Appearance
Colors
This guide describes the Theme settings > Colors menu options.
Use the settings to set how colors are displayed throughout your store. Refer to Shopify help: Colors.

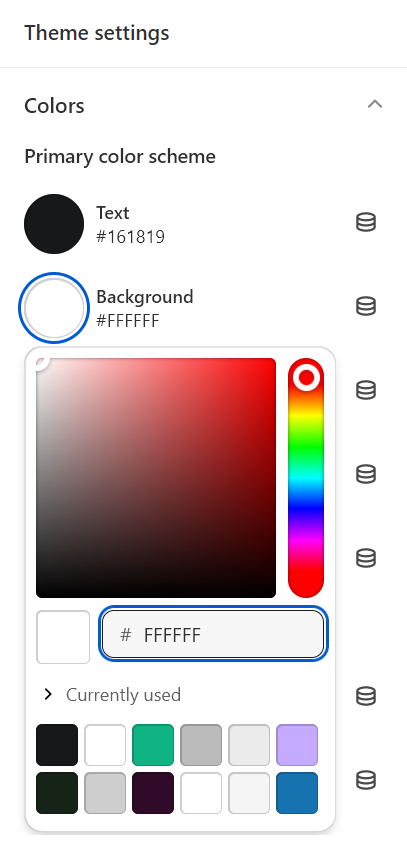
In the previous image, the Theme setting controls to adjust your color scheme's background color are displayed in Theme editor.
For general guidance with adjusting a theme setting, refer to Settings overview and Shopify help: Theme settings.
Color schemes
With Label, you can create sets of colors called Color schemes. Refer to Shopify help: Color schemes.
Color schemes provide a quick and easy way to use colors consistently across your store. Instead of colorizing store elements individually, whenever you apply colors to blocks, sections and page templates, simply reuse the colors from your store's color schemes.
The following table describes Label's default color schemes.
| Color scheme name | Description |
|---|---|
| Primary | This is your store's default color scheme. |
| Secondary | A second color scheme option for your store. |
| Tertiary | An optional third color scheme for your store. |
Configure colors
To configure your store's colors:
Go to Theme settings > Colors.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Primary color scheme > Text | To set up the color scheme's color for text, select Text, and then use the color picker, enter a hex color value, or choose a Currently used color. The color applies to text inside the relevant sections, blocks and buttons. |
| Primary color scheme > Background | To set up the color scheme's color for backgrounds, select Background, and then use the color picker, enter a hex color value, or choose a Currently used color. The background color applies to relevant sections, blocks and buttons. |
| Primary color scheme > Accent | To set up the color scheme's color for accented elements, like hover over text and hyperlinks, select Accent, and then use the color picker, enter a hex color value, or choose a Currently used color. |
| Primary color scheme > Secondary | To set up the color scheme's color for secondary elements, like social media share links, select Secondary, and then use the color picker, enter a hex color value, or choose a Currently used color. |
| Primary color scheme > Border | To set up the color scheme's color for borders, select Border, and then use the color picker, enter a hex color value, or choose a Currently used color. The color applies to the borders of elements inside the relevant sections, blocks and buttons. |
| Secondary color scheme options | Provides the Secondary color scheme with the same color options as the Primary color scheme for Text, Background, Accent, Secondary, and Border. |
| Tertiary color scheme options | Provides the Tertiary color scheme with the same color options as the Primary color scheme for Text, Background, Accent, Secondary, and Border. |
| Buttons > Solid button color | Use the Solid button color options to set the solid button color to use the color scheme's Text or Accent color. Solid buttons have a color background and color outline (border). |
| Buttons > Outline button color | Use the Outline button color options to set the outline button color to use the color scheme's Text or Accent color. Outline style button have a transparent background and color outline. |
Note
All the previous color scheme colors can be set to display a color from a dynamic source.
To display a color from a dynamic source, select the Connect dynamic source icon beside the appropriate color selector, and then choose a dynamic source to add. You must define sources of dynamic content. Refer to Shopify help: Metafields.