Appearance
Main 404
This guide describes setting up your store's Main 404 section.
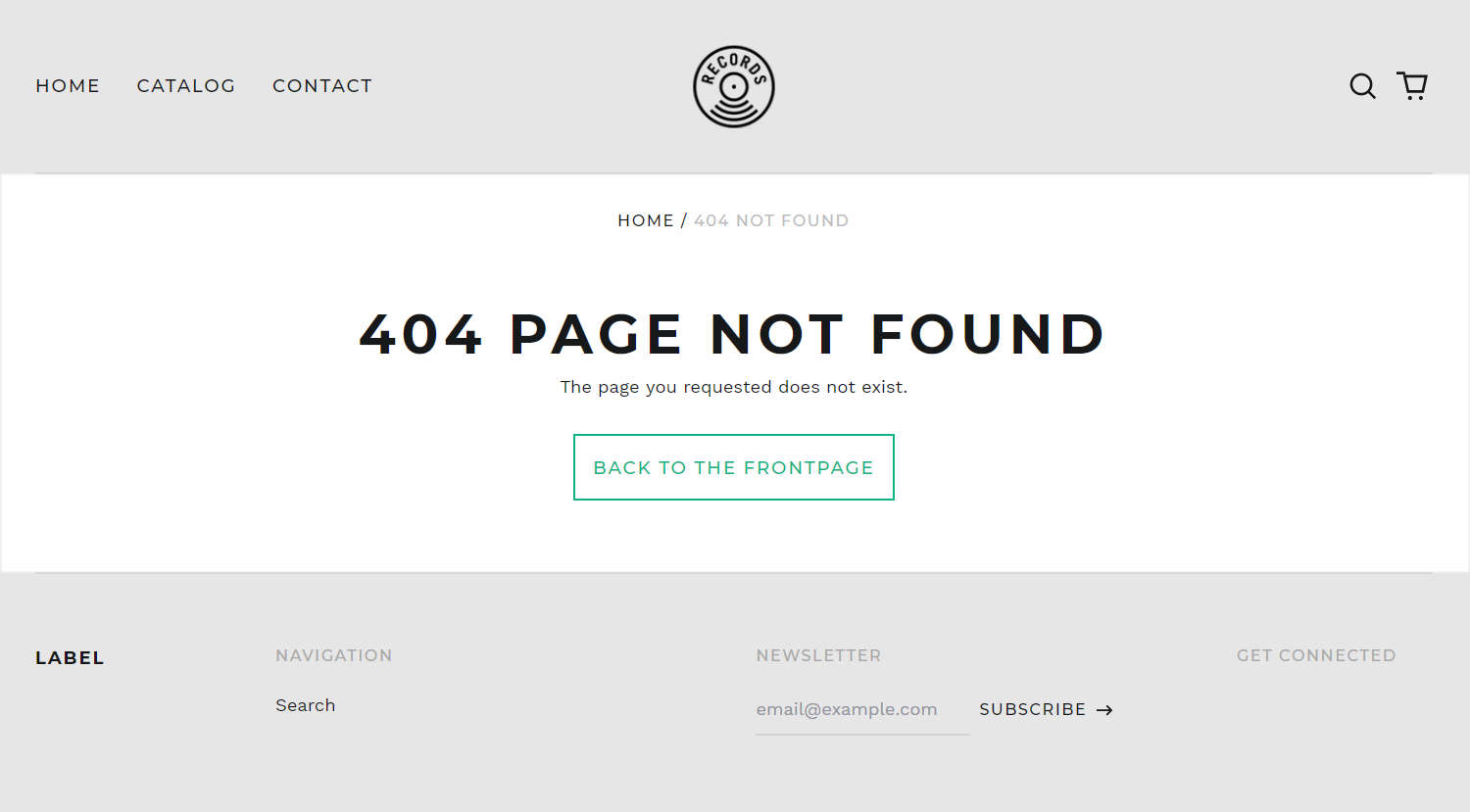
Use the section to provide a message that's displayed whenever a visitor follows a link to a store page that cannot be found. Refer to Shopify partners blog: How to craft the best 404 pages for your clients.

The previous image shows a Main 404 section on a store's 404 page. In Theme editor, the section's settings are set to their defaults.
For general guidance with modifying sections, refer to Sections overview.
Set up a Main 404 section
To set up a Main 404 section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select Others > 404 page.
Note
The section is available only on 404 pages.
From the side menu, select Main 404.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Theme settings | If available, select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |