Appearance
Logo list
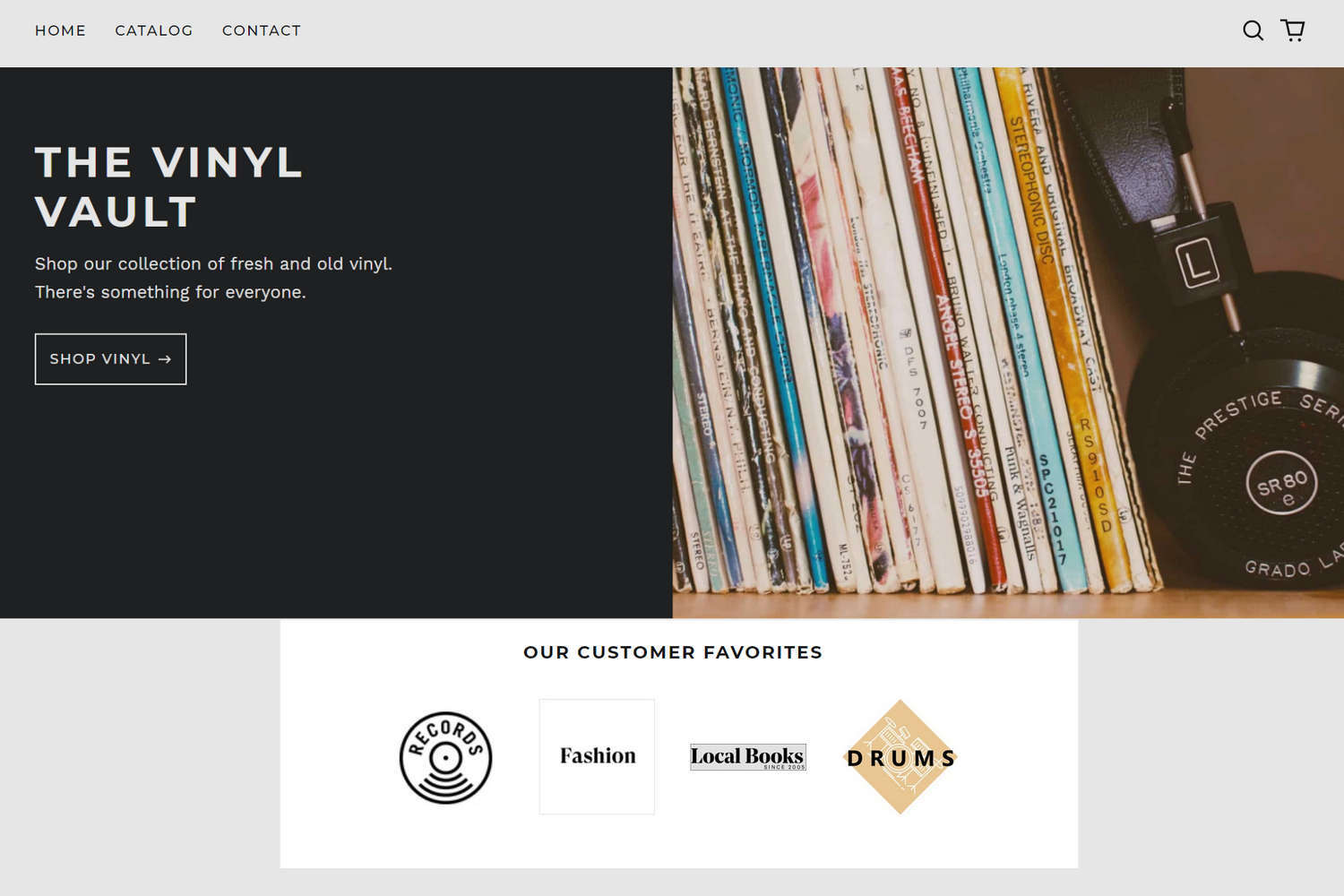
This guide describes setting a Logo list section.
Use the section to display a list of logos associated with the items in your store. For example, a fashion store might display logos for the brands they stock.

In the previous image, a Logo list section is displayed on a store's home page. Logos for the store's top selling brands are listed below the section heading Our customer favorites. Selecting a logo redirects visitors to the brand's home page that's associated with the logo.
For general guidance with modifying sections, refer to Sections overview.
Set up a Logo list section
To set up a Logo list section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a page that contains a Logo list section.
Note
The section can be added into any page, except Checkout and Giftcard pages. To add the section into the current page, select Add section > Logo list. Refer to Shopify help: Add a section.
From the side menu, select Logo list.

Select a section setting described in the following table.
| Setting name | Description |
|---|---|
| Heading | Use the Heading box to enter text to display as a title inside the section. |
| Logo max width | Adjust the Logo max width slider to set a width for images inside the section. The minimum slider value is 20 px or pixels, and the maximum value is 800 px. |
| Color > Color scheme | Use the Color scheme options to select a color scheme for the section. Refer to Colors. |
| Theme settings | If available, select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
| Remove section | Select Remove section to delete the section from the current page. |
Configure a logo inside a Logo list section
A default Logo list section contains five Logo blocks. To configure a Logo block inside the section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a page that contains a Logo list section.
From the side menu, expand the Logo list section menu.
To configure an existing block, select the block from the side menu.
To add a new block, select Add logo, and then select the block you added.

Note
Inside the section, you can add, remove, show, hide, or move blocks. Refer to Configure blocks inside a section, or Shopify help: Sections and blocks.
Apply a block setting described in the following table.
| Setting name | Description |
|---|---|
| Image | Use the Image selector options to set up an image inside the block. Refer to Add, replace or remove an image or video inside a section or block. |
| Image > Connect dynamic source | To display an image from a dynamic source, select the Connect dynamic source icon beside the Image selector, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Link (optional) | In the Link box, enter a URL for the button to use or select a link to a store page. To remove a link, select the X icon inside the text box. |
| Link > Connect dynamic source | To display a link from a dynamic source, select the Connect dynamic source icon beside the Link box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Remove block | Select Remove block to delete the block from the current section. |