Appearance
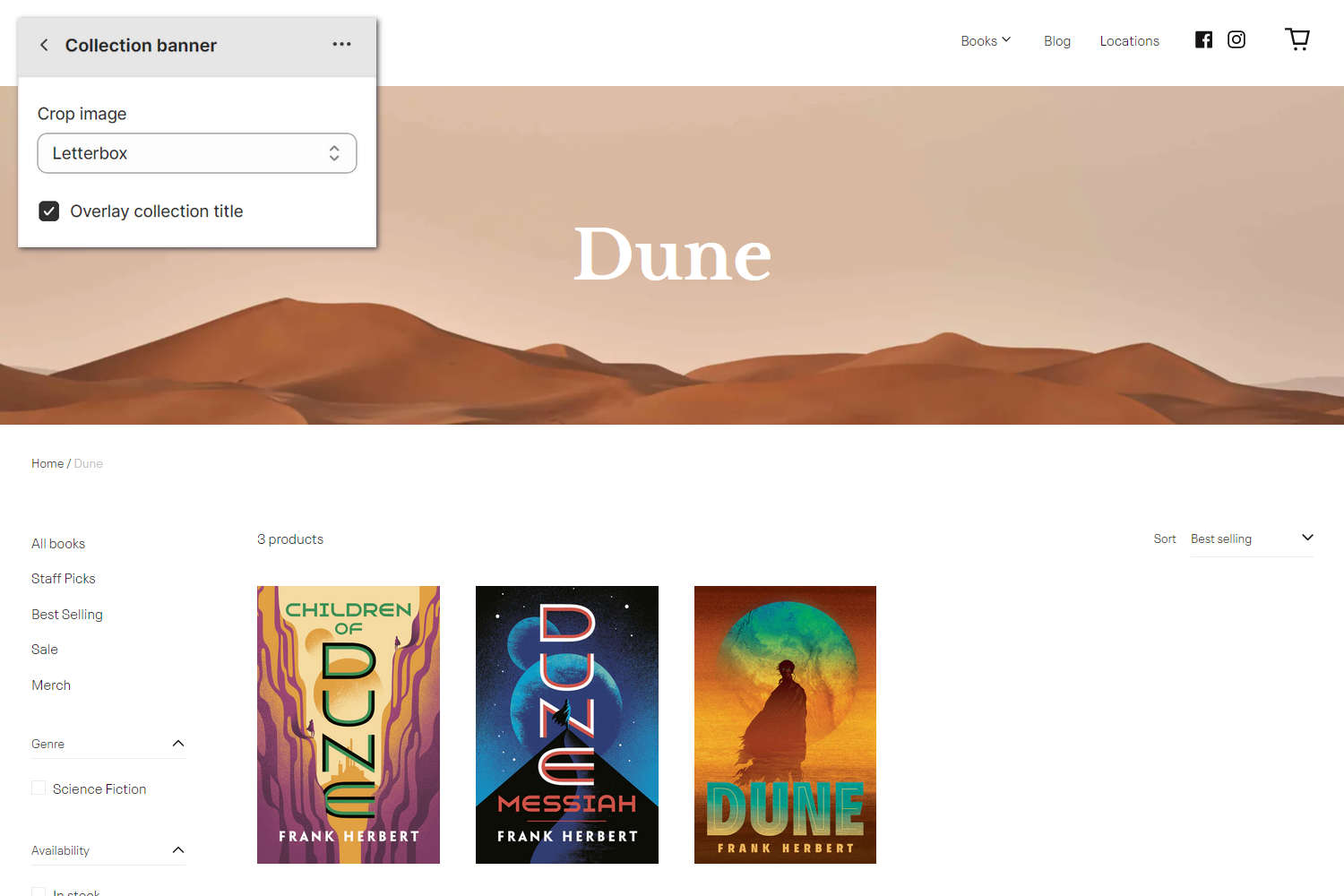
Collection banner
This guide describes setting up your store's Collection banner section.
Use the section on your store's collection pages to display a banner image above a collection.

In the previous image, a Collection banner section is displayed on a store's collection page. In the upper left, part of Theme editor's section menu is displayed. To specify a cropping style for the section's image, the menu's Crop image option is set to Letterbox. The menu's Overlay collection title checkbox is set to on. With this option enabled, the collection's Dune title text is displayed on the banner image as an overlay.
For general guidance with modifying sections, refer to Sections overview.
Set up a Collection banner section
To set up a Collection banner section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a page that contains a Collection banner section. For example, select Collections > Default collection.
Note
The section is available only on default collection pages.
From the side menu, select Collection banner.

Select a section setting described in the following table.
| Setting name | Description |
|---|---|
| Width | Select the Width options to set the width of the section's banner image to Full width or Content width. Full width uses the entire width of the section, and Content width uses the width of the section's content area. |
| Crop image | Use the Crop image dropdown to set the shape of the banner image inside the section. The options are: No crop, Portrait, Square, Landscape, Super wide, and Letterbox. |
| Overlay collection title | Select the checkbox Overlay collection title to show/hide the collection's title text inside the section. With this setting enabled, the collection's title text is displayed on the banner image. |
| Overlay text color | Use the Overlay text color options to specify a color for overlay text inside the section. Set the text color to use the section's color scheme color for Primary, Secondary or Tertiary text. Alternatively, set the text color to White or Black. Refer to Colors. The setting applies to overlaid title text when the Overlay collection title option is enabled. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |