Appearance
Settings overview
Use Label's Theme settings menu to customize your store's colors, typography, social media, cart and more. Refer to Shopify help: Theme settings.

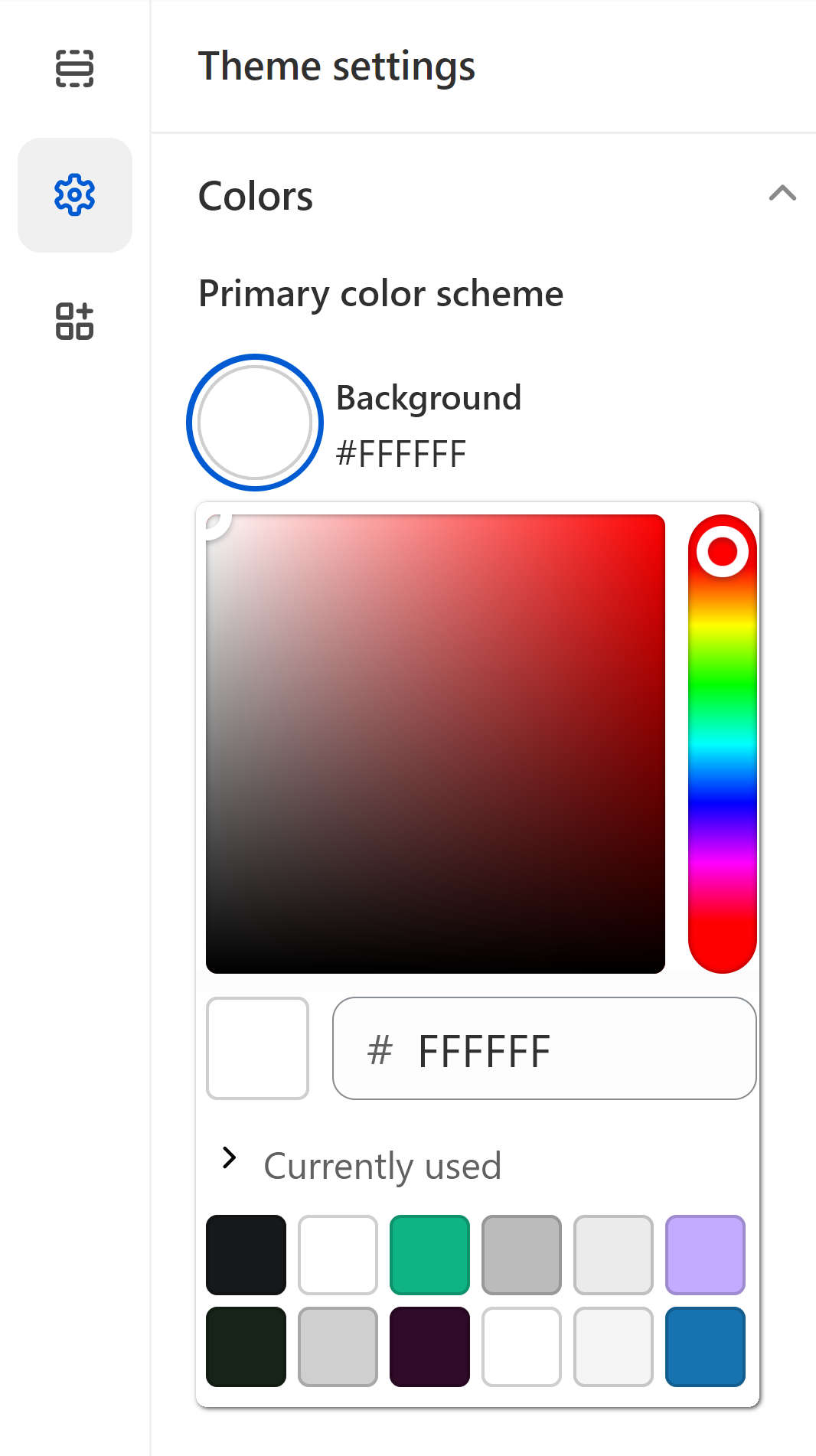
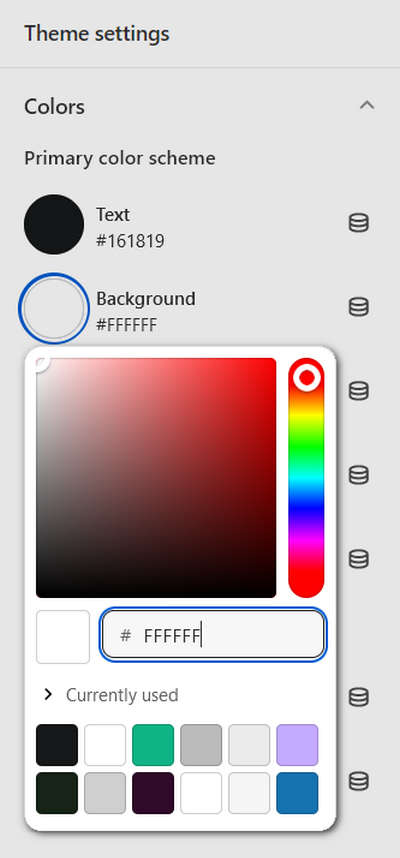
Theme editor's Theme settings menu provides controls, like color pickers, sliders and dropdowns for adjusting Label's theme settings. The type of control provided depends on the setting. For example, in the previous image, the color picker adjusts the Primary color scheme's background color.
For details about specific theme settings, select a guide from the left side Settings menu.
Adjust a theme setting
To adjust a theme setting, complete the following steps.
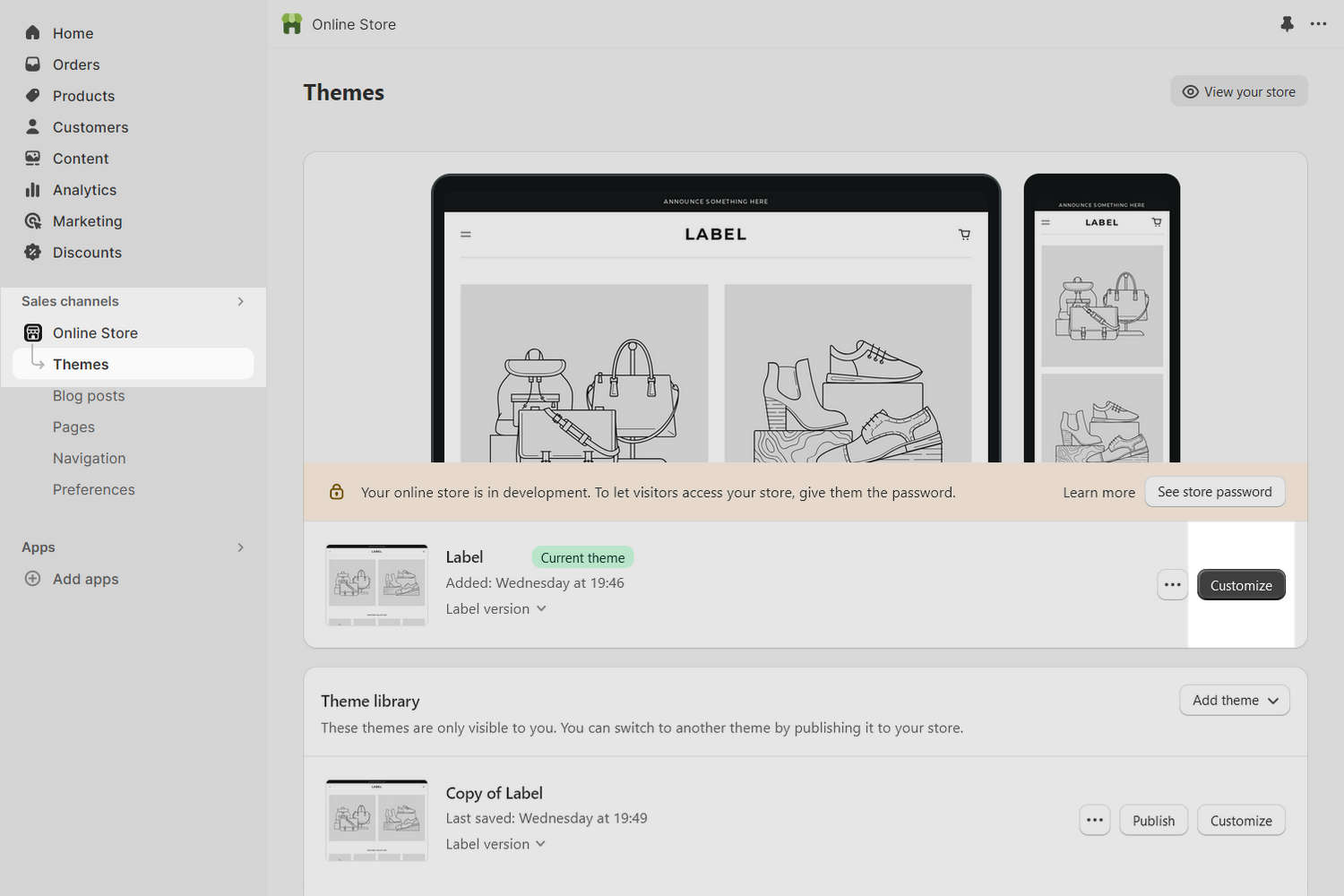
On your store's Admin page, in the side menu, select Sales channels > Online store > Themes.
In the Current theme or Theme library area, locate Label, and then select Customize to open Theme editor.

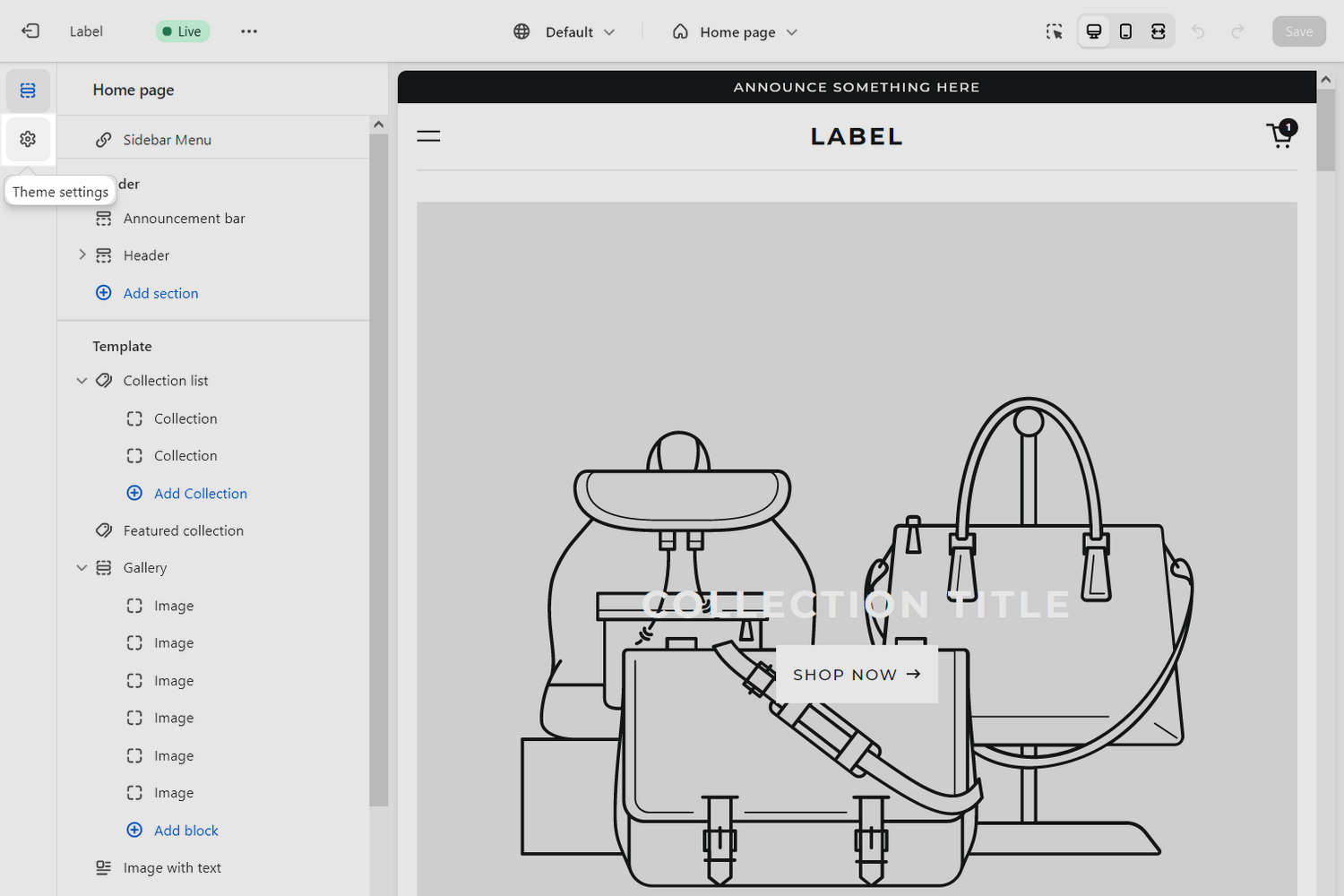
In the Theme editor menu, select Theme settings.

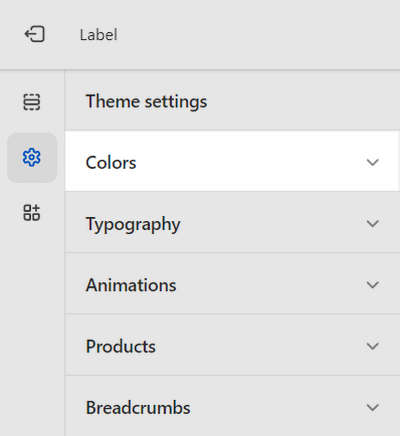
From the Theme settings menu, select an item to expand the menu options.
For example, in the following image, Colors is selected.

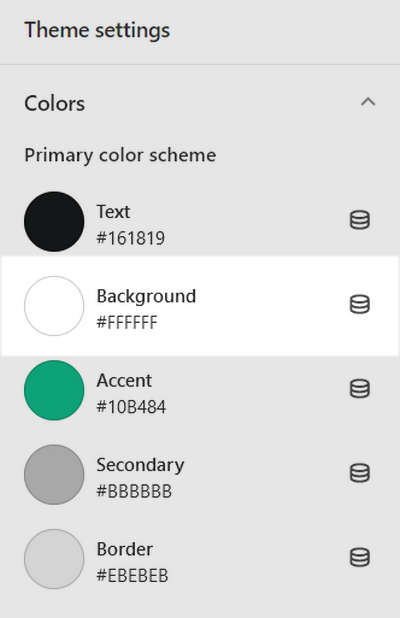
In the expanded menu, select a setting to adjust.
For example, in the following image, the setting Colors > Primary color scheme > Background setting is selected.

Adjust the required setting.
For example, in the following image, you use the controls to adjust the Primary color scheme's background color. Refer to Colors.

Note
When you're finished adjusting the theme, to avoid losing unsaved changes, select Save at the top of the page.