Appearance
Search
This guide describes setting up the Search section.
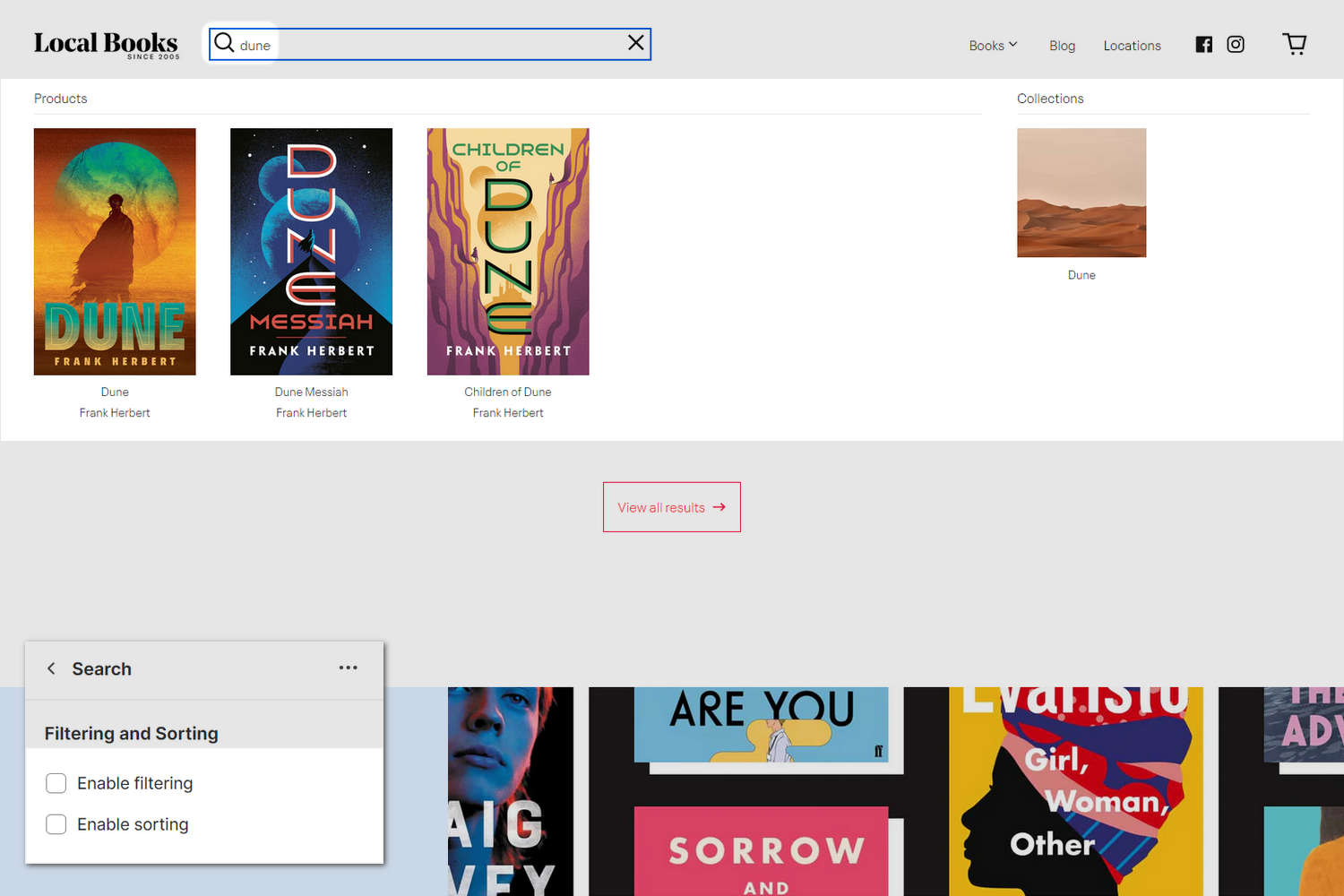
Use the section to set how search results are displayed on your store's Search page.

The previous image shows an example store's Search page. In the upper left, part of Theme editor's Search section menu is displayed. The menu's Enable filtering and Enable sorting options are set to off. These option show/hide the product filtering and sorting options for search results, inside the section. For example, in the previous image, the section's product filtering and sorting options are hidden.
For general guidance with modifying sections, refer to Sections overview.
Set up a Search section
To set up a Search section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select Others > Search.
Note
The section is available only on Search pages.
From the side menu, select Search.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Filtering and Sorting > Enable filtering | Select the checkbox Enable filtering to show/hide the product filtering options inside the section. If enabled, visitors can select a range of search results by using filtering criteria. Refer to Shopify help: Searching for products and filtering your product list, and Shopify help: Add storefront filtering. |
| Filtering and Sorting > Customize filters (link) | Follow the Customize filters link to open the Navigation menu editor in Shopify admin. |
| Filtering and Sorting > Expand filters by default | Select the checkbox Expand filters by default to show/hide the product filtering options with search results, by default, inside the section. With this option set to off, to access the product filtering options, visitors must select the expand menu icon inside the section. |
| Filtering and Sorting > Show filter counts | Select the checkbox Show filter counts to show/hide a count of the number of products in each filter category, among the search results, inside the section. A count is displayed beside the name of each filter. For example, for a collection containing two products that are in stock, In stock (2) is displayed in the Availability filter area. |
| Filtering and Sorting > Enable color swatch filters | For products in the search results that use color variants, select the checkbox Enable color swatch filters to show/hide color variant icons inside the section's filtering and sorting area. The section displays an icon for each color variant that's available for products within the search results. Store visitors use the icons to filter products by color. Refer to Set up color swatches, Shopify help: Searching for products and filtering your product list, and Shopify help: Add storefront filtering. |
| Filtering and Sorting > Learn how to set up swatches (link) | Follow the link Learn how to set up swatches to open the Set up color swatches guide. |
| Filtering and sorting > Show swatch labels | Set the Show swatch labels checkbox to on or off. Use this option to show/hide text labels for the color swatch icons inside the section's Color filtering and sorting area. The labels describe the color that the icon represents. For example, a "Red" text label is displayed beside the red color swatch icon. To use this option, set the Enable color swatch filters option to on. |
| Filtering and Sorting > Enable sorting | Select the checkbox Enable sorting to show/hide the product sorting options, with search results, inside the section. If enabled, visitors can arrange the products in the search results by using sorting criteria. |
| Theme settings | If available, select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |