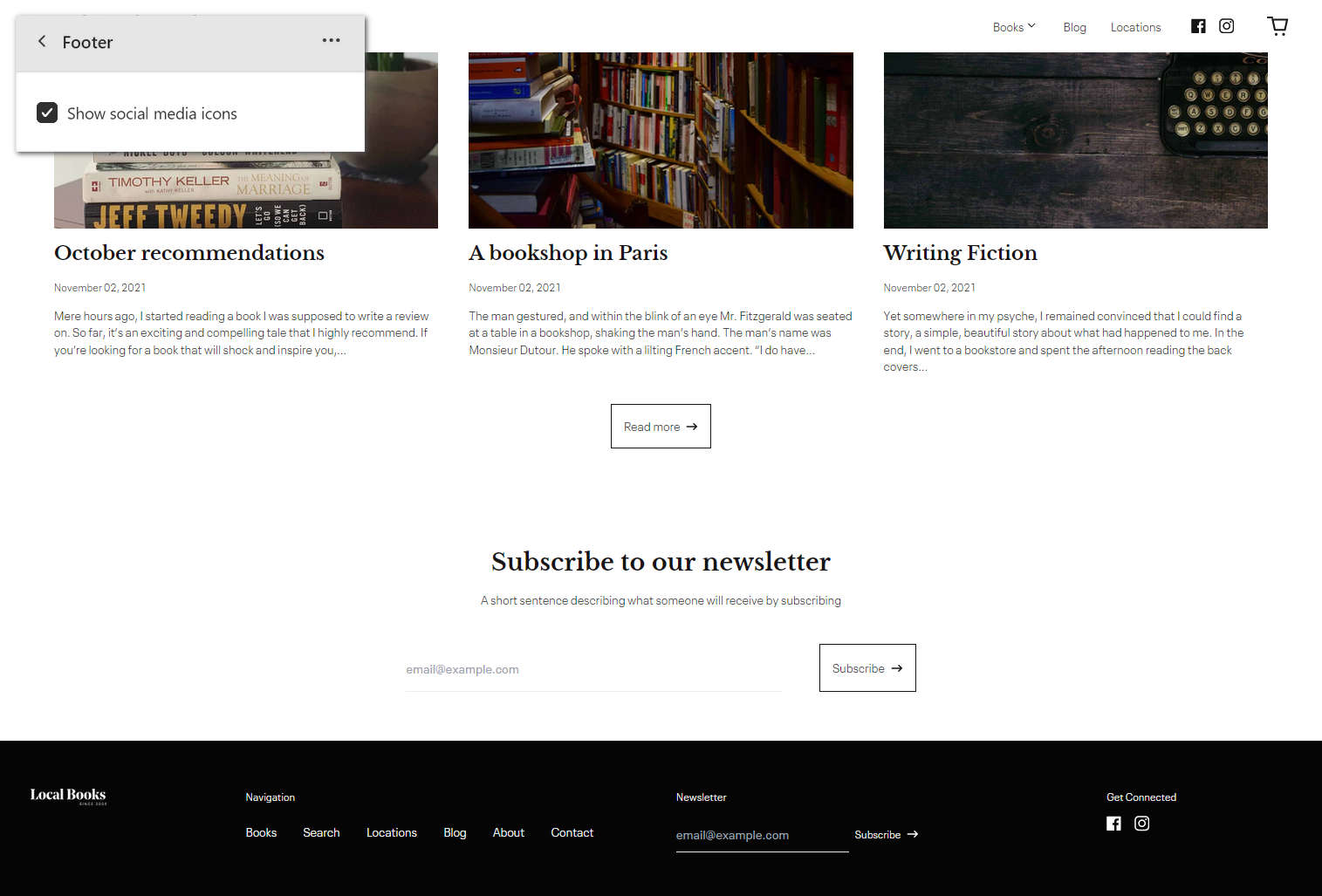
The previous image shows a Footer section on a store's home page. In the top left, part of Theme editor's section menu is displayed. The menu's checkbox option to Show social media icons is enabled (on). With the checkbox option enabled, the section displays links to the store's social media in the bottom right area of the section.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Set up the Footer section
To set up your store's Footer section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select the Home page.
Note
The section is accessible from all pages, excluding the Checkout, Password and Gift card pages.
From the side menu, select Footer.

Select a section setting described in the following table.
| Setting name | Description |
|---|---|
| Show logo / site title | Select the checkbox Show logo/site title to show/hide your store's logo or title inside the section. |
| Custom logo | Use the Custom logo selector options to set up an image to use as a logo inside the section. Refer to Add, replace or remove an image or video inside a section or block. |
| Footer menu | Use the Footer menu selector options to set up a menu inside the section. Refer to Set up a footer menu. |
| Show border | Select the Show border checkbox to show/hide a horizontal line above the section. |
| Show newsletter field | Select the checkbox Show newsletter field to show/hide a newsletter subscription form inside the section. The form allows visitors to subscribe to your store's newsletter. Refer to Shopify help: Add a newsletter signup. |
| Show social media icons | Select the checkbox Show social media icons to show/hide links to your store's social media inside the section. Refer to Social media. |
| Show payment icons | Select the Show payment icons checkbox to show/hide icons that represent your store's acceptable payment methods inside the section. |
| Language selector > Language settings | To add a language, follow the language settings link to the Store languages area of your store's admin page. Refer to Shopify help: Selling in multiple languages. |
| Language selector > Show language selector | For stores that support multiple languages, use the Show language selector checkbox to show/hide a language selector inside the section. The language selector allows visitors to switch between different language versions of your store. |
| Country/region selector > payment settings (link) | To add a country, region or currency, follow the payment settings link to the Payments area of your store's Admin page. Refer to Shopify help: Payments. |
| Country/region selector > Show country/region selector | For stores that support multiple countries or regions, select the checkbox Show country/ region selector to show/hide a region selector inside the section. The region selector allows visitors to switch between your store's supported regions and currencies. |
| Colors > Color scheme | Use the Color scheme options to select a color scheme for the section. Refer to Colors. |
| Theme settings | If available, select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
Set up a Footer menu
To select a menu to display inside the Footer section, apply the following settings in Footer > Footer menu.
If the section has no menu, to select a menu, choose Select menu. Enter the name of a menu into the Search box, or pick a menu from the list, and then choose Select.
To edit the current menu, select the Menu link. The link opens the Navigation menu editor in Shopify admin. Use the editor to modify the menu. Refer to Shopify help: Add, remove, or edit menu items in your online store.
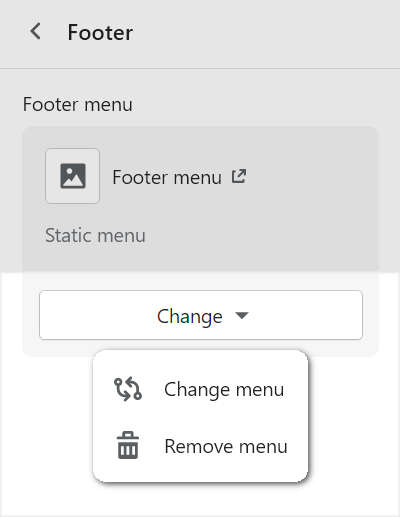
To create a new menu, select Change > Change menu, and then follow the Create menu link. The link opens the Navigation > Add menu page in Shopify admin. Use the menu editor to create a new menu, and then the select the new menu. Refer to Shopify help: Add, remove, or edit menu items in your online store.

To replace the current menu, select Change > Change menu. Enter the name of the replacement menu into the Search box, or pick a replacement menu from the list, and then choose Select.
To delete the current menu, select Change > Remove menu.
Note
The footer menu is only displayed on desktop devices. To change navigation for the mobile/drawer menu, refer to Sidebar menu.