Appearance
Collection grid
This guide describes setting up your store's Collection grid section.
Use the section to set how collections are displayed on your store's collection pages. The section includes useful features for customizing collection pages, like a grid layout, product filtering and sorting.

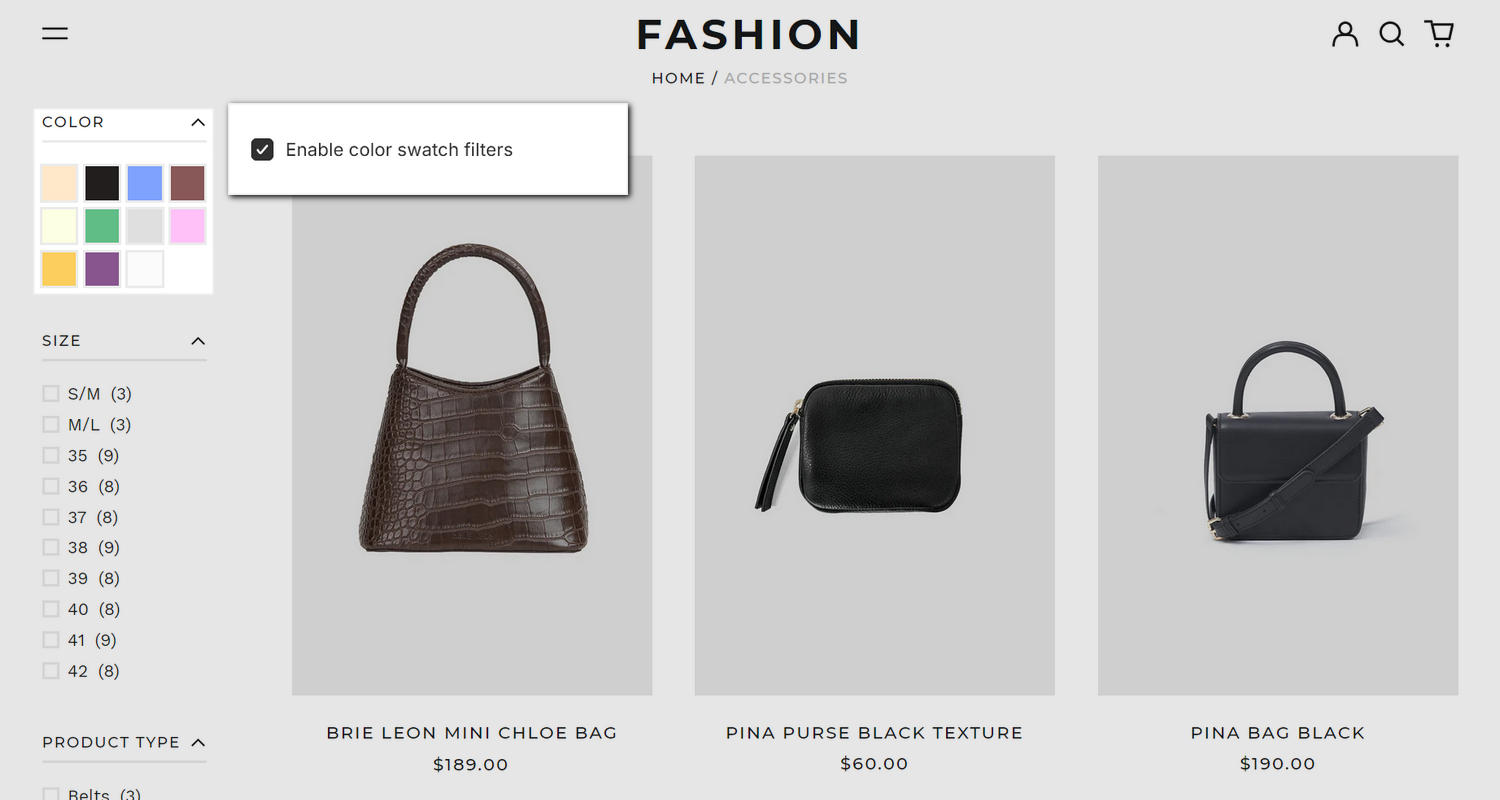
The previous image shows an example store's (default) Collection page. In the upper left, part of Theme editor's Collection grid section menu is displayed. The menu's Enable color swatch filters option is set to on. This option shows/hides color variant icons inside the section's filtering and sorting area. With this option enabled, an icon is displayed for each color variant that's available for products within the section's collection. Store visitors select the icons to filter the collection's products by color. For example, in the previous image, the section's filtering and sorting area contains a Color panel. The Color panel displays selectable icons to represent each color variant of the collection's products.
For general guidance with modifying sections, refer to Sections overview.
Set up a Collection grid section
To set up a Collection grid section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a page that contains a Collection grid section. For example, select Collections > Default collection.
Note
The section is available only on default collection pages.
From the side menu, select Collection grid.

Select a section setting described in the following table.
| Section setting name | Description |
|---|---|
| Products > Products per row | Adjust the Products per row slider to set the number of products to display in each row, inside the section. The minimum slider value is 2 products, and the maximum is 5. This setting applies to desktop display devices. |
| Products > Rows | Adjust the Rows slider to set the number of product rows to display inside the section. The minimum slider value is 1 row, and the maximum is 8. This setting applies to desktop display devices. |
| Products > Products per row - mobile | Use the Products per row - mobile options to set the number of products to display in each row, inside the section. The options are 1 and 2. This setting applies to mobile display devices. |
| Image > Show collection image | Select the checkbox Show collection image to show/hide the collection image inside the section. A collection image is associated with a collection, each product within a collection can have individual product images. Refer to Shopify help: Collection layout and appearance. |
| Image > Crop image | Use the Crop image dropdown to set the shape of the collection image inside the section. The options are No crop, Portrait, Square, Landscape, Super wide, and Letterbox. |
| Filtering and Sorting > Enable filtering | Select the checkbox Enable filtering to show/hide the product filtering options inside the section. If enabled, visitors can select a range of products within a collection by using filtering criteria like availability and price. Refer to Shopify help: Searching for products and filtering your product list and Shopify help: Add storefront filtering. |
| Filtering and sorting > Customize filters (link) | Follow the Customize filters link to open the page Navigation > Collection and search filters on your store's admin. Use the page to set up custom filters for your store's collections. Refer to Shopify help: Custom filters. |
| Filtering and sorting > Expand filters by default | Select the checkbox Expand filters by default to show/hide the product filtering options, by default, inside the section. With this option set to off, to access the product filtering options, visitors must select the expand menu icon inside the section. |
| Filtering and sorting > Show filter counts | Select the checkbox Show filter counts to show/hide a count of the number of products in each filter category, inside the section. A count is displayed beside the name of each filter. For example, for a collection containing two products that are in stock, In stock (2) is displayed in the Availability filter area. |
| Filtering and sorting > Enable color swatch filters | For products in a collection that use color variants, select the checkbox Enable color swatch filters to show/hide color variant icons inside the section's filtering and sorting area. The section displays an icon for each color variant that's available for products within the section's collection. Store visitors use the icons to filter products by color. Refer to Set up color swatches, Shopify help: Searching for products and filtering your product list, and Shopify help: Add storefront filtering. |
| Filtering and sorting > Learn how to set up swatches (link) | Follow the link Learn how to set up swatches to open the Set up color swatches guide. |
| Filtering and sorting > Show swatch labels | Set the Show swatch labels checkbox to on or off. Use this option to show/hide text labels for the color swatch icons inside the section's Color filtering and sorting area. The labels describe the color that the icon represents. For example, a "Red" text label is displayed beside the red color swatch icon. To use this option, set the Enable color swatch filters option to on. |
| Filtering and sorting > Enable sorting | Select the checkbox Enable sorting to show/hide the product sorting options inside the section. If enabled, visitors can arrange the products in a collection by using sorting criteria like price and popularity. Refer to Shopify help: Collection layout and appearance. |
| Collection menu | Use the Collection menu selector to set up a navigation menu inside the section. Refer to Set up a menu for a Collection grid section. This menu won't show dropdown items. |
| Theme settings | If available, select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
Set up a menu for a Collection grid section
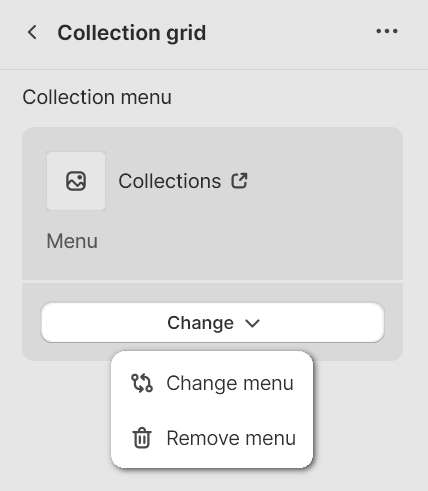
To select a menu to display inside the Collection grid section, apply the following settings in Collection grid > Collection menu:
If the section has no menu, to select a menu, choose Select menu. Enter the name of a menu into the Search box, or pick a menu from the list, and then choose Select.
To edit the current menu, select the Menu link. The link opens the Navigation menu editor in Shopify admin. Use the editor to modify the menu. Refer to Shopify help: Add, remove, or edit menu items in your online store.
To create a new menu, select Change > Change menu, and then follow the Create menu link. The link opens the Navigation > Add menu page in Shopify admin. Use the menu editor to create a new menu, and then the select the new menu. Refer to Shopify help: Add, remove, or edit menu items in your online store.

To replace the current menu, select Change > Change menu. Enter the name of the replacement menu into the Search box, or pick a replacement menu from the list, and then choose Select.
To delete the current menu, select Change > Remove menu.