Appearance
Video with text
This guide describes setting the Video with text section.
Use the section to display a video side-by-side with corresponding text on a store page.

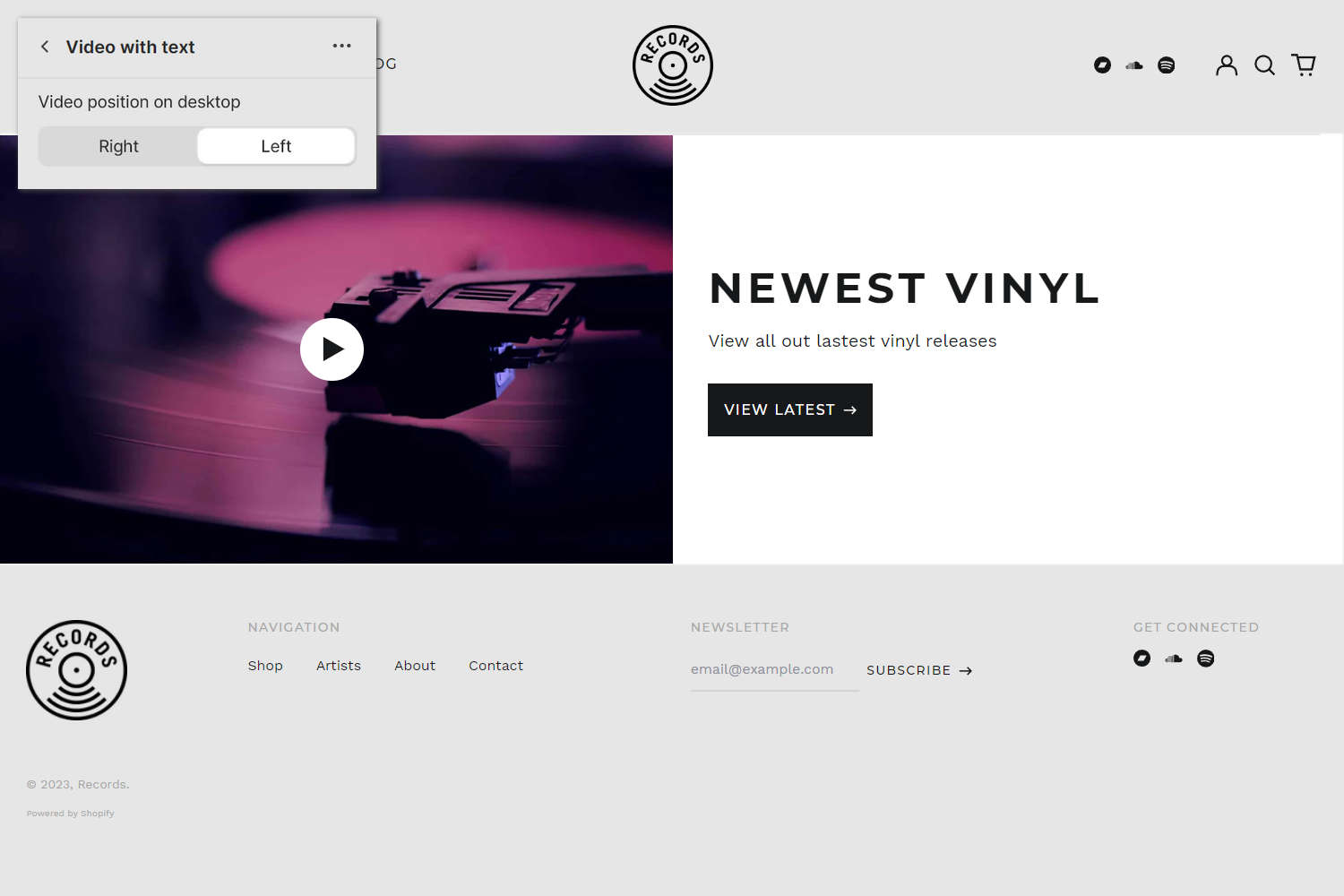
The previous image shows a Video with text section on a store's home page. In the upper right, part of Theme editor's section menu is display. To position of the section's video on the right side of the section, the menu's Video position on desktop option is set to Right.
For general guidance with modifying sections, refer to Sections overview.
Set up a Video with text section
To set up a Video with text section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a page that contains a Video with text section.
Note
The section can be added into any page, except Checkout and Giftcard pages. To add the section into the current page, select Add section > Video with text. Refer to Shopify help: Add a section.
From the side menu, select Video with text.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Mode | Use the Mode options to set how the video plays inside the section. Select Autoplay to set the video to play automatically, when a visitor opens the store page. Autoplay loops the video without sound. With Click to play, visitors must select the video to begin playing. |
| Video URL | In the Video URL box, enter a URL for the section's video. YouTube and .mp4 links are accepted. |
| Cover image | Use the Cover image selector options to set up an image inside the section. The image is displayed when the video is not playing. Refer to Add, replace or remove an image or video inside a section or block. |
| Cover image > Connect dynamic source | To display a cover image from a dynamic source, select the Connect dynamic source icon beside the Cover image selector, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Video position on desktop | Use the Video position on desktop options to position the section's video to the Left or Right. This setting applies to desktop display devices. |
| Aspect ratio | Select the Aspect ratio dropdown to set a size for the video inside the section. The options are Standard - 16:9, Standard - 4:3, Cinema, Square, and Portrait. |
| Video width on desktop | Use the Video width on desktop options to set a width for the video inside the section. The options are One third, One half, and Two thirds. This setting applies to desktop display devices. |
| Heading | In the Heading box, enter text to display as a title inside the section's text area. |
| Text | In the Text box, enter (body) text to display inside the section's text area. Format the text and add links using the editor pane. |
| Text > Connect dynamic source | To display body text from a dynamic source, select the Connect dynamic source icon beside the Text box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Text alignment | Use the Text alignment options to align the text to the Left, Center or Right, inside the section's text area. |
| Call to action > Link | In the Link box, enter a URL for the section's button to use or select a link to store page. The button is displayed inside the section's text area. To remove a link, select the X icon inside the text box. |
| Call to action > Link > Connect dynamic source | To display a link from a dynamic source, select the Connect dynamic source icon beside the Link box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Call to action > Text | In the Text box, enter text to display as a label for the section's button. The button is displayed inside the section's text area. |
| Call to action > Button style | Use the Button style options to set the style for the section's button to Outline or Solid. The button is displayed inside the section's text area. |
| Color > Color scheme | Use the Color scheme options to select a color scheme for the section. Refer to Colors. |
| Theme settings | If available, select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
| Remove section | Select Remove section to delete the section from the current page. |