Appearance
Tour and events from page
This guide describes setting up your store's Tour and events from page section.
Use the section to display events that are retrieved from your store's "tour and events" page. Refer to Promote tours and events.

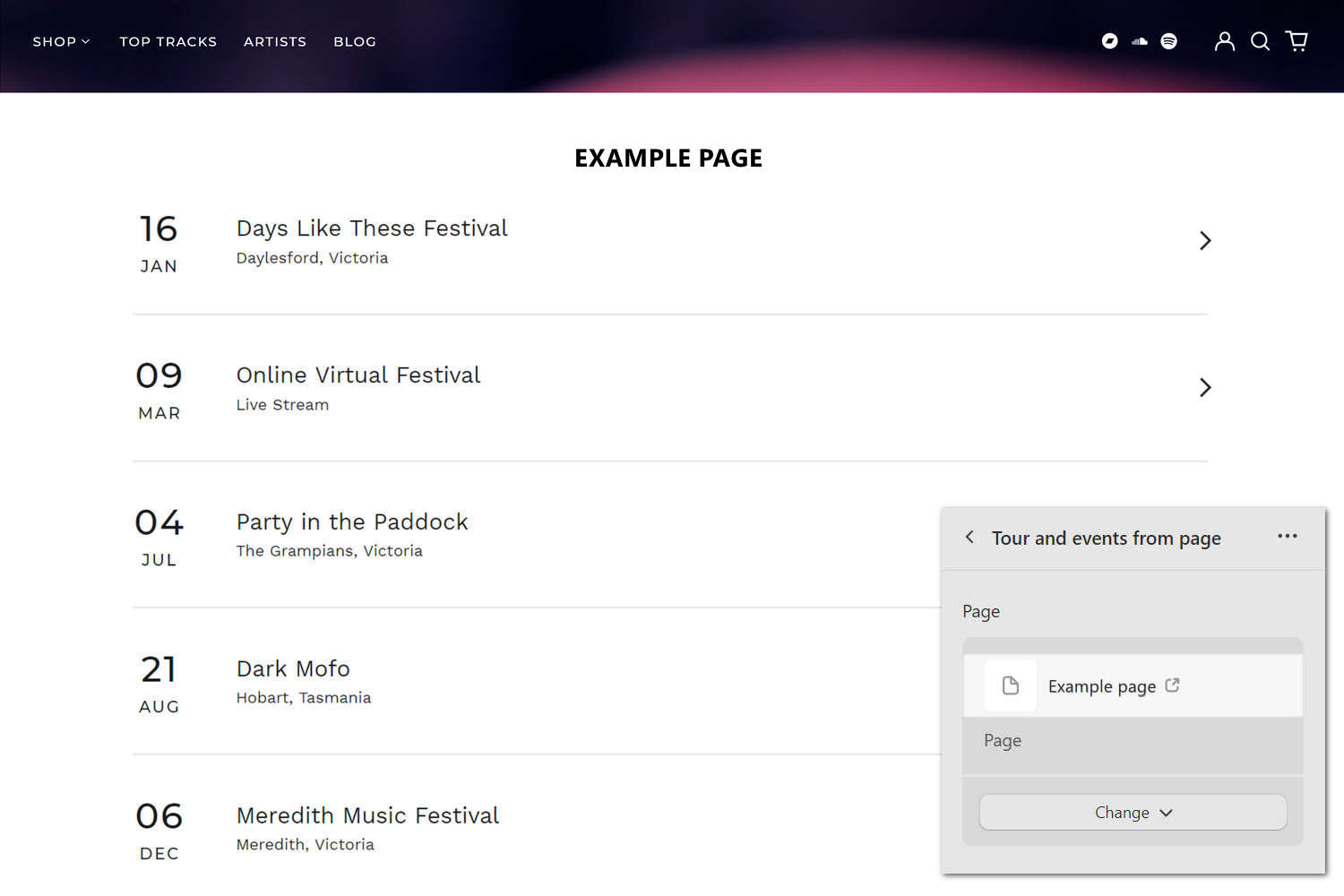
The previous image shows a Tour and events from page section on a store's home page. In the bottom right, part of Theme editor's section menu is displayed. The menu's Page selector is set to the Example page. Label's "tour-events" page template is assigned to the Example page. The Example page also contains a Tour and events section that's configured with details about events. On the home page, events from the Example page are displayed inside the Tour and events from page section.
For general guidance with modifying sections, refer to Sections overview.
Set up a Tour and events from page section
To set up a Tour and events from page section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a page that contains a Tour and events from page section.
Note
The section is enabled on the home page, and the tour-events page template, by default. The section can be added into any page, except Checkout and Giftcard pages. To add the section into the current page, select Add section > Tour and events from page. Refer to Shopify help: Add a section.
From the side menu, select Tour and events from page.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Page | Use the Page selector options to link to your store's "tour and events" page that contains events to display inside the section. To learn how to display events from your store's "tour and events" page, refer to Promote tours and events. |
| Tour and events section ID | Optional: In the box Tour and events section ID, enter the Section ID for the Tour and events section you want to display from your store's "tour and events" page. If you enter the Section ID, the Sections API retrieves the event from the store page that you linked using the Page selector. Use your browser's Web inspector tool to get the Section ID for the section you require. Refer to Use web inspector and Promote tours and events. |
| Color > Color scheme | Use the Color scheme options to select a color scheme for the section. Refer to Colors. |
| Theme settings | If available, select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
| Remove section | Select Remove section to delete the section from the current page. |