Appearance
Gift card
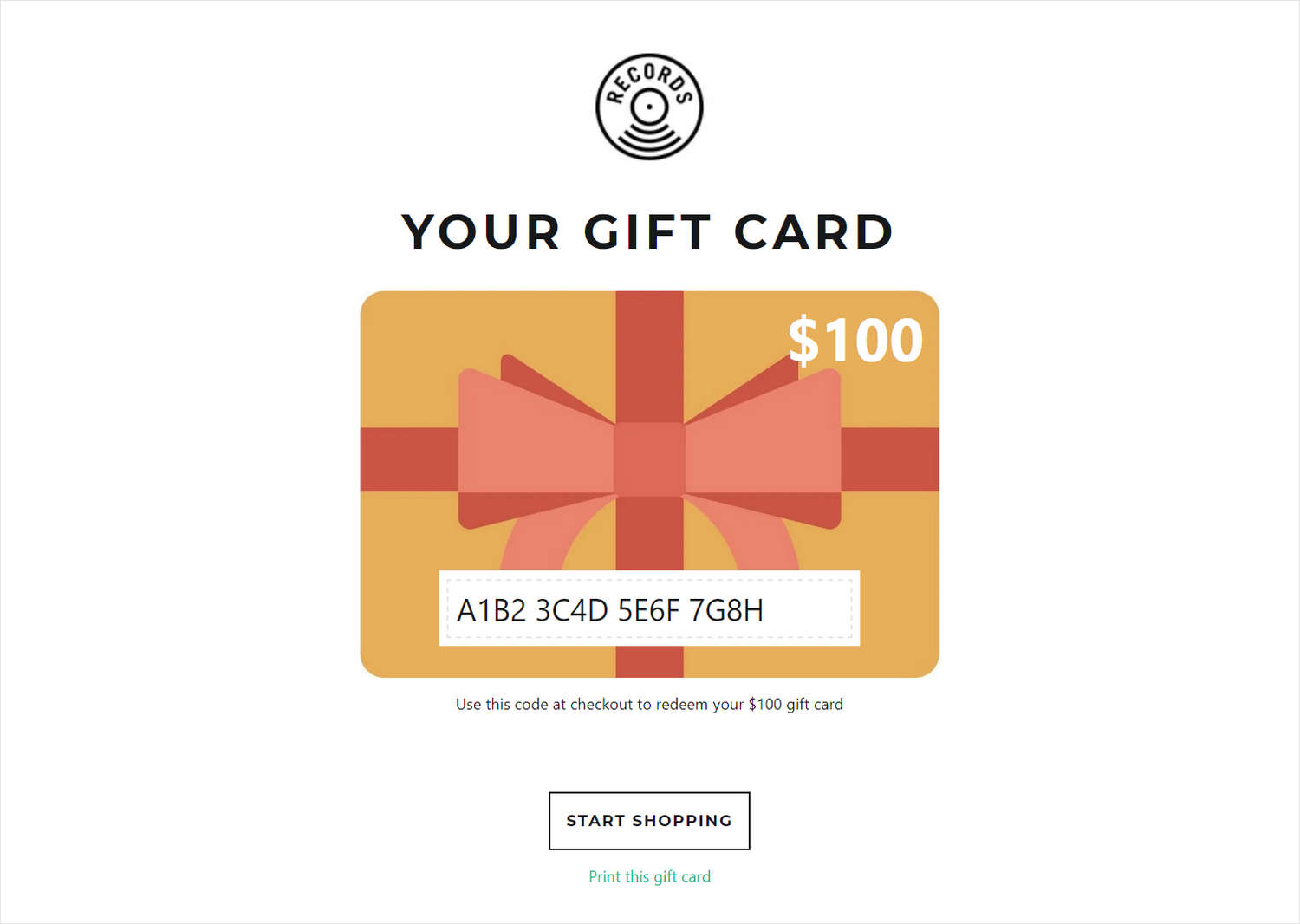
This guide describes setting up a Gift card section on your store's gift card page.
Use gift cards to allow customers to buy prepaid credit to spend on future purchases from your store. Refer to Shopify help: Selling gift cards.

The previous image shows a Gift card section on a store's gift card page. In the section's settings, a logo image is uploaded and displayed at the top of the page.
For general guidance with modifying sections, refer to Sections overview.
Set up a Gift card section
To set up a Gift card section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select Others > Gift card.
Note
The section is available only on Gift card pages.
From the side menu, select Gift card.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Logo image | Use the Logo Image selector to set up an image to use as a logo, inside the section.Refer to Add, replace or remove an image or video inside a section or block. |
| Logo image > Connect dynamic source | To display a Logo image from a dynamic source, select the Connect dynamic source icon beside the Logo image selector, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Custom logo width | Adjust the Custom logo width slider to set a size for the section's logo image between 20 and 450 pixels or px. |
| Theme settings | If available, select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |