Appearance
Sidebar menu
This guide describes setting up the Sidebar menu section.
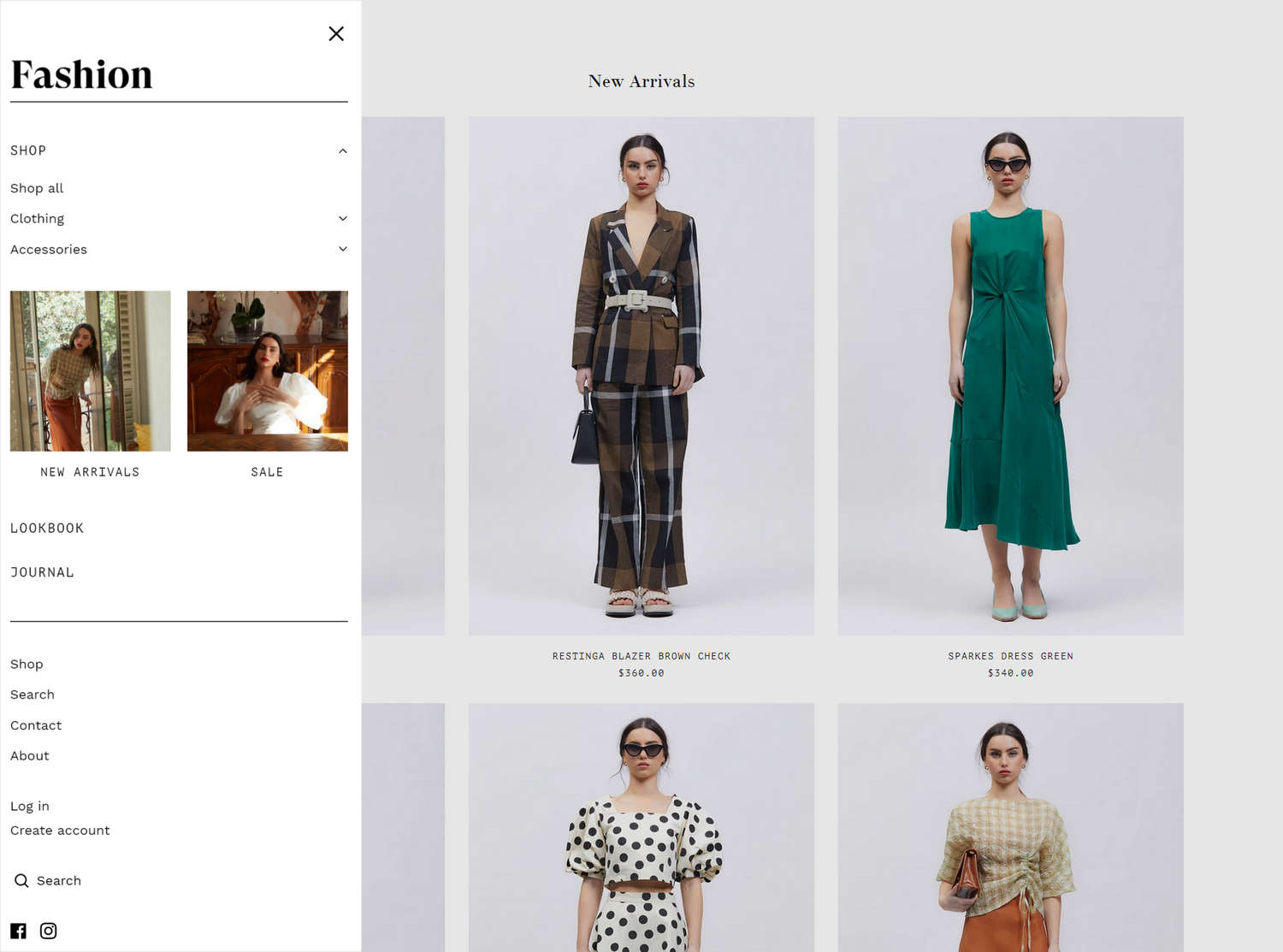
Use the section to provide visitors with a menu for navigating your store's pages. The section is typically displayed in a static position, on the left side of your store's pages.

The previous image shows an example of a Sidebar menu section on a store's home page. To display images in the sidebar for the collections New arrivals and Sale, inside the section, the option is enabled to Feature second level links.
For general guidance with modifying sections, refer to Sections overview.
Set up the Sidebar menu section
To set up your store's Sidebar menu section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select the Home page.
Note
The section is accessible from all pages, excluding the Checkout, Password and Gift card pages.
From the side menu, select Sidebar menu.

Select a section setting described in the following table.
| Setting name | Description |
|---|---|
| Menu | Set a menu to display inside the section. Refer to Set a menu for the sidebar. |
| Feature second level links | Select the checkbox Feature second level links to show/hide second level links inside the section. With this setting enabled, the section displays second level links to products or collections. Note this setting also rearranges the order of products and collections inside the section. |
| Collection image crop | Use the Collection image crop dropdown to set the shape of collection images inside the section. The options are No crop, Portrait, Square, and Landscape. This setting applies to collection images, if the option is enabled to Feature second level links. |
| Secondary menu | Set a secondary navigation menu to display inside the section, like a Footer menu. Refer to Set a menu for the sidebar. |
| Logo > Custom logo | Use the Custom logo selector to set up an image to display as a logo inside the section. The recommended image dimensions are 800 x 300 pixels, in .jpg format. Refer to Add, replace or remove an image or video inside a section or block. |
| Logo > Custom logo > Connect dynamic source | To display a logo image from a dynamic source, select the Connect dynamic source icon beside the *Custom logo selector, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Logo > Custom logo width | Adjust the Custom logo width slider to set a size for the logo image inside the section between 80 and 270 pixels or px. |
| Logo > Show search | Select the Show search checkbox to show/hide a search bar inside the section. |
| Logo > Show social icons | Select the checkbox Show social icons to show/hide links to your store's social media, inside the section. Refer to Social media. |
| Color > Color scheme | Use the Color scheme options to select a color scheme for the section. Refer to Colors. |
| Theme settings | If available, select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
Set a menu for the sidebar
To set up a menu to display inside the section, apply the following settings in Sidebar menu > Menu, . To display a secondary navigation menu, like a Footer menu, apply the following settings in Sidebar menu > Secondary menu.
If the section has no menu, to select a menu, choose Select menu. Enter the name of a menu into the Search box, or pick a menu from the list, and then choose Select.
To edit the current menu, select the Menu link. The link opens the Navigation menu editor in Shopify admin. Use the editor to modify the menu. Refer to Shopify help: Add, remove, or edit menu items in your online store.
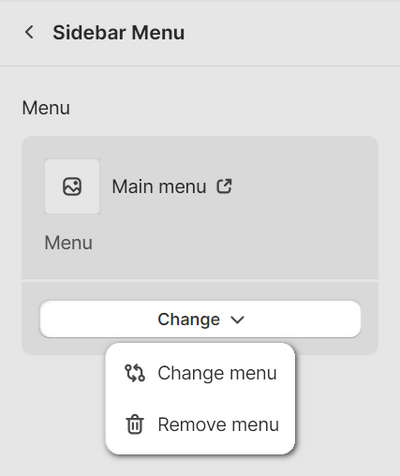
To create a new menu, select Change > Change menu, and then follow the Create menu link. The link opens the Navigation > Add menu page in Shopify admin. Use the menu editor to create a new menu, and then the select the new menu. Refer to Shopify help: Add, remove, or edit menu items in your online store.

To replace the current menu, select Change > Change menu. Enter the name of the replacement menu into the Search box, or pick a replacement menu from the list, and then choose Select.
To delete the current menu, select Change > Remove menu.