Appearance
Image with text
This guide describes setting up the Image with text section.
Use the section to display an image and text, side-by-side, on a store page.

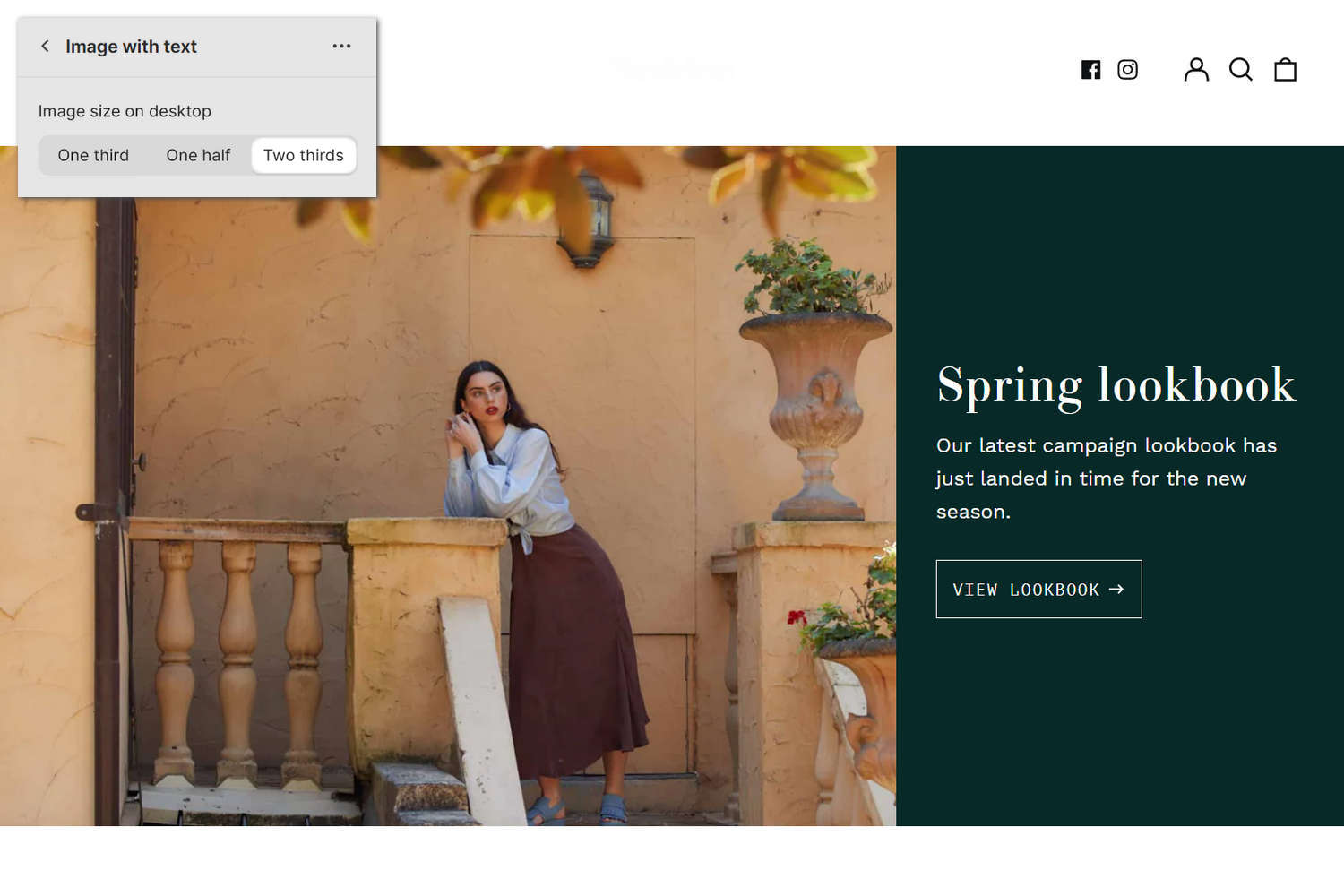
In the previous image, an Image with text section is shown on a store's home page. In the upper left, part of Theme editor's section menu is displayed. The menu's Image size on desktop option is set to Two thirds. This option sets the section's image to occupy two thirds of the section, and the section's text area occupies the remaining third.
For general guidance with modifying sections, refer to Sections overview.
Set up an Image with text section
To set up an Image with text section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a page that contains a image with text section. For example, select the Home page.
Note
The section can be added into any page, except Checkout and Giftcard pages. To the section into the current page, select Add section > Image with text. Refer to Shopify help: Add a section.
From the side menu, select Image with text.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Image | Use the Image selector options to set up an image inside the section. Refer to Add, replace or remove an image or video inside a section or block. |
| Image > Connect dynamic source | To display an image from a dynamic source, select the Connect dynamic source icon beside the Image selector, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Image position on desktop | Use the Image position on desktop options to set a position for the section's image. The options are Right and Left. This setting applies to desktop displays. |
| Image size on desktop | Use the Image size on desktop options to set a size for the section's image. The options are One third, One half, and Two thirds. This setting applies to desktop displays. |
| Heading | In the Heading box, enter text to display as a title inside the section. |
| Text | In the Text box, enter (body) text to display inside the section. Format the text and add links using the Text editor pane. |
| Text > Connect dynamic source | To display body text from a dynamic source, select the Connect dynamic source icon beside the Text box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Text alignment | Use the Text alignment options to align the text inside the section to the Left, Center, or Right. |
| Call to action > Link | In the Link box, enter a URL or select a link to store page for the section's button to use. The button is displayed inside the section's text area. To remove a link, select the X icon inside the text box. |
| Call to action > Link > Connect dynamic source | To display a link from a dynamic source, select the Connect dynamic source icon beside the Link box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Call to action > Text | In the Text box, enter text to display as a label for the section's button. The button is displayed inside the section's text area. |
| Call to action > Button style | Use the Button style options to set the style for the section's button to Outline or Solid. The button is displayed inside the section's text area. |
| Color > Color scheme | Use the Color scheme options to select a color scheme for the section. Refer to Colors. |
| Theme settings | If available, select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
| Remove section | Select Remove section to delete the section from the current page. |