Appearance
Rich text
This guide describes setting up the Rich text section.
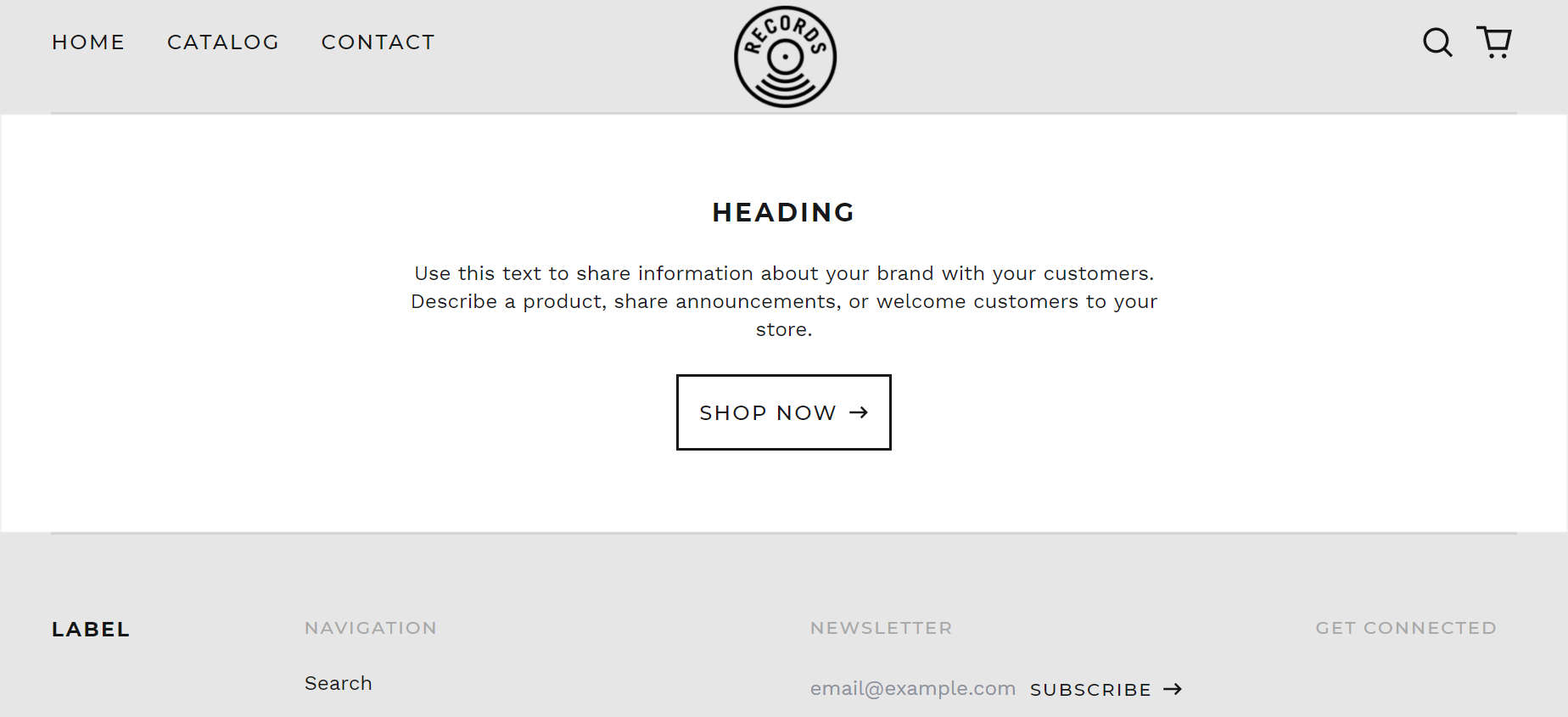
Use the section to add formatted text, with a heading, and links to a store page. Inside the section, provide a welcome message, describe your brand or products, and share announcements, with your store's visitors

In previous image, a Rich text section is displayed on a store's home page. All of the section's settings are set to their defaults. The section contains a Shop now link (button) block with the default block settings applied.
For general guidance with modifying sections, refer to Sections overview.
Set up a Rich text section
To set up a Rich text section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a page that contains a Rich text section.
Note
The section can be added into any page, except Checkout and Giftcard pages. To add the section into the current page, select Add section > Rich text. Refer to Shopify help: Add a section.
From the side menu, select Rich text.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Heading | In the Heading box, enter text to display as a title inside the section. |
| Text | In the Text box, enter text (body) to display inside the section. Format the text and add links using the Text editor pane. |
| Text > Connect dynamic source | To display (body) text from a dynamic source, select the Connect dynamic source icon beside the Text box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Text max width | Use the Text max width options to set the maximum width for text inside the section to Small, Medium, or Large. |
| Font size | Use the Font size options to set a size for text inside the section. The options are: Small, Medium, and Large. Refer to Typography. |
| Text align | Use the Text align options to align the text inside the section to the Left, Center, or Right. |
| Color > Color scheme | Use the Color scheme options to select a color scheme for the section. Refer to Colors. |
| Theme settings | If available, select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
| Remove section | Select Remove section to delete the section from the current page. |
Configure a link inside a Rich text section
A default Rich text section does not contain any link/button blocks. To configure a link block inside the section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a page that contains a Rich text section.
From the side menu, expand the Rich text section menu.
To configure an existing block, select the block from the side menu.
To add a new block, select Add link, and then select the block you added.

Note
Inside the section, you can add, remove, show, hide, or move blocks. Refer to Configure blocks inside a section, and Shopify help: Sections and blocks.
Apply a block setting described in the following table.
| Setting name | Description |
|---|---|
| Link | In the Link box, enter a URL for the block's button to use, or select a link to store page. To remove a link, select the X icon inside the text box. |
| Link > Connect dynamic source | To display a link from a dynamic source, select the Connect dynamic source icon beside the Link box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Text | In the Text box, enter text to display as a label for the block's button. |
| Button style | Use the Button style options to set the style for the block's button to Outline or Solid. |
| Remove block | Select Remove block to delete the block from the current section. |